A regisztrációs űrlap 4 lépésben - szkriptek honlapok

Az elején, a szokásos módon, hozzon létre HTML kódba. Szükségünk van egy konténer DIV négy blokk. egy-egy minden lépésben.
Az alap html kód lesz:

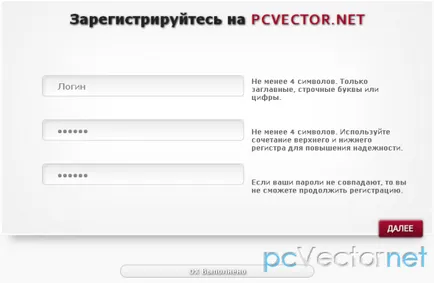
Belül minden blokkban helyezzük a területen, és egyszerű címke:

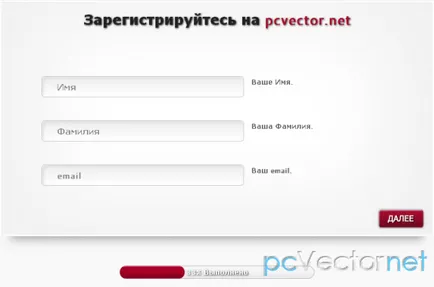
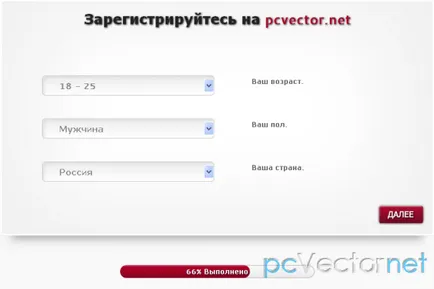
Régebben három beviteli mezők: név, jelszó és megerősítette a jelszó. és a végén a mondat input tag típusú benyújtja, hogy menjen a következő lépésre. Más egységek működik ugyanúgy.
A végén a tartály van egy egyszerű folyamatjelző sáv, hogy a kód:

Teljes HTML kódot, mint ez:
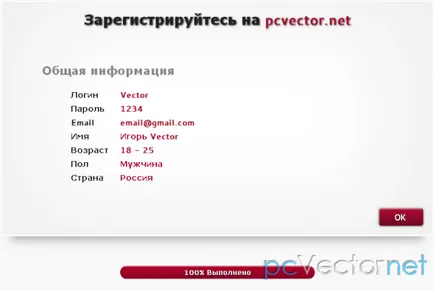
Mint látható, a negyedik lépésben a tábla üres. Mi töltse ki az információkat a felhasználó által megadott segítségével jQuery.
Most add stílusok formájában. Nézzük alkalmazza a szabályt @fontface használni az egyéni betűtípusokat. A mi esetünkben ez a betűtípus Cantarell. Teljes CSS kód a következő:
jQuery fog használni sima váltás blokkok (diák), az adatok érvényesítését, változtassa meg a készültségi fok.
Mi kell csatlakoztatni egy sapkát starnitsy jQuery könyvtár és két plug-in:
jQuery UI és jQuery inputfocus (használt, hogy ellenőrizzék a fókusz és blur esemény formájában).
jQuery alább látható kódot:
Itt nálunk, és kap a regisztrációs űrlapot, néhány lépésre. Ahhoz, hogy használni ezt a példát, akkor csak változtatni az intézkedés formáját egy linket a php fájlt tárol adatokat, és módosítsa a 132 vonal:
$ ( 'Form'). UNBIND (a 'Küldés'). Submit ();. Látni, hogy a forma akcióban, kattintson a Demo gombra.
LETÖLTHETŐ Leap: 2151
73.49 Kb aki letöltött?