3D szöveget illusztrátor
Create 3D szöveget az Illustrator
Ebben a cikkben megmutatom, hogyan kell használni a Photoshop és az Illustrator. 3D-s szöveget. A folyamat létrehozásának 3D szöveg Illustrator kevés időt.

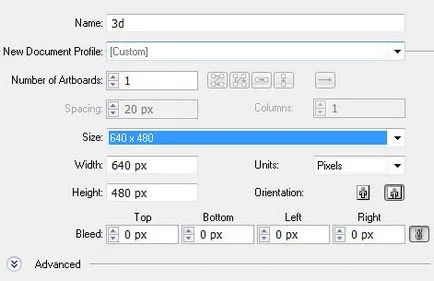
Nyisd az Adobe Illustrator és hozzon létre egy új .ai fájlt.

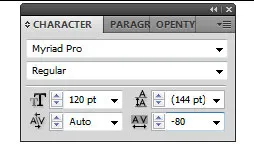
Válassza ki a Type Tool (T) eszközt, és hozzá piros (# d00707) színű. Ha nem látja a szövegmezőbe, menjen Ablak> Szöveg> Karakter.

Írjon be egy szót, én végig nagybetűvel. A szavad kell kinéznie:

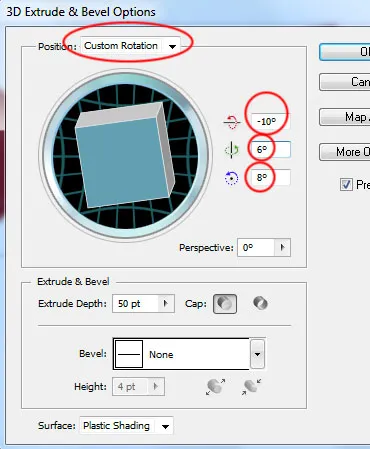
Jelöljön ki egy szót, és kattintson a Hatások> 3D> ExtrudeBevel állítsa be a következő:


Hozzáadása stílusok Photoshop
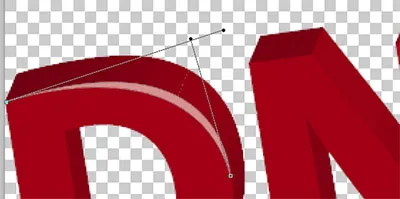
Export az alak (File> Export), és mentse el a .png. Most létre kell hoznunk néhány formák hozzá fény és árnyék. Válassza ki a Toll eszköz (P), és hozzon létre néhány formák az alábbiak szerint. Válassza fehér színű, és csökkentheti a Opacity 15-25%.

Hozzá egy árnyékot a bázis. Ahhoz, hogy hozzá egy árnyék, válassza a Pen eszközt, és hozzon létre egy alakzatot a szöveg alatt, lásd az alábbi képet.

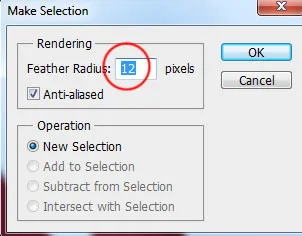
Ezután a jobb gombbal az alakzatra, és válassza ki a Make Selection opciót. Tedd a következő beállításokat.

Ezután hozzon létre egy új réteget képez, és töltse ki a kiválasztott területet fekete. Törölje és távolítsa el egy réteg fekete alak. Vigye réteg alatt egy réteg a szót.
