A Complete Guide To dolgozni képeket wordpress
Hogyan alakult a sok pozitív fejlesztések történtek a rakodó médiafájlok WordPress az elmúlt néhány évben. Voltak hatékony eszközök a képek kezelése, szerkesztése őket a WordPress admin felületre, ami galériák és sok más hasznos funkció. És a kiadás új változata WordPress 4.0 NCCO médiaböngésző.
Ma megtudhatja, nem csak hogy hogyan kell átméretezni a képeket a WordPress és szerkeszteni őket, csökkenti a fájl méretét a gyorsabb betöltés oldalakon a helyszínen, hanem, hogy hogyan hozza létre a galériát, és aktiválja őket körhinta képet.
Méret Ellenőrző WordPress
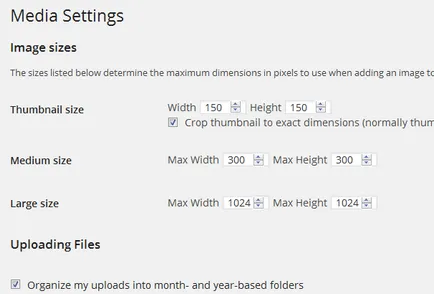
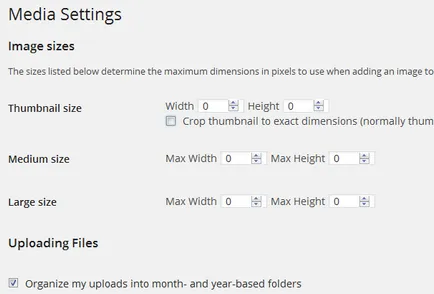
Amikor a képek letöltésére, hogy a WordPress saját alternatív méretek automatikusan létrejönnek: miniatűr, közepes méretű és nagy. A pontos szélességét és magasságát határozza meg a Beállítások → Media. az alábbiak szerint:

Ha nem adja meg a miniatűr méret a megadott paraméterek, akkor automatikusan generálódik.
Miniatűr mérete meg lett változtatva a fájl functions.php témát használsz. Így változik a méret a bélyegképek a Beállítások → Media nem lesz semmilyen hatással a módon jelennek meg miniatűr felvételt. Különösen ez az opció hasznos lehet a fejlesztők számára, hogy.
A fenti kód van megadva miniatűr mérete 150 x 150 képpont. Ez a funkció a méret a poszt miniatűr nem olyan nagy, mint a többi, de még mindig nagyon hasznos funkció. Három érv:
Tartalom $ termés értesíti WordPress, hogy meg kell vágni a kép, vagy sem. Alapértelmezésben ez a funkció le van tiltva a beállításokat, de ha a változó értéke „hamis”, hogy „igazi”, akkor aktiválódik, és a WordPress vágja le a képet.
Különböző méretű bélyegképek különböző sablonok
Mert ezek a változások jelennek meg a honlapon, akkor kell hozzá egy kis kódot a sablon fájlokat. A fenti példában a két miniatűr mérete. Az egyik a címkék címkesablont, a második a honlapon. Thumbnail címke jelenik meg, ha hozzá a következő kódot tags.php sablon:
Képek szerkesztése WordPress

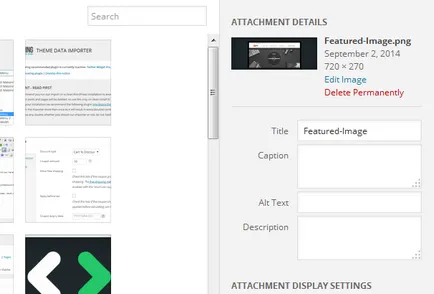
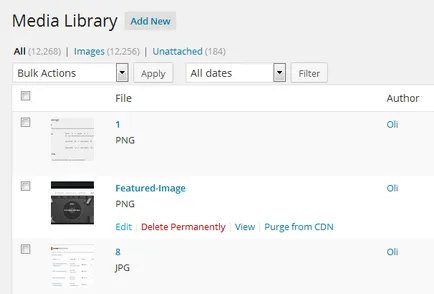
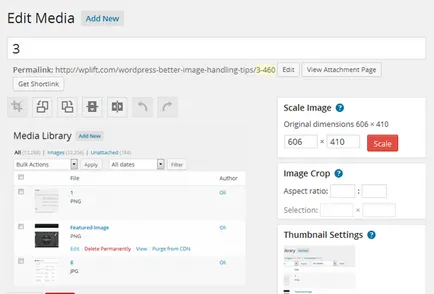
Második - Részletek → Médiatár az admin felületre, ahol van egy lista a legutóbb feltöltött képek húzza az egérmutatót az egyik, és válassza a Szerkesztés (Edit).

Ha rákattint a Szerkesztés gomb jelenik meg több lehetőséget, amely lehetővé teszi, hogy levágja a képet, flip, skála, valamint szerkesztés az alt-, címében vagy leírásában:

Hogyan kerüljük el a duplikált képek WordPress
Tény, hogy a funkció, hogy hozzon létre a különböző méretű képek WordPress sokkal hasznosabb, mint amilyennek látszik. Segítségével meg lehet jeleníteni a képeket a különböző méretű elhelyezkedéstől függően. Például a felvétel, hogy hozzon létre egy képet a közepes méretű, otthon vagy az archívumban, hogy helyezze a miniatűr, és ha rákattint a következő kép pedig teljes képernyős méretben, kiváló minőségben.
Azonban nem mindenki látni akarja a saját weboldal grafikai különböző formátumokban. Sokan szívesebben használják a szabványos képméretben. Például nem mindenki fogja használni kívánt bármely más paramétert, ha létrehoz egy egyéni képet méretben sablonokat.
Szabványos méretű képek jönnek létre kétféleképpen. A legegyszerűbb módja annak, hogy nyissa meg a Beállítások → Média és adja meg a nulla (0), a doboz, mely minden egyes ezeket a képeket.

A kifinomultabb változata - kódot a téma functions.php file:
Automatikus kép tömörítési
Automatikus képjavítás a kívánt fájl mérete hozzájárul a gyorsabb betöltés rekordok és oldalak, ami viszont javítja a SEO a weboldalt, és a rangsorban a keresőkben.
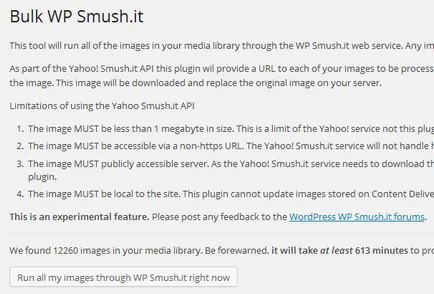
Mint tudja, a keresőprogramok szeretet oldalakat hosszabb oldalak betöltése, amely nem több, mint egy pár másodpercig. Az automatikus kép tömörítési jól viseli ingyenes plugin WP Smush.

Ön is használja a lehetőséget, Bulk Smush.it tömöríteni a legrégibb képek az oldalon, valamint azok optimalizálása.

képgaléria
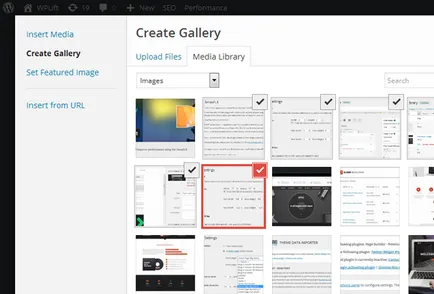
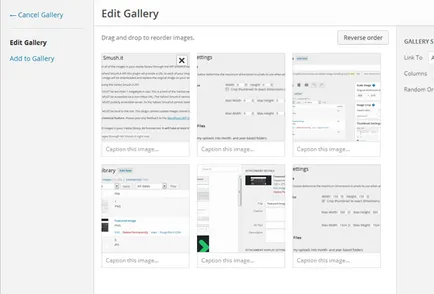
Ahhoz, hogy hozzá egy képgaléria a bejegyzést meg kell nyomni Add médiafájlokat és hozzon létre egy galériát. ahol lehetőség lesz letölteni több fotót. Ez nagyon egyszerű csinálni, elég jelölje az összes képet, ami kell a galériában.

Miután letöltötte őket, akkor csere, és tegye a megfelelő sorrendben az megjelenjen a honlapon, felesleges, új dolgokat.
Ezt követően, kattintson a Create galériában. és ez lesz hozzá a bejegyzéshez.

Használt a téma jelenik meg a galéria egy rács formátumban. Ha rákattint bármelyik képre a felhasználó át lesz irányítva egy képet a galériában.

Carousel rendezésére képgaléria
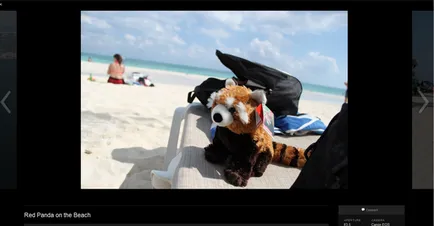
Ön ismeri a bővítmény Jetpack, vagy nem, de van egy figyelemre méltó vonása az úgynevezett Carousel (körforgalom). Ha rákattint a galériában jelennek képeket a teljes képernyőn, amely megtekinthető a „Vissza” gomb és a „Next”.

Ez egy alapvető jellemzője a fotósok, hogy helyezze a tárca. Ezen kívül lehetőség van, hogy megjelenjen az EXIF adatokat.
Forrás: wplift.com


És mi most nem rögzíti, hogy adjunk képek, csak mindenhol, és írjon hozzá egy képet a bejegyzéshez, és így tovább. Szeretném tudni, hogyan kell hozzáadni a képeket a honlapon, így tegyük a blokk írás nélkül portfólió. kép, mert nincs szükség semmilyen szövegbeviteli?
Köszönjük!
A WordPress admin panel megy a média - Új
Nos, ha ez a szokásos sablon, és ha a minta egy jellel, mert vannak olyan feljegyzések ki egyenként, és ha akarom cserélni az ötödik kép, vagy szeretne egy képet, ahol szeretnék, hogyan kell csinálni így amellett, hogy a felvétel nem lehet máshol chtol hozzá egy képet?
Jó napot kívánok. Lehetséges, hogy a képek méretét, amely létrehoz egy témát, akkor válassza ki a listából, amikor beszúrja a képet egy bejegyzést? Abban a pillanatban, hogy csak az eredeti rendelkezésre.
Jó napot, van egy kérdés, hogy hogyan lehet ezt orvosolni feltöltésekor több fotó keresztül „médiafájl” vízszintes és függőleges kép eltér szélessége