Áttekintés a fejlesztési eszközöket böngészők - a tanulmány a webes fejlesztés, MDN
Megjegyzés. Mielőtt elkezdené, hogy vegyenek részt a példákkal, nyissa meg a példa egy olyan oldalra kezdőknek. akikkel dolgozott a korábbi leckéket. Meg kell tartsa nyitva végrehajtani az alábbi lépéseket.
Hogyan kell megnyitni a web-fejlesztői eszközök a böngészőben?
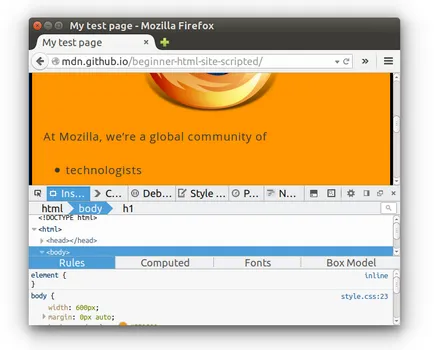
Fejlesztő panel alján a böngésző:

Hogyan jeleníthetek meg? Három lehetőség van:
- Klaviatura.Ctrl + Shift + I., kivéve
- Internet Explorer (kulcs - F12).
- Mac OS X (shortcut - ⌘ + ⌥ + I)
- Menüpanel.
- Firefox. Nyissa meg a menüt ➤ ➤ fejlesztőeszközök, iliInstrumenty ➤Veb Fejlesztési ➤ Development Tools
- Chrome.Dopolnitelnye eszközök ➤ Fejlesztői eszközök
- Safari.Razrabotka ➤ megjelenítése Webvizsgáló. Ha nem látja a menüt „Design”, megy a Safari ➤ Beállítások ➤ Advanced, és ellenőrizze, hogy egy pipa a „Show fejleszteni menü”.
- Opera. Menyu➤Razrabotka ➤ Fejlesztői eszközök. Ha nem látja a menüt „Design”, majd kapcsolja megjelenni a Menü ➤ Egyéb eszközök ➤ megjelenítése Fejlesztő menüben.
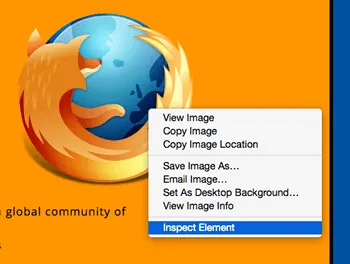
- Helyi menü. Kattintson a jobb gombbal bármely részén egy weboldal (Ctrl + kattintás Mac), a helyi menü jelenik meg, ahol ki kell választania elemeket vizsgálták. (Kiegészítés: Ez a módszer megmutatja a kódot az elem, amelyre rákattintott a jobb gombot.)

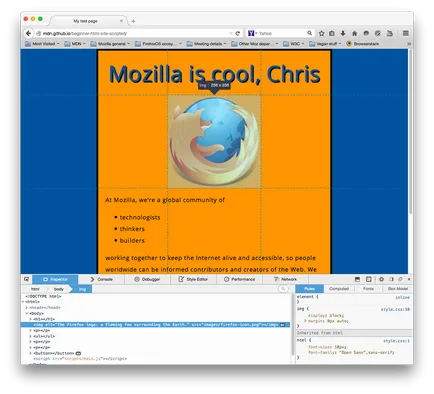
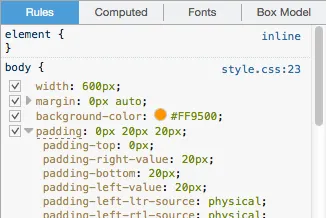
Alapértelmezésben a panel megnyílik felügyelő fülön lehet látni a lenti képen. Ez az eszköz lehetővé teszi, hogy a HTML-kód jelenik meg az oldalon valós időben, valamint CSS, amely alkalmazható minden elem az oldalon. Azt is lehetővé teszi, hogy módosítsuk a valós idejű, mint a HTML és a CSS. A változás látható közvetlenül a böngészőablakban.

Ha nem látja a felügyelő,
- Kattintson a felügyelő fülre.
- Az Internet Explorer, kattintson a DOM böngésző, vagy nyomja meg a Ctrl + 1.
- A Safari, a vezérlő elemek nem annyira egyértelmű, de látnunk kell a HTML kódot, ha választani valami mást a dobozban design. Kattintson stílus, hogy a CSS-t.
DOM ellenőr áttekintés
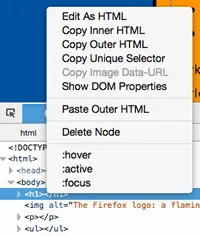
A kezdéshez próbálja jobb gombbal (Ctrl + kattintással) a HTML elemet a DOM ellenőr és nézd meg a helyi menüt. Menüpontok eltérhetnek a különböző böngészőkben, de a fontos is ugyanaz:

- Csomópont törlése (néha vegye tag). Ez eltávolítja az aktuális elem.
- Szabály HTML (néha attribútum hozzáadása / szerkesztése Text). Ez lehetővé teszi, hogy módosítsa a HTML és nézze meg az eredményt az „élő”. Ez nagyon hasznos, hibakeresés és tesztelés.
- : Hover /: aktív /: hangsúly. Ez okozza az elemek váltani az állam, ami alkalmazzák a saját stílusát.
- Copy / Másolás HTML-ként. Másolat az aktuális kijelölést a HTML.
Próbálja meg megváltoztatni valamit az Inspector ablakban az oldalon most. Kattintson duplán az elemre, vagy kattintson a jobb gombbal, és válassza a Szerkesztés HTML a helyi menüből. Tudod, hogy bármilyen változás, hogy mit akar, de akkor nem lesz képes, hogy megmentse őket.

Ezek a funkciók különösen hasznosak:
- Tulajdonságok alkalmazott eleme a jelenlegi jelennek csökkenő fontossági sorrendben.
- Akkor vegye ki a pipát a tulajdonságok, hogy mi történik, ha eltávolítja őket.
- Kattintson a kis nyílra a tulajdonság, hogy annak minden egyenértékű.
- Kattints a tulajdonság nevét, vagy annak értékét a szövegmező megnyitásához, ahol beállíthatja az új értékeket és megtekintheti, hogy változtassa meg a elemet az új értékekkel.
- Továbbá minden tulajdon adja meg a fájl nevét és a sor száma. hol van az ingatlan. Ha rákattint ezen az úton úgy, hogy egy ablakot, ahol szerkesztheti a CSS és mentse.
- Akkor is, kattintson a záró zárójel bármely vagyon, hogy a szöveg doboz egy új vonal, ahol képes lesz arra, hogy írjon egy teljesen új nyilatkozatot az oldalon.
- Számított. Itt minden a számítások tulajdonságait a kiválasztott elem (végső normalizált értékét az alkalmazott böngésző).
- Blokk modell. Jeleníti meg a doboz modell kiválasztott elem, itt lehet látni a külső és belső párnázás és határon alkalmazott eleme, itt is jelzik a méretük.
- Animáció. A Firefox, az animációk lapon látható az animáció alkalmazott izolált elem.
további
További információ a felügyelő különböző böngészők:

Ahhoz, hogy megértsük, mi történik, próbálja meg a kódrészleteit a konzol egy másik (és nyomja meg az Entert)
Most próbálja ki a következő, a rossz változata a kódot, és meglátjuk, mi történik.
Látni fogja, néhány hibát, hogy tájékoztassa a böngésződ. Gyakran ezek a hibák elég rejtélyes, de kell, elég egyszerű ahhoz, hogy kitaláljuk a probléma!