A fő felhasználói regisztráció
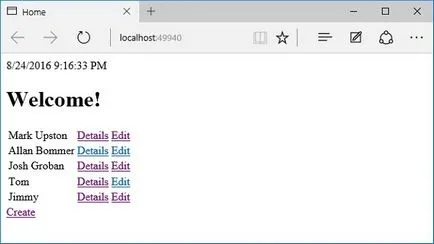
Ebben a fejezetben megbeszéljük a regisztráció a felhasználó. Most van egy működő adatbázis, és itt az ideje, hogy elkezd hozzá néhány funkció az alkalmazásban. Azt is létrehozott a kérelmet, és van egy működő adatbázis sémát. Térjünk a honlap a kérelmet.

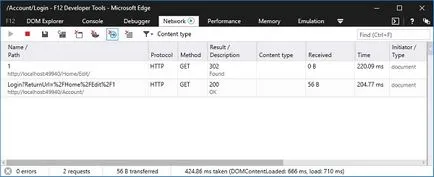
Nyílt Developer Tools megnyomásával az F12 billentyűt, majd kattintson a Szerkesztés gombra. Korábban, amikor rákattintottam a Szerkesztés linkre, MVC keretrendszer jelenlétének kimutatására Authorize tulajdonság és állapot kód 401 vissza, mert a felhasználó nincs bejelentkezve.

Most látni fogja, hogy mi lesz az üzenet a képernyőn a konfigurációs fájl.
Most viszont, hogy a fejlesztő eszközöket.

Tehát valahol a MVC keretrendszer, kód 401 állapot keletkezett.
identitás szerkezete tudja, hogy a felhasználó próbálja meg, mielőtt eléri ezt az erőforrást.
Ez a testreszabható végpont azonos struktúrák, hogy automatikusan elinduljon regisztrál ezekhez a szolgáltatásokhoz, és a köztes szoftverek. Számos lehetőség van, hogy be lehet állítani, és egy lehetőséget, hogy módosítsa az URL a bejelentkezést.
Alapértelmezésben az URL lesz / Account / Belépés. Pillanatnyilag nincs fiókod vezérlő, így végső soron mit akarunk csinálni, hogy hozzon létre egy fiókot, és a vezérlő lehetővé teszi a felhasználó számára, hogy jelentkezzen be.
Mielőtt azonban a felhasználók is kap, akkor regisztrálnia kell az oldalon, és megtartják a felhasználóneveket és jelszavakat.
És bejelentkezés és nyilvántartásba funkció része lehet a fiók vezérlő.
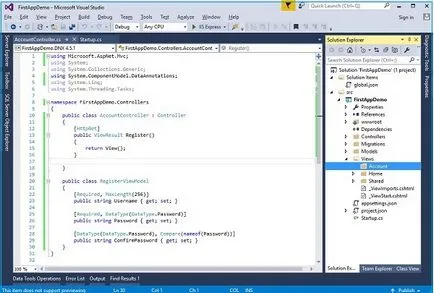
Most menjünk előre, és adjunk hozzá egy új osztályt a vezérlők mappát, és hívják AccountController. Mi levezetni ezt az alap osztály Controller Framework MVC.
Most arra van szükség, hogy hozzon létre egy függvényt, ahol a felhasználó létrehozhat egy fiókot ezen az oldalon.
Ez nagyon hasonlít egy szerkesztési formában.
Amikor a felhasználó szeretne regisztrálni, akkor először megjeleníteni olyan formában, amely lehetővé teszi számukra, hogy töltse ki a szükséges információkat. Ezután letöltheti az űrlapot a weboldalon.
Ezt az információt az adatbázisban tárolt.
Hozzunk létre egy akció, hogy vissza fog térni a céllal, amikor megyünk a / account / nyilvántartásba.
Nem kell keresni valamit, a felhasználó lesz biztosítva az összes szükséges információt. Mielőtt építeni a ViewModel erre szempontból meg kell dönteni a megjelenítendő információ látható. Azt is meg kell dönteni az információt, hogy mi lesz szükség, hogy a felhasználó?
Hozzunk létre egy bemutató modell a forgatókönyv, kiegészítve egy új osztályt AccountController.cs fájlt, és hívják RegisterViewModel.
Hozzunk létre néhány tulajdonság, amely tartalmazni fogja a felhasználói nevét, jelszavát, valamint a felhasználó ConfirmPassword, adja meg azt kétszer, és ellenőrizze, hogy mindkét jelszavak azonosak, amint az az alábbi program.
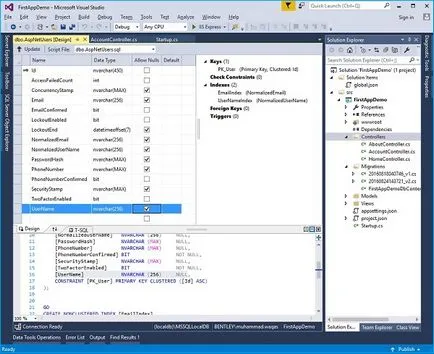
Az osztállyal feljebb látható, néhány megjegyzést, amely segíthet, hogy teszteljék ezt a modellt. Szükség van egy felhasználónév itt, és, ha megnézi az adatbázis sémáját, az oszlopot, hogy tartsa a felhasználói név 256 karakter.

Azt is kell alkalmazniuk a MaxLength attribútum itt.
A jelszó lesz szükség, és ha adunk bemenet a jelszót, azt szeretnénk. a bemenet típusát. hogy Type jelszó. úgy, hogy a karakterek nem jelennek meg a képernyőn.
Jelszó megerősítése is DataType jelszót. és ott van egy további összehasonlítását az attribútumot. Mi lesz összehasonlítani ConfirmPassword pályáról a másik tulajdonság, hogy tudjuk meg, hogy a jelszó mezőbe.
Nézzük most létre annak érdekében, hogy szükségünk van. Mi kell hozzá egy új mappát és nevezze meg a véleményét a számla, így társított összes nézetben AccountController bekerül ebbe a mappába.

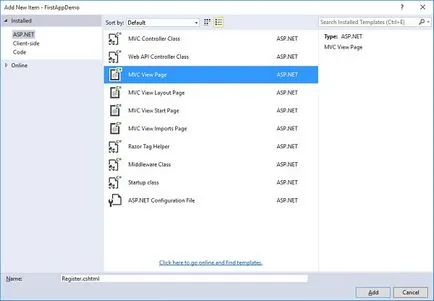
Most a jobb gombbal a számla mappát, és válassza az Add → Új elemet.

Törölje az összes meglévő kódot a Register.cshtml fájlt, és adjuk hozzá a következő kódot.
Most már láthatja, hogy mi határozza meg a modell RegisterViewModel, most létrehozott.
Azt is meg a címet erre az oldalra a ViewBag és azt akarjuk, hogy a neve a Register.
Ezen felül, akkor létre kell hozni egy űrlapot, amely mezőket felhasználónév, jelszó és ConfirmPassword.
Azt is tartalmazza DIV, amely megjeleníti a vizsgálati összefoglalóban. Amikor használja folytatódik ASP teszt, meg kell határoznia a hibák jelennek meg az összefoglalóban.
Mi lehet az összes hibát jelenik meg a jelentésekben, vagy mondhatjuk ValidationSummary.ModelOnly és az egyetlen hiba, hogy megjelenik a modell tesztelése folytatódik az érvényesítési hiba a modellhez kapcsolódó, hanem egy sajátos tulajdonsága a modell.
Más szóval, ha a felhasználók nem írja be a nevét, de kéri a felhasználói nevet, és ellenőrizni fogja a hibát az adott tulajdonság.
De akkor is létrehoz egy modellt hibát, amely nem jár együtt egy adott tulajdonság, és meg fog jelenni a ValidationSummary.
belül