Adobe után hatás - csökkenti a kép - Alex Lavrinenko, oleksiy lavrynenko
Nézzünk egy példát. Tehát van a készítmény:

Például - próbálja berendezés a bal és kissé lejjebb.
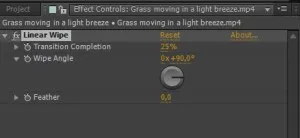
Találunk a hatás Linear Wipe:

és add, hogy egy réteg, amely akkor állítsa:

Nézzük megérteni az eljárás működik a hatása:
Átmeneti lezárása - felelős a méret a hatása. Fontos tudni, hogy az adatok százalékban kifejezve értéket.
Wipe Angle - a szög a hatást. Természetesen - ha szükséges, meg tudjuk beállítani az alkalmazást szög hatása a kulcsfontosságú pontokat a Time Line, de most csak vágni a bal oldalon.
Feather - elmosódás

Ismételt alkalmazása lineáris Wipe hatása a mi réteggel is, de a következő beállításokkal:
Átmenet befejezése -25%
Wipe Szög - 0 °
Feather - 0
Ez vezet egy cutoff réteget 25% alatt. És mi ehhez hasonló lesz:
Ne repost a szociális. hálózat, csúszás blog közé 🙂