Beállítás láthatóság css

Láthatóság úgy 3 lehetséges értékek: Csak (látható), rejtett (hidden) és öröklik (örökli az értéke a szülő elem). Ha kell beállítani csak egy tárgy, használja a választó helyett osztályban.
Mi is van egy kijelző ingatlan értéke lehetővé teszi, hogy megjelenítéséhez vagy meg nem jeleníti meg az elemet. Ugyanakkor a láthatóság tulajdonság csak teszi a tárgy láthatatlan, és a kijelző, ha meg nincs, ne töltse be az oldalra.
Meghatározása a látható tartományban
Ez nem pontosan az, amit már tárgyalt. Ha látási lehetővé teszi, hogy akár teljes mértékben megjeleníti vagy elrejti teljesen elzárja a klip levágja a látható része az ingatlan egység láthatatlan nem töltődnek be a display tulajdonság.
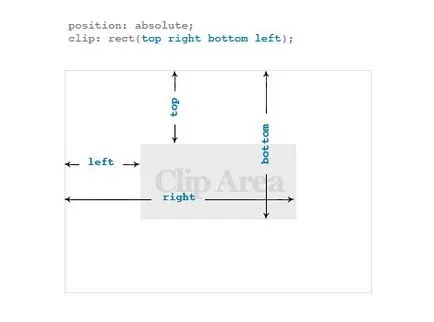
Klip 2 veszi értékek - len és automatikus. RECT megjelenít egy négyszög alakú részét a blokk által határolt a megadott koordinátákat.

így parancs formátuma: klip: len (bal felső jobb alsó)
Auto megjeleníti az alapértelmezett egységet.
Akció a láthatatlan rész
A böngésző nem csak elrejteni a részét a blokk, hanem a műveleteket végeznek a láthatatlan része. Tegyük fel, hogy letöltött egy képformátum 500 * 600, de meg a magasság és a szélesség egyenlő 250 * 300. A kép csökkenni fog. De ahelyett, levághatjuk része egy képet, nem tartoznak a hatálya alá, 250 * 300, vagy hogy a görgetősáv közvetlenül a blokkban.
- auto - automatikusan
- rejtett - elrejti a felesleges
- lapozzunk - töltse le a tételt olyan mértékben, amennyire ez korlátozza a látható területen, és hogy a görgetősáv.
- látható - kijelző elem ebben a méretben, figyelmen kívül hagyva a határokat.
Események CSS
Esemény írásban formátum:
Néhány css-események, amelyekkel a tanulmány kezdődik: