A hatás a sebesség - Adobe Photoshop leckék

Mozgás - ez az élet. Ennek köszönhetően a különleges hatást, megmutatjuk az egész dinamikus képek, úgy válik egyre kifejező. Néhány kattintással a Photoshop, és képes megjeleníteni a sebességet ugrik ez a lány!
1. Nyissa meg a képet a Photoshop.

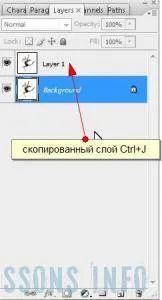
2. Nyissa meg a Layers palettán (Layers) gomb megnyomásával F7 vagy menjen a menü: Ablak-Rétegek. A Ctrl + J másolni a réteg, vagy menjen a Layer-Dublicate réteg menü

Nevezze el ezt a réteget „mozgás” kétszeri megnyomásával a felirat Layer1, adja meg a nevét - OK.

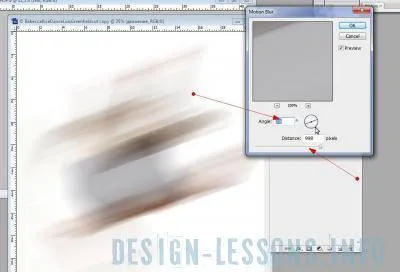
3. Tepert a réteg "mozgás" hozzon létre a folt, menjen Filter-blur-Moution a Blur

5. Attól függően, hogy mekkora a képek, állítsa: Távolság - a távolsági forgalomban, Angle - a szög a mozgás irányát

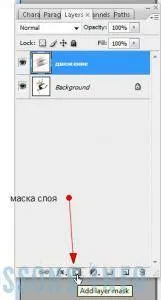
6. Ezután szükségünk lesz, hogy hozzon létre egy maszk réteget, kattintson az alján a Layers palettán létre egy maszkot ikonra.

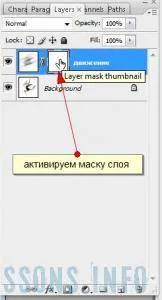
A réteg „mozgás” ikon jelenik meg mellette a fehér négyzet, kattintson rá, hogy aktiválja.

7. Ezután az eszköztáron válassza ki a színátmenet, nézd, hogy az árnyalatot fekete vagy fehér volt.

8. Győződjön stretching egy fekete-fehér színátmenet elejétől a pálya közepén a tárgyat. Kívánt esetben, egy réteg „mozgás” állítható átláthatóság palettán Rétegek (Layers) -Oracity (Átlátszóság) hozott 90%.

Lássuk, hogyan is történt:
