Alkalmazni OOP drag n drop
Javasolt Reading megadott fejezetet, mielőtt.
Az összetett alkalmazások Drag'n'Drop számos jellemzői:
DragZone húzza elemeket a transzfer-célterület az övezetben dropTarget. Ebben a zónában önmagában nem kerül át.
Például - a két lista, szüksége van egy sejtátvitellel egyik a másikra. Ebben az esetben a lista egy átrakó övezetet, a második --purpose területen.
Lehetséges, hogy az átszállítás belül ugyanazon a listán. Így dragZone == dropTarget.
Azon az oldalon, lehet, hogy több különböző zónák közlekedési és zónák célokat.
transzfer befejezése feldolgozásra lehet aszinkron az értesítést szerver.
Meg kell könnyen, hogy egy új típusú közlekedési övezetek vagy célterületen, valamint bővíteni a meglévő viselkedés.
A keretet az átadás legyen meghosszabbítható tekintve összetett forgatókönyvek.
Mindez teljesen megvalósítható. De ez a keret le van írva a cikkben Egér: Drag'n'Drop mélyebben. Meg kell refactor, és osszuk el a szervezet.
Lesz 4 egység:
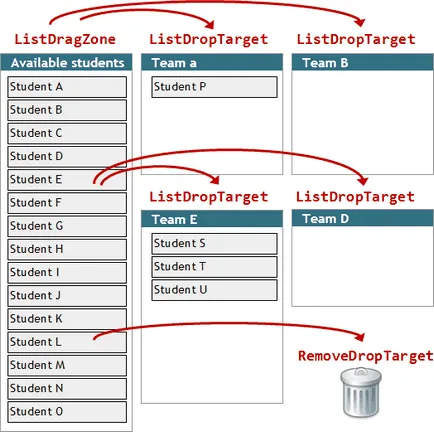
Oldal elrendezés alatti átadhatja a diákok a bal oldali listából - a jobb, az egyik csapat vagy a „kosár”:

Itt a lista a bal transzfer területén ListDragZone. szabályok listáját - néhány célok zónák ListDropTarget. Sőt, a kosár is a célja zóna specifikus típusú RemoveDropTarget.
Ebben a tanulmányban mi végre egy példát, ahol a fa csomópontjait lehet mozgatni benne. Azaz, egy fa, amely egyszerre TreeDragZone és TreeDropTarget.
A fa szerkezet áll beágyazott listák egy fejléc a SPAN:
Az adó dragManager - kezelése egér események és koordinálása minden más szervezetek az átadás folyamata.
A következő kód nyilvánvalónak kell lennie abban az értelemben, ha elolvassa az előző cikket. Az objektum kiveszik, és eltávolítjuk azt az extra funkcionalitást költözött más szervezetek.
Ha ez okozott módszerek onDrag * érthetetlen - lásd még a leírás más tárgyakat.
Transzfer Zone objektumot a fa, sőt, nem valami új, összehasonlítva DragZone.
Csak újraértelmezi _makeAvatar létrehozni TreeDragAvatar.
transzfer terület, amely létrehozta.
Abban az inicializálás, mi is klónozni _dragZoneElem. vagy létrehozhatja a gyönyörű kilátás nyílik a átadóelem, és tegyük _elem.
Felhívjuk figyelmét, hogy lehetséges, hogy a kattintás nem volt SPAN címet. csak valahol a fán. Ebben az esetben a initFromEvent false értékkel tér vissza, az adatátvitel nem indul el.
Általános szabály, hogy úgy DropTarget hordozható egység önmagában, hanem egy speciálisan szervezett behelyezési folyamat - ismertetni kell a származtatott osztály. Különböző területeken csinálnak különböző behelyezésekor: TreeDropTarget beszúr egy elem, mint a gyermek, és RemoveDropTarget - eltávolítja.
Mint látható a fenti kódot, az alapértelmezett DropTarget csak az érintett nyomon lehet követni és megjelenítését „touchdown”. Alapértelmezésben az egyetlen lehetséges „leszállási pont” önmagában egy elemet a zónában. A bonyolultabb helyzetekben is lehet, hogy egy al-elem.
Kizárólag a valóságban a minimálisan szükséges, hogy felülbírálja a feldolgozás eredményét az átviteli onDragEnd.
TreeDropTarget kódot tartalmaz, amely kifejezetten a fa:
- Átvitele jelzést az elem: módszerek és _showHoverIndication _hideHoverIndication.
- Előállítása az aktuális pontot a módszer leszállás _targetElem _getTargetElem. Ő lehet, hogy csak a fejléc csomópont a fa, és továbbra is igazolni, hogy ez nem a leszármazottja egy hordozható készülék.
- Feldolgozás sikeres átutalás onDragEnd. behelyezése avatar.dragZoneElem forrás csomópont, hogy egy csomópont megfelelő _targetElem.
A forráskód a példa teljesen a homokozóban.
Singleton osztály és dragManager Drag * meghatározni a közös keretet. Ezek örökölt egyedi tárgyakat. Hozza létre az új zónák elegendő örökli a standard osztályok és felülírhatja azokat.
Mini-keret a Drag'n'Drop, ami itt látható, az átírt és frissített változata egy igazi könyvtár, a melyek alapján jött létre, számos sikeres migrációs szkriptek.
Attól függően, hogy az Ön igényeinek, ha kiterjeszti, adjuk hozzá az átadás több objektum egy időben, eseményeket támogat és egyéb jellemzőit.
A mai napig, minden komoly keret, van egy könyvtár Drag'n'Drop. Úgy működik, hasonló módon, hanem, hogy egy univerzális átutalás - nem könnyű dolog. Gyakran túl van terhelve felesleges funkciók, vagy fordítva - nem elég, hogy bővítse a megfelelő helyeken. Ha megértjük, hogyan lehet elhelyezni, példaként ebben a cikkben, segíthet alkalmazkodni a meglévő kódot, hogy illeszkedjen az Ön igényeinek.