Ajax PHP alkalmazás interakció, példa

Ez a cikk fog beszélni együttműködés ajax php. Hogyan lehet összekapcsolni a forgatókönyvet és a munka ajax php kódot? Hogyan kell használni az Ajax webfejlesztés? Ha érdekli olyan kérdések, meg fogja találni a választ ebben a cikkben. És példák ajax php kódot.
Alkalmazás ajax php +
4. A szervezet a keresés a honlapon (befejezés)
5. Lépésről lépésre felhasználói regisztráció az oldalon
Mint látható opciók használatának ajax + php súlyát. Azaz, akkor lehet alkalmazni, ha az oldalt újratöltés nem megfelelő, ahol csak szükség van az adatcserét a szerverrel.
Az én véleményem az objektív, lehet máshogy gondolod, de támaszkodva a tapasztalatom azt mondanám, hogy az ajax + php nem alkalmazható:
1. Ahhoz, hogy a menü
És más negatív példák, amelyek károsak lehetnek a jobb helyezést az oldal.
Ajax kölcsönhatás php
Tény, hogy a Ajax technológia nem létezhet anélkül, hogy a php script, mivel az ajax, csak akkor küld adatokat a szerverre, és a pozíció visszacsatolás nélkül betölteni az oldalt. Ezért helyes feltenni a kérdést, hogy hogyan lehet összekapcsolni a munka ajax és php. De megbeszéljük ezt a következő bekezdésben cikk (ajax php példa), de most nézzük foglalkozik a sajátosságait ajax munkát.
Ahhoz, hogy adatot küldhessen a szerver, akkor létre kell hozni XMLHttpRequest objektumot. Ezzel nyílt url (php script), adatokat is küldhetünk rá (POST vagy GET módszer), hogy kap egy választ, és js nyelvtudás azt jelenti, hogy a kapott válasz a szervertől ellenőrzésére (a válasz lehet bármilyen fragmentum vagy telek eleme az oldalon).
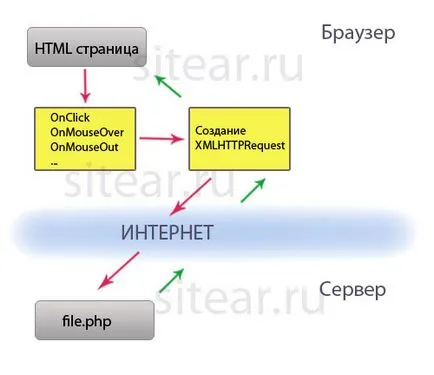
Annak tisztázására, lásd alább előírt ajax szemléltető diagram kölcsönhatás php.

Ajax + php példa
Például ajax php interakció, hozzon létre két fájlt:
Először is, úgy a felhasználói oldalon az alkalmazás, vagyis ajax_page.html:

XMLHTTP () - ez a funkció, amely létrehoz egy XMLHttpRequest () objektumot, meg van írva a lehető legkompaktabb és cross-browser.
ajax (param) - a kezelő a hívás események (onclick), elveszi egy tömb paramneobhodimye adatok:
url - hol adatokat küldeni, és ez lehet olyan formában page.php paraméter = érték ?. azaz információkat lehet továbbítani a GET metódust.
statbox - Id html blokk, amely elfogadja az eredmények a ajax + php alkalmazások.
módszer - az adatok továbbításának módszerét lehet POST vagy GET. A mi példánkban a POST metódust, de ugyanakkor az URL-en átviheti az adatokat a GET metódust.
adatokat - a tömb továbbított adatok. Példánkban az adatok automatikusan területéről származó 1. és 2. mégis, akkor egyszerűen írja az adatokat :.
siker - a funkció nevét vagy a funkció is, amely kezelni az adatokat (szöveg).
Ajax hívás funkciók, mint látod, hogy az esemény onclick = ajax ().
Mi most úgy a szerver oldali ajax + php alkalmazás, azaz get_ajax.php file:
Itt minden sokkal könnyebb. Először megadott kódolás ra adatok segítségével fejlécet. Megtiltja az adatok cache. alvás (2) - szünetelteti a script 2 másodpercig, így annak érdekében, hogy megtekinthesse egy animációs készenléti wait.gif. Kimenetek az adatokat egyidejűleg olvasó minden elemét a $ _POST tömb és ezek átalakítása a kívánt kódolás (cirill).
Kezdeni az ajax php alkalmazás letöltődik a böngésző oldalon ajax_page.html
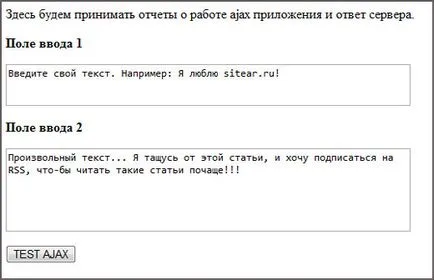
Itt van, amit kaptam, ha megnyomja a gombot, TEST AJAX:

Ez a válasz a get_ajax.php file:
