Áttekintés bannersnack
Banner készítő
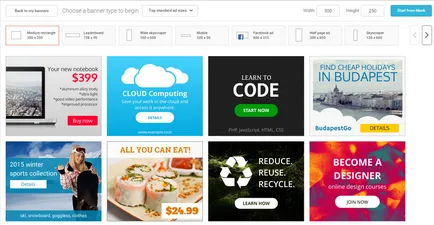
Ha a varázsló futtatása azonnal számos előre elkészített sablonok:

Természetesen, a képesség, hogy hozzon létre egy banner a semmiből nem tűnik el. A tetején a varázsló jelzi a méret a banner a jövő:
Amikor kiválasztja a méret csere és sablonokat. A legjobb, hogy előnyben részesíti a beállított méret, és nem adja meg a, mivel végül bannersnack megtagadhatja, hogy létrehoz egy banner.

A bal oldalon egy listát az összes banner dia, amelyek mindegyike saját képet és a szöveget. A tetején az eszközöket, hogy hozzon létre egy banner, és jobb a réteg tulajdonságait.
Ha kiválaszt egy tételt több sablonok fognak kapni, de mint mindig, az utolsó szó a tiéd:

Minden réteg három tulajdoni lapok. A helyzet az oldalon, szín, forma és hasonló:

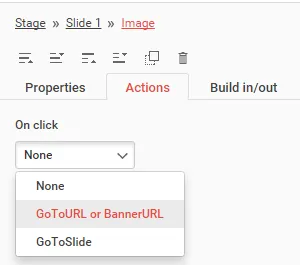
Action kattintva a réteg:

Megadhatja az átmenetet a következő diát, vagy menjen a link.
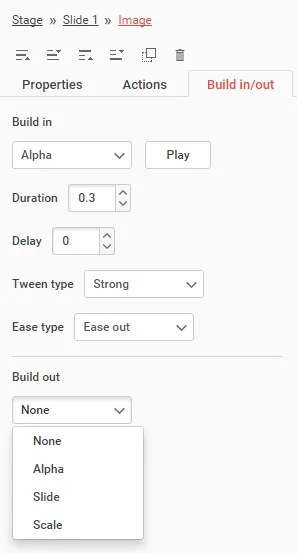
Tulajdonságai animáció, amikor a változó csúszda:

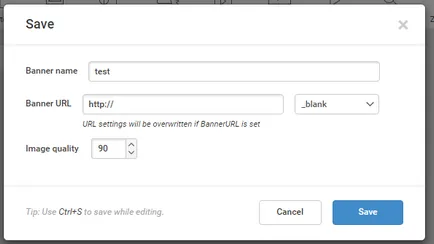
Ha befejezte a szerkesztést, a banner, csak kattintson a Mentés, és válassza ki a nevét a banner a jövő:

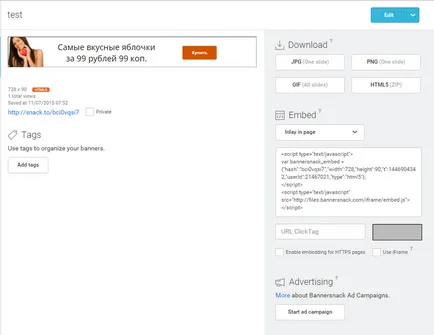
Ezután megjelenik egy lista az összes bannerek a kódokat, hogy illessze be az oldalon:

Fontos megjegyezni, hogy ha változtatni a banner a honlapon bannersnack, ez is felfrissíti a webhelyen. Copy Paste a kódot ismét nem szükséges.
Banner Rotator
Vannak statikus bannerek betöltött véletlenszerű sorrendben, az oldal betöltésekor.
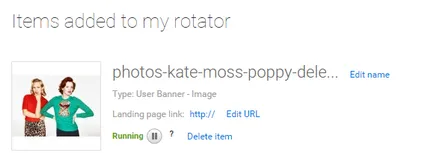
Varázsló kéri, hogy válassza ki a már létrehozott vagy hozzon létre egy új banner:

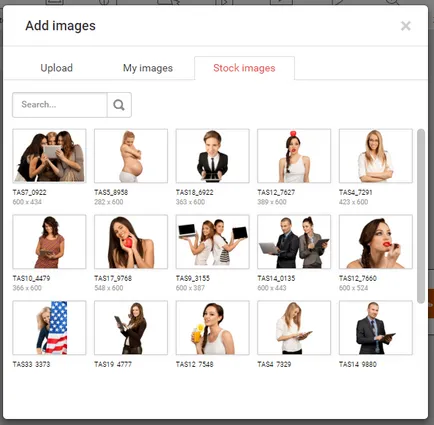
Amikor hozzá a képeket csak az átkattintási URL megadhatja:

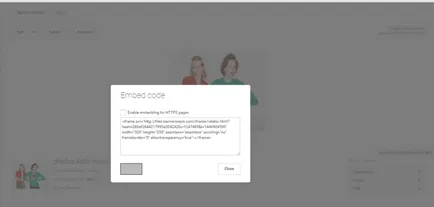
Ami után marad újra a kódot a honlapon:

Ez a bannersnack még tapasztalatlan felhasználók létrehozhatnak egy szép cross-browser banner.