5. Kiegészítések google chrome, amely felülírja bármely honlapján percben
Nem titok, hogy a weblapok Cascading Style Sheets (CSS), paramétereket tartalmazó valamennyi elemét az oldalt. A CSS jelzi a font, az objektumok méretét, keretek, képek, táblázatok és blokkok. Úgy döntöttünk, hogy együtt van a válogatott Google Chrome bővítmények fogja szerkeszteni a stílus minden oldal az interneten. Bonus, megmutatjuk, hogyan lehet megváltoztatni a háttérben oldalon.

A mai böngésző lehetővé teszi, hogy módosítsa a helyeken, ahol csak néhány kattintással. A felhasználó testreszabhatja semmit, legfeljebb a helyét és sorrendjét elem a honlap. Ehhez speciális kiterjesztéseket és kiegészítéseket írtak, hogy fogunk foglalkozni, mielőtt a Google honlapján változtatni.
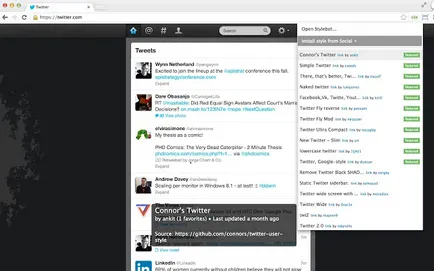
Talán a legnépszerűbb kiterjesztése a nyílt forráskódú közösségnek. Ez lehetővé teszi, hogy menet közben módosítani betűtípusok, színek, méretek, és így tovább. Ez egy egyszerű szerkesztési mód: nyitott ablak Stylebot kiválaszthatja a kívánt elemet, egyszerűen lebeg az egérmutatót. Változások azonnal mentésre kerülnek, egyéni stílusokat lehet osztani a barátokkal.


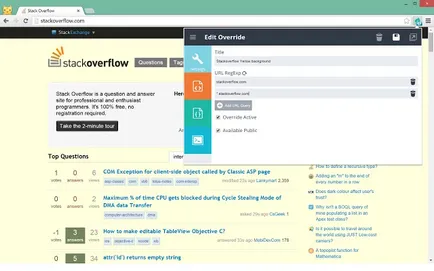
Az elv ugyanaz, mint a Stylebot: gyorsan szerkesztheti oldal stílusát, elmenti a változtatásokat azonnal. Az interfész és a munkafolyamat egy kicsit más, egy kicsit kevesebb kapacitást. Tehát a választás az Öné: a legtöbb tetszeni fog.

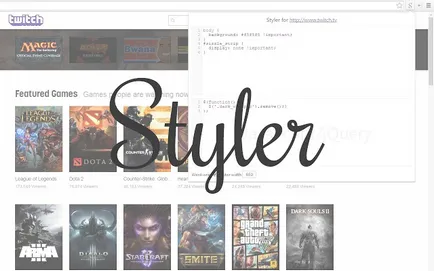
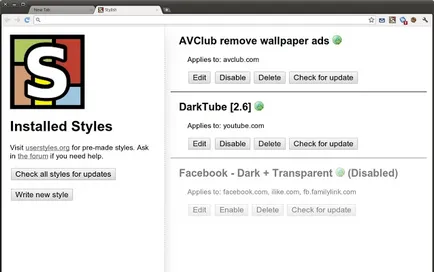
Egy hatékony eszköz szabásához weboldalak, attól függően, hogy a közel Stylebot. Ez lehetővé teszi, hogy elrejtse a nem kívánt tárgyakat, szerkeszteni stílusok, ossza eredményeket a barátokkal. Weboldal kiegészítéseket tartalmaz több mint 10.000 egyéni stílusok változtatni a kinézetét Facebook, YouTube, App Store, és sok más népszerű források.

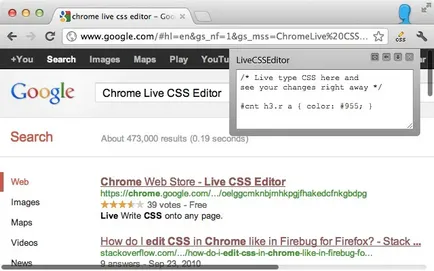
A gomb megnyomásával kombináció nyit egy kis ablak, ahol a felhasználó megadhat bármilyen stílusban azonnal alkalmazásra kerül az oldalra (zárása után elmenti a változtatásokat). Egyszerű és kényelmes: semmi több.

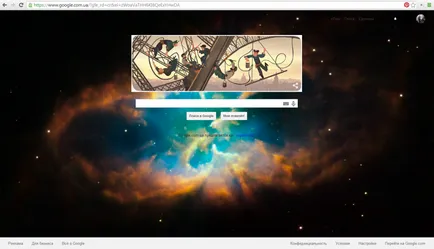
Mondja el, hogyan megígértük, hogyan kell szerkeszteni a háttérben bármely oldalának Stylebot példa.
- Mi megy a kívánt oldalra
- Stylebot kattintson az ikonra a jobb felső sarokban a Chrome
- Megnyitás gombra Stylebot
- alján, válassza a Szerkesztés lehetőséget Css
- Mi adja meg a következő kódot:

Kész! Ahelyett, képek, példaként ábrázolt, akkor bármilyen más (csak ki kell cserélni a hivatkozás a fenti kódot). Bonyolultabb testreszabott oldalakat kell olvasni kézikönyveket CSS, de hidd el: ez nem nagy ügy.
Hibát talált? Válassza ki és nyomja meg a Ctrl + Enter. hogy tudassa velünk.