15 kiterjesztése a Google Chrome, hasznos webhelyfejlesztőivel

Google Chrome-ot - a legjobb választás a tervezők és a webes fejlesztők. A bővítmények googlechrome, hozzá több funkciót, amelyek segítségével a tervezés, a megállapítás bogarak és más művek a helyszínen. Itt bemutatjuk a legjobb bővítmények Chrome, tervezett tervezők és fejlesztők.
1. Firebug Lite (Google Chrome)

Firebug Lite (Google Chrome) - kiterjesztése beágyazott Firebug Lite a böngészőben. Bár a beépített eszköz Developer Tools Chrome ad szinte ugyanazokat a funkciókat, mint a Firebug (és több), a régi Firebug rajongók elégedettek lesznek ezzel a bővítménnyel, mert könnyebb megtalálni a hibákat és a tesztelés munkahelyi Chrome-ban.
2. Web Developer

Eszköztár Chris Pederika (Shris Pederick) Web Developer - egy régi kedvenc webes tervezők és fejlesztők. Ez eredetileg tervezték Firefox, majd költözött be a Chrome enyhén simított felület.
A panel tartalmaz egy tengeri lehetőségek tanulmányozza a szerkezete weboldalak. Különösen azt mutatja, az, hogy a blokk elem, az információ a CSS stílusok sajátos elemei, ellenőrzi a böngésző cache, és hasonlók. A részletesebb leírást jellemzői dolgozik a Web Developer Toolbar, lásd post alatt:
3. Felbontás teszt

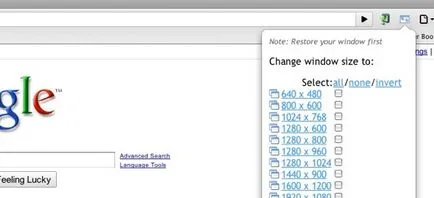
Felbontás Test - ez a kiterjesztés célja, hogy teszteljék a web - oldalak különböző képernyőfelbontás, és beállíthatja a saját felbontás beállításokat. Ez az eszköz nagyon hasznos, hogy ellenőrizze, hogyan külseje monitorokon különböző méretű.
4. Pendule
5. civilruha
6. Képkörülvágó

Ha azt szeretnénk, hogy vágja ki bizonyos részeit a web - oldal, Képkörülvágó - a nyilvánvaló választás. Ez a program egyszerű, mint egy bot, és nincs üres fecsegés. Csak válassza ki a kívánt területet, hogy csökkentsék, és annak alkalmazása lesz. Be kell pontosság, a pixel? Bővülő mutatja a méretét és helyét a vágott darab, így kiválaszthatja a kívánt méretet.
7. Lorem Ipsum generátor

Ez a kiterjesztés lehet büszke a minimalista és az egyszerűség - és ez jó, mert nincs ok arra, hogy bonyolítja a létrehozását Lorem Ipsum szöveget. Lorem Ipsum generátor lehetővé teszi, hogy töltse ki a szövegkeretben a tervezés az Ön honlapján bemutatót.
8. IE Tab (Windows)

Azonosítása hibákat a motorban, az Internet Explorer Trident - nincs szórakozás. Használata IE Tab. Ön, mint akkor legalább menteni egy kis időt, és ne használja az Internet Explorer (nem is beszélve arról, hogy ő nem elég kiterjesztés), hogy megtalálja a problémákat a renderelés.
9. jQuery Shell
10. Color Picker

Ez az alkalmazás - a mester a trükk. A trükk az, hogy a program lehetővé teszi, hogy gyorsan letölteni értékek Hex és RGB bármilyen színű bármelyik oldalon. Ez a funkció jól jöhet abban az esetben van szükség, hogy melyik színt kell használni a kedvenc weboldal használata nélkül Photoshop, szerszám Eyedropper.
11. WebEdit

Segítségével WebEdit funkciót. Tudod, hogy minden oldalon elérhető szerkesztésre (az Ön által végzett módosításokat, persze, nem lesz mentve). Nos, miért akkor? És itt van miért: ha létrehoz egy web - site, és szeretne játszani az elemekkel anélkül, hogy jelentős változások kódot, ez a app lesz annyira hasznos.
12. A Chrome Szippantás
13. Web Screenshot

Web - tervezők gyakran kell, hogy screenshotok oldalak. Segítségével Web Screenshot. akkor elfog az egész oldal, akkor is, ha túllép a böngésző ablakot. Ez a program azt is lehetővé teszi, hogy módosítsa a az ablak méretét, mielőtt az oldal lesz „fényképezett”, és tárolja a képet PNG kiterjesztésű fájl.
14. Eye Dropper

Szemcseppentőhöz - egy kiterjesztés a Google Chrome, amely lehetővé teszi, hogy meghatározza a színét bármely weboldalra. Továbbá a program lehetőséget ad a szín „kerék”, és a mintákat színek (amely megtalálható minden grafikus program), így kísérletezni, és manipulálni a színek a kívánt.