Automatikus hozzáadása áttekintő képet a hozzászólásait azonos kategóriában lévő wordpress
Ebben a leckében megmutatjuk, hogyan lehet automatikusan hozzárendel egy egyedi miniatűr minden bejegyzést WordPress konkrét megnevezéseket. Ennek eredményeként az összes álláshely ugyanabba a kategóriába lesz egy közös áttekintő összes üzenete máshol - egy miniatűr, és így tovább.
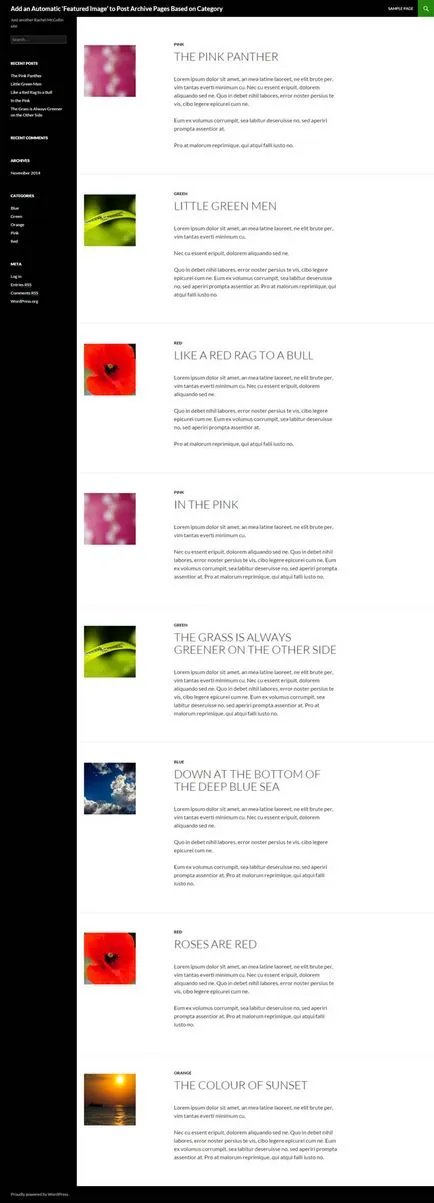
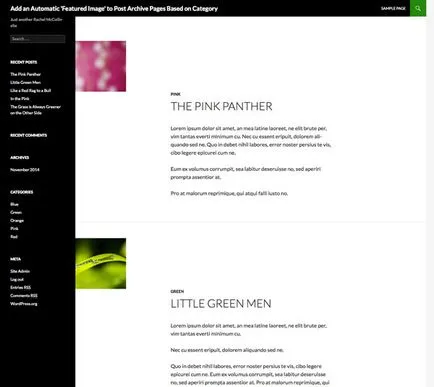
Íme egy példa arra, hogy mit fogunk tenni a bemutató:

Ez nem elszigetelt eset. Íme néhány példa az, ahol lehet használni a miniatűr általában:
- Amikor minden bejegyzést kötődnek egy adott márka, és az szükséges, hogy a képernyőn megjelenik a logót.
- Amikor minden bejegyzést kapcsolódik egy vagy több helyen, és a megjeleníteni kívánt kép vagy térkép.
- Amikor minden bejegyzést utal, hogy egy adott témában, és azt szeretné, hogy megjelenjen, valamint egy ikon témát.
- Miután a helyszínen vannak különböző sorozat állások, és azt szeretné, hogy egy miniatűr kiemelni mindegyik.
Ebben a leckében az alábbi módszerek használhatók:
Mi fog végezni a következő három pontot:
Azt is nézd meg, hogyan kell alkalmazni ezt a technikát, hogy működjön együtt más archív lapokat.
Amire szüksége lesz
Ahhoz, hogy át ezt a leckét, akkor a következő szerszám szükséges:
Beállítása témafájlok
További munka kell létrehozni és szerkeszteni leányvállalata alá. Létrehozunk egy leányvállalata témát Húsz Tizennégy.
Itt a mi stíluslap:
Így kérünk leányvállalatunk alá. Azt is el kell, hogy hozzon létre a téma functions.php fájl (ha már létezik, akkor csak meg kell szerkeszteni) és index.php.



Készítsen index.php
szabása fájl
Meg kell, módosítsa a meglévő index.php fájlt. vagy adjon meg egy újat. Hoztunk létre egy fájlt a sablon alapján index.php és content.php téma Húsz Tizennégy. Ez a következőképpen fog kinézni:
Kezdetnek, ha dolgozik húsz Tizennégy, törlés funkció, amely megjeleníti bélyegképek éhezés, azaz távolítsa el ezt a sort:
Közvetlenül azután, hogy a belsejében a nyitó címke
Készítsen érvek a kérelem
Most már tudod használni ezt a változót az érveket kérését. Az alábbiakban, miután a kódot, amit csak hozzá, illessze be a következő:
Most adjuk hozzá a lekérdezés:
Ez rakja a képet a div tag osztályú létesítmény funkcionalitású képet. amelyeket fel lehet használni a dekoráció. A funkció ezután wp_get_attachment_image () fogják használni. A képmegjelenítést.
Most, ha frissíteni kell a főoldalon a blog, akkor megjelenik az összes álláshely csatolt áttekintő:

Mint látható a honlapon túl sok üres hely, úgyhogy némi munkát a design.
Stílusok Preferences
Nyissa meg a táblázatot style.css stílusát a téma és szerkeszteni semmit jónak látod. Mi a következő változtatásokat:
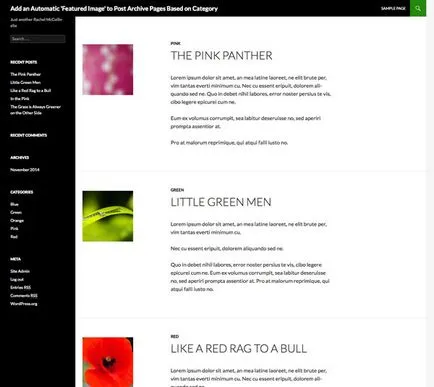
Most a honlapunkon a következő:

Az ezzel a módszerrel más típusú tartalom
Ahogy korábban említettük, ebben a cikkben, így akkor működik más típusú tartalmakat. Például:
következtetés
Forrás: code.tutsplus.com
az anyag érdekes, de valószínűleg a haladó felhasználók, mint én. Smiruponitke13.ru