Artisteer létrehozása sablonok joomla, wordpress, drupal
Ne felejtsük el, hogy könnyű találni valakit, aki úgy nevezi magát egy programozó és designer egy kicsit. Végtére is, a programozónak, hogy vegye figyelembe a nagyszámú tényező írásakor a sablon, így például támogatja az aktuális dátumot böngésző verzió a különböző operációs rendszerekben. A tervező nem hagyhatja figyelmen kívül azt a tényt, hogy nem minden a tervei lehet végrehajtani könnyen és gyorsan, mint egy működő sablont. Ahhoz, hogy az összes sablon kell „light”, mind a felhasználói élményt és a szempontból a sablon fájl mérete.
Artisteer lehetővé teszi, hogy figyelembe vegyék, és támogatja a különböző böngészők és kellemes színek és betűtípusok, és elfogadható mennyiségű sablon fájlokat. Továbbá, a szükséges idő, hogy hozzon létre egy webhely sablont Artisteer lesz jóval kevesebb, mint abban az esetben használja a szolgáltatást a tervező és programozó. Artisteer alkalmas webmesterek, szakosodott társaságok területek létrehozása, a cég, amely megteremtette a helyszínen saját és tervezi, hogy a jövőben létrehozott más webes projektek.
Van még egy lehetőség, hogy megtalálja az interneten, vagy vesz egy kész sablon egy speciális weboldalon kifejlesztett egy lehetőséget. De ez a módszer még több hátránnyal, mint a sablon létrehozott Artisteer. Köztük a következők:
Ahhoz, hogy hozzon létre egy sablont Artisteer Nem kell semmilyen ismerete CSS és PHP. A grafikus felhasználói felület egyszerű és egyértelmű. Tudod szerkeszteni a kódot is, ha szükséges. Ez lehetővé teszi a munkahelyek számának növeléséhez eredeti megoldásokat.
Például a magas minőségű Joomla sablonok kapunk 20-30 percen belül. Ezután további 1-2 órán át, részletes tanulmányi és Joomla 1.5 sablonok kész. Ez is igaz más változatai Joomla, valamint más CMS.
- Operációs rendszer Microsoft Windows 7 SP1 maximális (build 7601), 64.
- 1920x1080 felbontású képernyő.
- Színes minőségű 32 bit.
- Internet Explorer 9.
- Opera 11.50.
- Google Chrome 13.0.782.107.
- Safari 5.1 (7534,50).
- Mozilla Firefox 5.0.1.
- Adobe Flash Playe 10.3.181.34.
- A Microsoft .NET-keretrendszer 4.
Rendszer követelmények feltüntetett hivatalos honlapján a program.
- Intel vagy AMD processzor 1500 MHz-es vagy magasabb.
- Szabad lemezterület 100 MB.
- RAM 512 MB vagy több.
- Microsoft Windows XP, Vista, Windows 7.
- Microsoft .NET Framework 2.0 vagy újabb.
- Internet Explorer 6 vagy újabb.
- Firefox 2 vagy újabb.
- Opera 9 vagy újabb verzió.
- Safari 1 vagy újabb.
- Google Chrome 1 vagy újabb.
Támogatott technológiák (feltüntetett hivatalos honlapján a program (forrás №1) (forrás №2)):
- Drupal (5.x, 6.x, 7.x) Content Management System.
- WordPress (2,6-3,0) Content Management System.
- Joomla 1.5, 1.6, 1.7 Content Management System.
- DotNetNuke 4.9 és újabb verzió. Content Management System.
- ASP.NET alkalmazás.
- Blogger.
- CodeCharge Studio 4.
Ahogy által támogatott technológia magában képes exportálni Artisteer tiltakozzanak kész sablon fájlt.
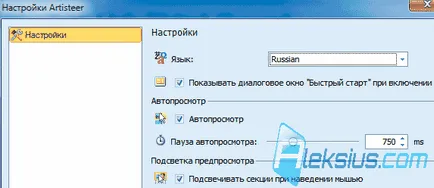
Figyelembe véve a tényt, hogy a program Artisteer 3 lefordítva tizenhat nyelven (arab, kínai, cseh, dán, holland, angol, francia, német, magyar, olasz, japán, lengyel, portugál, magyar, spanyol, Świecko).
3 Artisteer Interface Standard Edition (az alábbi ábrát) lehet három csoportba sorolhatók.
- A címsor és a Fájl menü.
- Eszköztár.
- Munkaterületet.




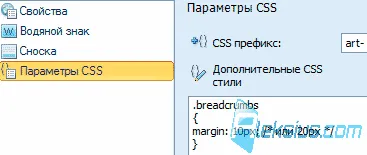
A ParametryCSS lapon (lásd alább), akkor tetszőleges CSS sablon. Az alábbi ábra egy példát mutat a feladatot a behúzás 10 pixelek szélétől az oldal a modul zsemlemorzsa. alatt található a felső menüben.

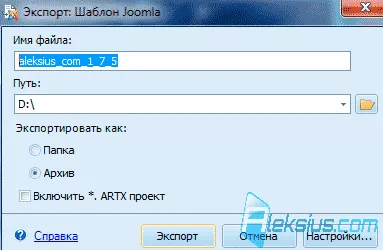
Amikor exportálja egy sablont, megadhatja az exportálási beállításokat egy mappa vagy ZIP archívum (a lenti ábrát), adja meg az útvonalat, hogy mentse a fájlt, és a fájl nevét (számokat és angol betűket, szóköz nélkül).


Eszköztár Artisteer 3 Standard Edition felosztva tizenkét fülek (amelyet az alábbiakban tárgyaljuk).
Mind a fülek blokkokra osztjuk a szerszámok, valamint a blokkok viszont tartalmaz egy parancsok sokaságának a konfigurációs alkalmazandó a különböző részeit (szakaszok) sablon.
Artisteer munkaterület két részre van osztva. Összefoglalva a kurzort egy részén ez áll a stroke, és úgy tűnik Javasolj egy szerszám (generál kivitelezési lehetőség ebben a fejezetben), és egy eszköz beállításait adhatja meg a választott (lásd az ábrát alább).
Nézzük az egyes fülek Artisteer 3 Standard Edition eszköztár részletesebben.

Ötletek lap (lásd alább) tartalmaz tizenkét „eszközök” elválasztott három csoportra osztották. Eszközök hívja őket nehéz. Ez a gomb, ha rákattintunk, akkor a program kínál Artisteer tervezés egy adott elem.
Akkor létrehoz egy sablont teljesen parancs (kulcs) Javasolj design. Akkor létrehoz egy a kilenc „területeken a sablon”:
Az Artisteer 3.0.0.41778 Standard Edition előre telepített tizenkét stílus. A stílus azt jelenti, kiegyenlített színek, betűtípusok, hátterek, és így a helyspecifikus tárgyak.
Mielőtt létrehoz egy sablont, akkor letiltja az egyik vagy másik stílus \ stílusokat. Ezután csak egy bizonyos régióban a sablon lehet előállítani kiválasztása után szeretett megvalósítási módja, és \ vagy, hogy folytassa a „kézi” szerkesztés.



Ezen a lapon, ha szeretné, akkor közvetlenül exportálja (módosítása, ha szükséges, korrekciós) kedvenc projekt sablon a tartalomkezelő rendszerek.