301-es átirányítást tól Z-ig - útmutató kezdőknek, weboldal promóció
A mi korunkban, globális hálózat nagy népszerűségre tett szert, így a kezdők minden nap egyre több és több. Természetesen vannak új problémák az internet segítségével. Tehát most fogunk beszélni, amit egy 301-es átirányítás.
Mi a 301-es átirányítás?

És ez előírt a .htaccess fájlt. amelynek székhelye a gyökérkönyvtárban a helyén.
Ha minden erőfeszítés - 301-es átirányítást lehet oldani sokféle problémák optimalizálása, és világszerte javítani helyszínen átalakítás. Ennek megfelelően, hogyan kell átirányítani egy másik oldalon meg kell tudni a SEO szakember, és a webmester.
A legfontosabb dolog ebben az esetben - ne felejtsük el, és ne szórakozz a dolgokat túl sokat, és ne feledje, hogy mielőtt minden hozzáadott új átirányítást csinálni hát .htaccess fájlt.
Miért van szükség 301 átirányítás és mikor használjuk?
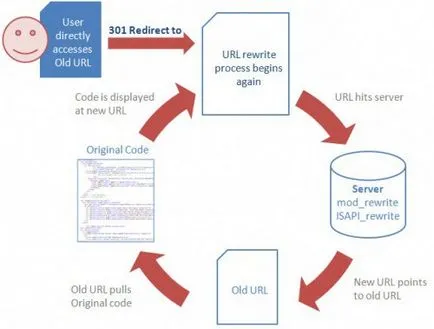
301 átirányítások - egy nagyon sokoldalú eszköz minden optimalizáló. Ez lehetővé teszi, hogy az átutalás a referencia töltés egyik oldalról a másikra. Gyakrabban, mint nem egy átirányítást a másik oldalon, ha mozog egy másik tartományban, az internet-kapcsolat veszi oldalak vagy átirányítás «www» a «www nélkül», és fordítva.

Képes továbbítani a 301-es átirányítás:
- idézet index;
- Minden referenciális tartalom.
301 átirányítás nem képesek áthárítani:
- kor a helyszínen;
- olyan szűrő, vagy szankciókat;
- jelenlétét a katalógusok.
Hogyan hozzunk létre egy 301-es átirányítás?
A megoldás erre a problémára valóban sok, minden attól függ, hogy milyen műszaki jellemzői még ellenséges webhely. Most bemutatunk néhány a legegyszerűbb módja, ha a 301-es átirányítást.
Ne feledje, hogy minden műveletet hajtanak végre a .htaccess fájlt vagy a httpd.conf (az Apache szerver).
Ebben a példában az összes oldal lesz irányítva a másik.
301-es átirányítást egy oldalra néz ki:
Utolsó példaként, akkor az alábbiakat említjük meg:
Nyilvánvaló, hogy a kapcsolatot a felhasználó vagy bejáró a teszt automatikusan átirányítja a «www.test.com», a többi megy tovább «enter.test.com».
Akkor biztosan használni a kész forgatókönyvet átirányítás, amely tele van a hálózaton. Ahhoz azonban, hogy a sikeres ez a művelet, a modulokat «mod_alias» bekerültek azon a gépen.

Hogyan ellenőrizhető, hogy a 301-es átirányítás?
A leggyakoribb hiba, amely 301-es átirányítást megtagadja működik megfelelően - a jelenlévő egyéb átirányítást akadályozó munkát.
Miután létrehozott 301-es átirányítást, hogy ellenőrizze a munkaképesség. Ehhez el kell menni nem csak a hazai, hanem a más oldalakon a webhelyen.
Rátérve a gyakorlat, nézzük meg, hogyan lehet ellenőrizni 301-es átirányítást.
Számos olyan szolgáltatás és plug-in lehetővé teszi, hogy teszteljék az átirányítást.

Például HttpFox - nagy plugin kémkedni http-fejlécek.
HttpFox plugin a Mozilla Firefox böngésző rögzíti oldal betöltése vonal, amely lehetővé teszi, hogy nyomon átirányítja szalagok, valamint a rend és a sebesség weboldalak betöltésekor.