A szerkezet a mappák és elemek, html bemutató
Ebben a részben a leckében fogjuk bemutatni, hogy az új kifejezések a leírásban a mappát, és HTML-elemeket.
Megjegyzés: A mappa is gyakran nevezik a könyvtár vagy egy könyvtár.
hely
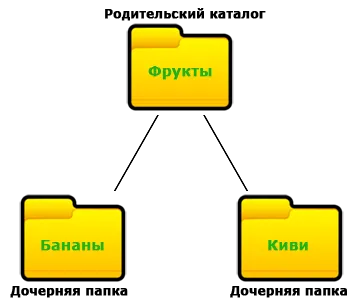
Ne tartsa az összes fájlt egy mappába. Még a kis weboldalak sokkal könnyebb kezelni, ha bővítjük a HTML dokumentumok. képek és egyéb források különböző mappákban, és ezáltal bizonyos szerkezete a helyét a különböző fájlokat. Struktúrálva a fájlokat, ahogy szeretné, akkor válasszon ki egy kellően rugalmas rendszert szervező fájlokat, tekintettel arra, hogy a helyszínen nőhet a fájlrendszer ebben az esetben lesz világos és érthető. Structure (hierarchiát) könyvtárak, amelyek a különböző fájlok vannak, akkor általában tekinteni, mint egy fa. Vegyük példaként a következő képet.

Mint látható, a szerkezet - ez csak egy rajz, amely a fészkelő egyik könyvtárból a másikba. A példában használt mindhárom könyvtárak, de ez elég lesz ahhoz, hogy leírja az összes szükséges információt. Gyakran könyvtárak leírni szempontjából örökletes (familiáris) kapcsolatokat. Van egy mappát „banán”, ez található a mappában „gyümölcsök”. Folder „Fruit” - a szülő könyvtár „banán”, és a könyvtár „banán” - a gyermek (a gyermek könyvtár) mappa „gyümölcsök”. Mi is van egy mappa „Kiwi”, amely szintén egy gyermek könyvtár „gyümölcsök”.
Annak érdekében, hogy jobban emlékeznek, leírja a feltételeket külön kiemelve:
- Gyermek könyvtár - a mappát, amely egy hierarchikus fa egy szülő könyvtár.
- Szülő könyvtár - ez a mappa, amely egy másik mappába.
- Van olyan dolog, mint „root” - az elsődleges (fő) azt a mappát, ahol az összes többi könyvtárakat és fájlokat.
az elemek
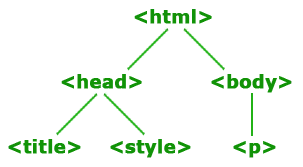
A szerkezeti elemek is jelen lehetnek a diagram formájában mutatja a fészkelő az egyik elemet egy másik. Vegyünk egy egyszerű példát:
Ábra mutatja a beágyazott elemeket lehet az alábbi képlettel ábrázolható:

- Gyermek elem - egy elem, amely felett egy hierarchikus fa egy szülő elem. Gyermek elem is nevezik a gyermeket.
- Testvér - egy másik gyerek az azonos szülő elem ugyanazon a szinten ágak. Ezeket az elemeket is, a testvére. A példában az ilyen elemek és .
és <style> .</li> <li>A gyökér elem - a felső elem a hierarchiában (<html> ), Az összes többi elem annak leszármazottai.</li> <li>Szülő elem - olyan elem, amely tartalmaz más elemeket. Néha egyszerűen csak egy szülő.</li> <li>Lehet, hogy egy leszármazottja egy gyerek elemet közvetlenül, de általában ez a közös neve az összes elemek vannak ágyazva más elemek függetlenül, hogy milyen mélyen vannak beágyazva, például <head>, <title>, <body>, <p> és <style> Ezek leszármazottai elem <html>.</li> </ul> <p>Ebben a témában lásd:</p> </div> <div class="extra"> </div> </article> </div> </div> </div> </div> <div id="sidebar" class="col-1-3"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/penzugyi-legzsak-mennyit-hol-a-meltanyossag.html">Pénzügyi légzsák (mennyit, hol), a méltányosság</a></li> <li><a href="/articles/osszefoglalo-a-roman-gote-wfajdalmas-ifju-werther.html">Összefoglaló a Román Gote „Fájdalmas ifjú Werther”</a></li> <li><a href="/articles/ferfi-health-center-andrologia-euroklinik.html">Férfi Health Center, andrológia, euroklinik Nyizsnyij Novgorodban</a></li> <li><a href="/articles/job-szakertoi-utasltast-a-munkavedelmi.html">JOB szakértői utasítást a munkavédelmi</a></li> <li><a href="/articles/scanpapyrus-szkenneles-dokumentumok-es-konyvek-pdf.html">Scanpapyrus szkennelés dokumentumok és könyvek pdf, djvu, JPEG, TIFF</a></li> <li><a href="/articles/fancy-taskak.html">Fancy táskák</a></li> <li><a href="/articles/salata-wmimosa-burgonyaval.html">Saláta „Mimosa” burgonyával</a></li> </ul> </div> </div> </div> </div> </div> </div> </section> <footer> <div class="wrap-footer pominodiko"> <div class="row"> <div class="col-1-1"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/kompatibilis-nevu-julia-es-egy-uj-a.html">Kompatibilis nevű Julia, és egy új a kompatibilitást</a></li> <li><a href="/articles/javltas-parolo-funkciok-javltasok-magad.html">Javítás pároló funkciók, javítások magad!</a></li> <li><a href="/articles/amplitube-ment-4-mac.html">AmpliTube ment 4 mac</a></li> <li><a href="/articles/miert-nem-erezzuk-magunkat-lastochkin-pavel.html">Miért nem érezzük magunkat (Lastochkin Pavel)</a></li> <li><a href="/articles/ferfi-rajz-az-ovodaban.html">férfi rajz az óvodában</a></li> <li><a href="/articles/clm-lelras-kulcsszavak-es-kategoriak-h1-oszlopok.html">Cím, leírás, kulcsszavak és kategóriák h1 (oszlopok), seo világítótorony</a></li> <li><a href="/articles/eros-meditacio-szerzetesek-van-a-bejarat-a.html">Erős meditáció szerzetesek van a bejárat a nirvánába, a sorsa a kontroll</a></li> </ul> </div> </div> </div> </div> </div> </div> <div class="copyright"> <p>Copyright © 2025</p> <!--LiveInternet counter--><script type="text/javascript"> document.write("<a href='//www.liveinternet.ru/click' "+ "target=_blank><img src='//counter.yadro.ru/hit?t50.6;r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";"+Math.random()+ "' alt='' title='LiveInternet' "+ "border='0' width='31' height='31'><\/a>") </script><!--/LiveInternet--> </div> </footer></div> </body> </html>