Az ideális méret a helyén, megjegyzi webfejlesztő
Véleményem mindenki tudja, hogy a szabvány méret a helyszínen RuNet oka 1000px. „Annak érdekében, hogy a monitor nem kap ki.” És mi a helyzet a méret a helyszínen egyenlő 960 x 980 képpont vagy? Szegény, kicsi, ronda ...
Ennek oka a hihetetlen történt leválasztó technológiák - amelyek képviselői főleg a mérnökök, vagy csak különcök a művészeti. És főleg, grafikai tervezés - amelynek képviselői voltak művészeti intézmények és tudja, annyira nyilvánvaló, hogy ezeket a dolgokat, mint a „képarány” és a „aranymetszés”. És egy kicsit eltekintve a kavargó vebstroitelstva akik tudni semmit az ergonómia és a felhasználói felület.
Az a benyomás, hogy néhány ilyen táborok jutott eszembe, hogy a web design is lehetséges, hogy építsen a klasszikus kánon. Újabban már csak a lehetőséget, hogy töltse be a betűtípusok a honlapon, kérje a megfelelő távolság és más jól bevált dolgokat rejlő klasszikus tipográfia és a design több mint 500 éve (helyes, ha nem pontos).
Felmerül a kérdés - hogyan lehet elérni látásának design és a felhasználói létre egy oldalon magad? Erre a célra már rég feltalálta számtalan módszert - például akkor egy moduláris rács, vagy használja kész megoldásokat - különösen a területek, ahol a használhatóság fontosabb helyett design. Minden módszerekkel elérni egyfajta egyensúly, szépség, rend és harmónia grafikai és web design, koncepciója alapján az aranymetszés.
aranymetszés
Kezdve a Renaissance, sok művész és építész megpróbálták, hogy a készítmény művei az aranymetszés, különösen népszerű formája volt az „arany téglalap”. amelynek egyik oldalán hosszabb volt, mint a többi ebben a tekintetben. Ennek alapját a divat volt bizonyíték arra, hogy ebben a formában a legtöbb szerves, univerzális, harmonikus és esztétikus olvasni. Ezt az arányt a természetben mindenütt megtalálható, és az univerzum. Ezzel a módszerrel segít javítani a design.
A legfontosabb, hogy az átmenetet a rossz a jó design lehet elemzi között 1,618033988749895 ... és azon túl. Általában a használati kényelem száma 1,6, 1,62 vagy 1,618. Ez az arany arány, az arany arány.
Tehát miért nem használja a web design? Használt és nagyon sikeres. De nem tartozik. Példa számításokat razlinovki honlapján látható alább.
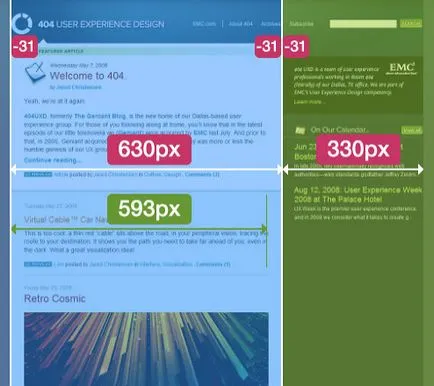
Elmagyarázom egy példát. Azt szeretnénk, hogy hozzon létre egy honlapot, fix szélességű 960 képpontos. Kis? Ezek szélességben majd. Ha így teszünk egy blog, az oldalsáv van a jobb és a bal oldalon a tartalmat. A méretei a tartalom terület vonatkozásában az oldalsáv minősülnek a következők:
- Elejétől számít a szélessége a tartalom területén. A szabály az aranymetszés kell lennie 1,6-nél kisebb a szélessége a hely (960 x). Osszuk 960 1,62, megkapjuk 593px.
- Vonjuk ki a teljes szélessége az ebből eredő: 960 x - 593px = 367px.
Most minden arányban részei között a helyszínen ellenőrzik megfelelően az aranymetszés. Ha számít is, de egy százalékát, akkor könnyen létre gumi minták is jól néz ki.
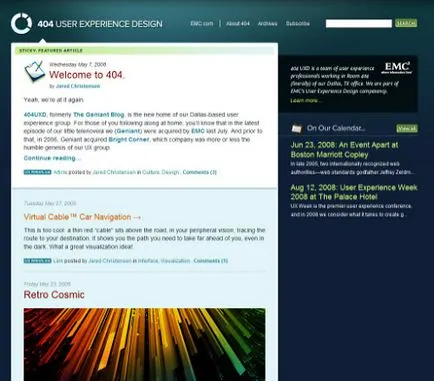
Természetesen web design nem minden teljesen ellenőrzött, szigorúan a vonal az arányokat. Mint például a helyszínen 404 Blog nem történik elég szigorú szabályok, de ez is úgy néz ki, nagyon jól és helyesen.


Azt is meg kell jegyezni, hogy az árrések a szélek, nem véletlen 31px más okból. Amint azt korábban említettük, a rekord a teremtés ezen az oldalon, vannak szabványok, amellyel legolvashatóbb húr hossza között 50-80simvolami szöveg egy sorban. Azonban, ezen a helyen vonal hossza megközelítőleg azonos a 100 szimbólumok. Ez a méret is illeszkedik a teljes koncepció arányos nagysága az oldalon.
Gróf. Golden Ratio egyenlő 1,62, ezen az oldalon az aránya 1,92. Ennek megfelelően 1,92 / 1,62 = 1,18. Lekerekített 1,20. Szorozzuk: 80 * 1,2 = 95 Így az összes illeszkednek keretében a természet törvényeit. Durva vázlatok, akkor az arány 5, 3.
kétharmados szabályt
Kezdetben a harmadik általánosan alkalmazott egyszerűsített megértését az aranymetszés és a megértés aránya és összetétele. A kétharmados szabályt lehetővé teszi, hogy gyorsan, hogy egy dal nélkül kalkulátor kezét.
Mindegyik készítményt kell osztani kilenc egyenlő részre vonalak egymástól egyenlő távolságra, és a határokat a függőleges és vízszintes összetételét. Rövidebb, mint a kilenc sejtek). Négy átkelőhely a központi része - a legfontosabb szempont az összetétel, hogy hol helyezze a fő téma. Jogok összehangolására harmadik ad életet és a véleménynyilvánítás, összehasonlítva a hagyományos központosító.
Alkalmazása a kétharmados szabályt, és esetleg a méretéhez képest a helyszínen. Térjünk vissza a 960 képpontos, míg a magasság változhat 750px a 950px. Végezze el a következő lépéseket:
- Osszuk a szélessége 3, megkapjuk 320
- Osszuk az átlagos magassága a 3. oldalon ((750 + 950 px) / 2) / 3 ≈ 285px.
- Ezért minden téglalap kell egy mérete 320 × 285px.
- Construct egy rács kilenc négyzet, 3 × 3
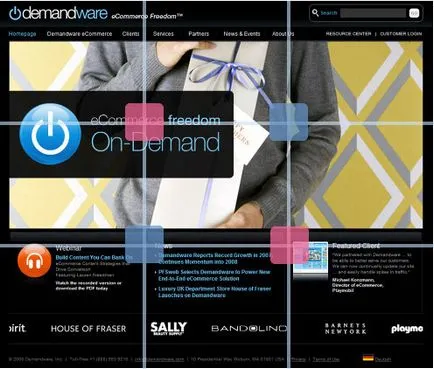
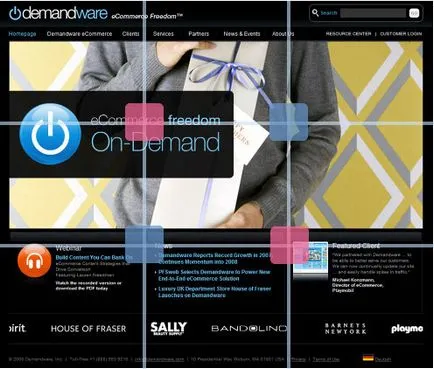
Most látható pont a közepén, amelynek meg kell rendezni a legfontosabb eleme a helyén, mint a gombok, menük és más releváns információkat.
Egy példa látható nézi demandware.com helyszínen. Nézzük ezen az oldalon látni fogja, hogy a tényleges adatok kereszteződésénél található pont. Szintén érdemes megjegyezni, hogy az alsó mennyiségű információ szerint elrendezett harmadik szabály, és található a közvetlenül alatta a lényeg, hogy kapcsolódik az aránya a helyszínen, mint a méret 2. 1.
 következtetés
következtetés