Abszolút központosító vízszintes és függőleges css

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Határon böngésző kompatibilitás (beleértve IE8-10)
Nincsenek különleges jelölést, stílusok legalább
Adaptív működik százalékok és MIN / MAX
Az egyik osztály a központosítás minden olyan tartalmat
Központosító függetlenül a bemélyedés (doboz nélkül méretezése!)
Blocks könnyen átméretezni
Remekül működik a képeket
Meg kell jelölni a magasság
Ajánlott beállítás overflow: auto megelőzése transzfúziós tartalom
Nem működik a Windows Phone
Böngésző kompatibilitás:
Chrome, Firefox, Safari, Mobile Safari IE8-10.
Módszer abszolút központosító tesztelt és hibátlanul működik az utóbbi változat a Chrome, Firefox, Safari, Mobile Safari és még IE8-10.
Tanulmányozása után az előírásokat és a dokumentációt, ami, ahogyan én értelmezem az elvet az Abszolút Központosítás:
A normál adatfolyam margin: auto; egyenlő „0” a felső és alsó. W3.org. Ha a „margin-top” vagy „margin-bottom” szerelt a „auto”, értéke 0 használunk.
pozíció: abszolút; kimeneti egység a hagyományos tartalom patak, kijelzi a maradék tartalmát, ha a blokk nem volt ott. Developer.mozilla.org. ... abszolút pozicionált elem eltávolítjuk a patak, és így nem foglalják a helyet
Telepítése a felső: 0; bal: 0; alsó: 0; jobbra: 0; állítja egy új böngésző téglalapjában a blokk. Ebben a szakaszban, a blokk fogja kitölteni az összes rendelkezésre álló teret, egy takaró szülő elem, amely a test a tartály vagy szerv helyzet: a relatív;. Developer.mozilla.org. Az abszolút pozicionált elemek tulajdonságai felső, jobb, alsó és bal szélét az eltolások határozzuk egység blokk, amely (amelyek tekintetében az elem elhelyezve).
Kinevezés szélességét vagy magasságát egység megakadályozza a szakma egy blokk a rendelkezésre álló helyet, és arra kényszeríti a böngésző számítani margin: auto alapján az új határoló doboz. Developer.mozilla.org. Field [abszolút pozicionált] elemet ezt követően belsejében helyezkedik el ezen eltolások.
Mivel a blokk van elhelyezve teljesen, és így ki a normál áramlását, a böngésző hozzárendeli a megfelelő értékeket és árrés-felső margó-alsó, központosító elem egy előre meghatározott határok.
W3.org. Ha sem a három [alsó, felső, magasság] beállítása nem „auto”: ha a margin-top "és a„margin-bottom”állni„auto”, válasszon egy egyenletet a további megszorítással, hogy a két terület kap egyenlő értékeket. Más szóval, igazítsa a készülék függőleges
Úgy tűnik, abszolút központosítás - ez rendeltetésszerű használat margin: auto; A leírás szerinti, és így kell működnie minden böngészőben engedelmesség szabványoknak.
TL; DR. Abszolút pozicionált elemek nem jelennek meg a normál áramlását, így a margin: auto; középre függőlegesen határain belüli set top: 0; bal: 0; alsó: 0; jobbra: 0,.
a tartály belsejében
Abszolút központosító lehet elhelyezni a tartalom doboz tároló position: relative való beállítása a tartályon belül! A többi demo példák feltételezik, hogy ezek a stílusok szerepelnek, és hozzáadott osztályok végrehajtani különböző funkciókat.

Ha van egy fix fejlécet vagy a felvenni kívánt további eltolások, egyszerűen töltse ki a tartalmi blokk stílusok valami hasonló top: 70 képpont;. Míg függőben margin: auto; tartalmi blokk kerül függőlegesen középre határain belül igényelhetnek használ bal felső és a jobb alsó.
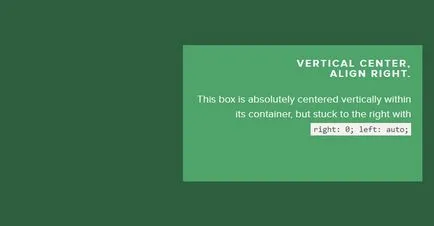
Lehetőség van arra is, hogy mozog a tartalmi blokk jobbra vagy balra, miközben a függőleges központosító keresztül jobbra: 0; left: auto; offset jobbra vagy balra: 0; jobbra: auto; balra eltolva.

rugalmasság
Talán a legnagyobb előnye az abszolút központosítás, hogy a szélesség / magasság alapján százaléka dolgozik tökéletesen! Még stílusok min-width / max-width és min-height / max-height a várt módon viselkedik a több adaptív blokkokat. Ezután adjunk padding elemet; Abszolút központosító nem bánom!

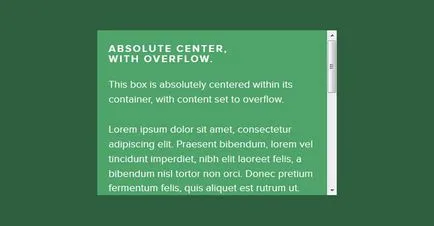
túlcsordulás

átméretezés
Abszolút központosító támogatja központosító egységet, függetlenül attól, hogy a méret megváltoztatása. Telepítése MIN / MAX korlátozza a méret a blokk a kívánt és megakadályozzák, hogy kifolyjon doboz / konténer. Ha nem használja az átméretezés: mindkettő, akkor adjunk hozzá egy átmenet a sima animáció, különböző méretű. Feltétlenül állítsa overflow: auto, így a felhasználók, hogy a blokk mérete kisebb, mint annak tartalmát. Abszolút központosító az egyetlen vizsgált technológia igazítás függőlegesen, amely sikeresen támogatja átméretezése funkció: mindkettő.
Állítsa be a max-szélesség / max-magasságállítás bármely behúzás a tartalom blokk, különben nem fog túlcsordulás a tartályba.
átméretezése tulajdonság nem támogatott a mobil böngészők és az IE 8-10, ezáltal alternatív módon átméretezni, ha a felhasználó tapasztalat elengedhetetlen.
Ha egy felhasználó megkísérli változtatni a méretét és tulajdonságainak kombinációja átméretezése átmenet késleltetést idéz elő egyenlő az átmeneti idő.

kép
Képek is működik! Alkalmazza a kép osztály / stílus és a magasság: auto; ahogy tette volna a képet, melynek mérete változik adaptív módon a skála a tartályba. Vegye figyelembe, hogy magassága: auto; Úgy működik, a képek, de nem tesz a rendszeres tartalom doboz szakaszon töltse fel a tartályt, ha nem használják a módszert változó magasságú. Ez valószínűleg azért, mert a böngésző is figyelembe kell venni a magassága a megjelenített kép, így margin: auto; esetleg dolgozik, mint ha az említett magasság minden tesztelt böngészők.

állítható magasságú
Abszolút központosító ténylegesen szüksége nyilatkozatot magasságot, de lehet százalékos alapon és ellenőrzött max-height. Emiatt ez a módszer ideális adaptív forgatókönyv, csak ne felejtse el beállítani a megfelelő túlcsordulás.
Az egyik módja, hogy megkerüljék a megadott magasság hozzá display: table, ahol a tartalom doboz középre függetlenül a tartalom hossza. Egyes böngészőkben, ez gondokat okoz (főleg az IE és Firefox), így a barátom Kelly (Kalley) az ELL Creative Modernizr'a írásbeli vizsgálatot kell lefolytatni a böngésző támogatja ezt a módszert a központosító. Most lehet, hogy fokozatos javulás
Ez veszélyezteti a megsemmisítése cross-böngésző kompatibilitás. Meg kell vizsgálni az alternatív technikákat. ha kiderül, hogy Modernizr'a teszt nem felel meg az elvárásoknak.
Összeegyeztethetetlen a változás nagysága.
Firefox / IE8: használata display: table igazítja a tartalmat ablak tetején, de továbbra is vízszintesen középre.
IE9 / 10: A display: table igazítja a tartalmat ablak tetején és bal oldalán.
Mobile Safari: Content blokk függőlegesen középre, de lesz egy kicsit off center vízszintesen felhasználásra alapján százalékos szélességét.

egyéb berendezések
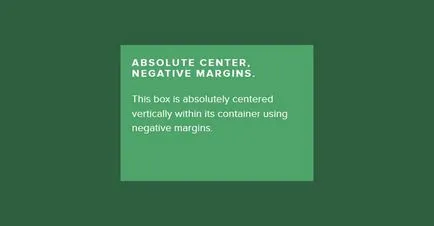
Negatív margin (negatív margók)
Talán a legismertebb módszer. Ha tudja a pontos méretek, akkor középre a blokk a tartályon belül negatív mező értékének a fele szélesség / magasság (plusz padding, ha nem használja a doboz méretezése: border-box), valamint a felső: 50%; balra: 50%;. Meg kell jegyezni, hogy ez csak az egyik vizsgált módszerek működik, ahogy kellene a IE6-7.
Ez jól működik, cross-browser, beleértve IE6-7
Szükség van egy minimális kód
Neadaptiven. Ez nem működik alapján a kamat összegét, és nem lehet beállítani MIN / MAX
A tartalmát túlfolyik a tartály
Ennek kompenzálására padding vagy használatát box-méretezés: border-box

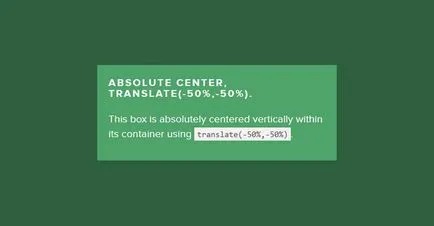
Konverzió (Transforms)
Az egyik legegyszerűbb módszer körül ugyanazokat az előnyöket, hogy az abszolút központosítás, de támogatja a változó magasságú. Hozzárendelni tartalom központosító blokk transzformáció: lefordítani (-50%, - 50%), a szükséges előtagokat eladóval verzió és felső: 50%; balra: 50%;.
Tartalma változó magasságú
Szükség van egy minimális kód
Ez nem fog működni IE8
Ez megköveteli, hogy a szállító változat előtagokat
Zavarhatják más hatások átváltási átalakítani
Előfordul, hogy a széleit a szöveget, és végül elmosódást

A cella asztal (táblázat-Cell)
Ez általában lehet a legjobb módszer, egyszerűen azért, mert a magasság mentén változik a tartalom, és a böngésző támogatja kiváló. A fő hátránya - a külön jelölést igénylő összesen három elem a végső központosítás.
Tartalma változó magasságú
Tartalom öntjük szakító szülő
Ez jól működik, cross-browser
Igényel további jelölést

Inline-block
Ez nagy az igény: központosító inline-block. Az alapötlet az, hogy a display: inline-block, vertical-align: középső és pszeudo-blokk központosító tartalom a tartály belsejében. A koncepció magyarázható a legjobban a CSS-trükkök cikket Központosítás homályban (központosítás az ismeretlen). Saját megvalósítása néhány új trükköt, amit még soha nem látott, és amelyek segítenek megoldani bizonyos problémákat.
A szélessége a tartalom blokk meg kell mondani, nem több, mint 100% a tartály mínusz 0,25em, ha a tartály tartalma szélesebb, mint az a szövegrész, hosszú, törött szakaszokra. Ellenkező esetben a tartalom blokk tolódik felfelé, amelynek hatására a használatát: után. Alkalmazás: mielőtt kikényszeríti a tartalmát a megmozdulás, hogy 100% -os!
Ha a tartalom sincs szükség, hogy annyi a rendelkezésre álló vízszintes tér, akkor adjunk hozzá egy max-width: 99%;, hogy működik a nagy konténer, vagy max-width: számított (100% - 0.25em) függően támogatott böngészők és a tartály szélessége.
A nyereség majdnem ugyanaz, mint a táblázat-Cell módszer, de én először elutasította ezt a módszert annak a ténynek köszönhető, hogy sok tekintetben ez egy hack. Azonban a böngésző támogatás jelentős, és ez továbbra is népszerű technika.
Tartalma változó magasságú
Tartalom öntjük szakító szülő
Ez jól működik, cross-browser, és lehet módosítani, hogy támogassák az IE7
Támaszkodik a margin-left: -0.25em; A megfelelő beállítás a vízszintes, hanem beállítására lehet szükség a különböző betűtípusok / méret
A szélessége a tartalom blokk nem kell igénypont szélesebb tartályba 100% mínusz 0,25em.

Tartalom bármilyen szélességű és magasságú, még túlcsordul elegánsan
Ezt fel lehet használni a fejlettebb elrendezési technikákat.
Nincs támogatás IE8-9
Szükség van egy tartály vagy karosszériaváltozatokat
A munka a modern böngészők megkövetelik több gyártó változat előtagokat eltérő szintaxis
Vannak teljesítmény problémák

ajánlások
Mindegyik technológia előnyeit. Melyiket válasszam - alapvetően attól függ, hogy a kérdést, hogy mely böngészők támogatják, és úgy néz ki, mint a jelenlegi elrendezés, de a helyes választás a kívánt tulajdonságokkal, használja a összehasonlító táblázat.
Abszolút központosító remekül működik, mint egy egyszerű gondtalan bevezető megoldás. Ahol korábban használt Negatív margók, használjon helyette Abszolút központosító. Nem kell foglalkozni a bosszantó matematikai kiszámításához területeken vagy kiegészítő jelöléseket, és adaptív változtatni a blokkok méretét.
Ha egy webhely tartalmát változó magasságú a legjobb böngésző kompatibilitási, próbálja meg a technika table-cell vagy inline-block. Ha Ön egy nagyon jó fejlesztő, ad esélyt flexbox, és kihasználják a fejlett elrendezés.
Felülvizsgálat: Team webformyself.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
