Adjunk hozzá néhány menük a láblécben a helyszínen - 19 lecke, fontos fejlesztések szálak
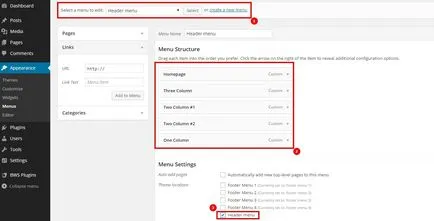
Kezdésként hozzunk létre 4 menüt az admin felületen Megjelenés -> Menu (Megjelenés -> Menu).




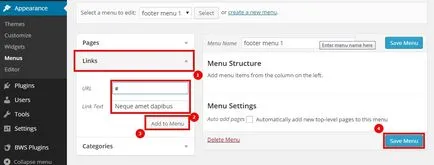
Kitöltése a menü mindent megtenni annak érdekében:
Adjuk hozzá a terméket magát, és továbbra is.
Ahhoz, hogy a menü megjelenítéséhez, meg kell, hogy a terület a Beszúrás menü által létrehozott régió functions.php fájlt.
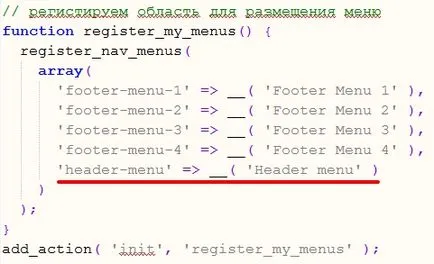
WordPress regisztrációs területen a menü megjelenítéséhez
A menü megjelenítéséhez a fejlécben
A fájl functions.php hozzá egy régióban a menü megjelenítéséhez, a felülvizsgált kódot nézne ki.

Hozzon létre egy új menü az admin néven «fejléc menü» és add meg az elemeket a sablon segítségével meghatározzuk a helyét a menü és emlékezetes megtakarítás a menüből a beállítás után.

A tartalom-top.php fájlt hozzon létre egy függvényt, hogy megjelenjen a felső menüben. Mivel az elrendezés a szerkezet a mi szabványos (nem ul és li tag), meg kell befejezni egy kicsit wp_nav_menu function ().
Nyomtató egyéni menü WordPress
Elemezzük a kódot annak érdekében:
- Az array $ args tartalmazza az attribútumok a funkció
- theme_location - régió elhelyezés fenti témákban;
- 'Menu_id' => 'nav' - egészíti ki id = «nav» wrapper menü, a mi esetünkben ez a tag borítás .
- 'Echo' => false. - Az alapértelmezett funkció wp_nav_menu () létrehoz egy menüt, és megjeleníti, ha megad egy értéket false, akkor nem az output adatok és a létrehozott menü tárolható egy változó, a mi esetünkben a változók $ header_menu.
- 'Items_wrap' => '„- képezi hártyaszerű burok menü sablon.
- A változó $ header_menu mentett alakú menü, amely még mindig van egy extra tag
- , Meg kell eltávolítani.
- Tervezés echo strip_tags ($ header_menu "
Ezek után a manipulációk Étlapunkon meg kell jelennie a formában, ahogyan azt eredetileg az elrendezésben és nem lesz
- és
- .
Bár elemezzük ezt a példát, de bölcs dolog, hogy módosítsa a webhely elrendezését, mint csinál ilyen manipulációk.
Hogyan lehet engedélyezni a admin bár a helyszínen
A kényelem WordPress a felhasználói oldalon van egy speciális panel adminbar. Annak érdekében, hogy adminbar szükséges footer.php fájl, a zárás előtt