Behelyezése csúszka Pirate Island sablon
Szia, kedves olvasók. Ma szeretnék egy példát, hogyan lehet dia beszúrása az oldalon a motor Pirate Island. A szokásos sablonok DLE alatt Halak és az Ikrek nevek már beépített csúszkák. De én nem használja őket például, és úgy döntött, hogy a harmadik féltől származó eszközök, amelyek az interneten olyan sok.

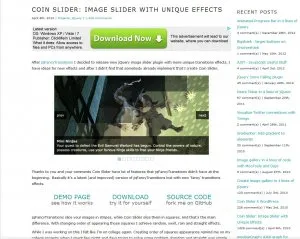
Egy példa a munka a csúszka itt lehet megtekinteni. By the way, van információkkal csúszkát és jellemzői ezen az oldalon. Azt mondják, hogy ez összhangban van az Internet Explorer 6 +, + a Firefox 2, a Safari 2 +, Google Chrome 3 +, Opera 9 +. Mi - nagyon szép! Szinte cross-böngésző verzióját a csúszka! Az alábbiakban ismertetjük a megkülönböztető jellemzője a csúszkát:
- Ingyenesen használható, összhangban MIT licenc
- Egyedi átmeneti hatások
- rugalmas konfiguráció
- navigációs modul
- Hivatkozások képek
- Kompatibilis az Android és az iPhone
- érvényes kódot
- Az automatikus görgetés képek
- Könnyű (8KB csak)
- Teljesen testre szabható CSS segítségével

Az képcsúszkát Coin csúszka lásd három linket, nevezetesen: Demo oldal. Letöltés és forráskód. Kattintson a Letöltés és töltse le az archívumot coin-slider.zip. Az archív három fájlt tartalmaz: érmével slider.js. érme csúszka-styles.css. érmével slider.min.js. By the way, ezen az oldalon és a jelen utasítások telepítését és konfigurálását a csúszka (angol nyelven).
Ahogy emlékszem, van egy feladat - dia beszúrása a kívánt webhelysablon DLE. Minden további nélkül, mint a sablon, válassza ki a szokásos sablon Pirate Island nevű alapértelmezett. Ez helyett kitalálni egy sapka (bekarikázott négyszögletes keret piros) helyezze csúszka.

Kezdeni, hogy meghatározzák a grafikai rajzok számára csúszka, nevezetesen azok méretét és számát. Úgy döntöttem, hogy válasszon olyan méretű képek: 1114px (szélesség) és a 240 képpont (magasság). Ilyen méretek jönnek létre (szeletelt) három kép hajózási témát (tengeri 1.jpg. Sea-2.jpg. Sea-3.jpg). Természetesen képeket a csúszkát lehet több. A lényeg az, hogy ne vigyük túlzásba. Ne feledje, hogy minél nagyobb a kép, és annál nagyobb lesz a méretük -, hogy hosszabb ideig tart betölteni egy oldalt a csúszkát szerelve. Előkészített és feldolgozott képeket a képek fel a sablon mappában, ahol vannak más képek ezt a témát.
Ezután bemegy a DLE vezérlőpult - sablonok - weboldal sablonokat. Ellenőrizze, hogy a kiválasztott sablont szerkesztésre beállított alapértelmezett. Az alábbiakban kattintson az Új sablon fájlt. Írja be a nevét csúszka, ezáltal egy új fájlt a mi sablon slider.tpl. Nyisd ki, és helyezze be a következő kódot:
Most nyissa ki a fő sablon fájl main.tpl (Alapértelmezett / main.tpl). Alján a fájlt, mielőtt a tag kóddal:
A megfelelő helyen a sablon (main.tpl) helyett a szokásos sapkák hozott a csúszkát (a fent létrehozott összekötnek bennünket slider.tpl file) varrás:
Sld osztály még hagyja üresen, azaz létrehozásához paraméterek és értékek még nem érte.
A js mappa (alapértelmezett / js) hozott a korábban letöltött fájlokat a levéltárak, nevezetesen: érme slider.js. érmével slider.min.js. Most kell csatlakoztatni a sablont. A main.tpl fájl tetején a címke elé be a következő sort:
A méret a képek a csúszka eltérnek a méretek a képek a példa. Ezért néhány beállítást módosítani az érme-slider.js fájlt. Alján ez a fájl egy darab kódot, amely felelős az csúszkát:
Változás szélességét és magasságát, hogy az értékeket a képeket, hogy van, Most tegye ezeket az értékeket:
Nyisd meg a fájlt Notepad pénzérmével slider.min.js és a legvégén látjuk itt a következő kódot:
Itt helyébe: szélesség: 1114, magasság: 240
A stílus mappában nyissa meg a styles.css fájlt. Korábban a legvégén a fájl kódról ki a stílusok a csúszkát. Valami is meg kell változtatni azokat.
Keresse meg a stílust a eltorzítva szövegdoboz alján a kép:
Itt nem adja meg a szélességet 1114 px, és 1094 px (20 px kevesebb, az értéke mezőket 10 px jobb és bal).

Mint látható, a csúszka telepítve van és tökéletesen működik. De van három pont benne (Körülnéztem őket piros kerettel), ami álláspontom további fejlesztésre van szükség. Mint látható az ábrán a csúszka mozogni a navigációs gombok prev és a következő. Cserélje őket az angol szöveg magyarra (felírása előtt és azt követő oldalak, sorrendben). Ehhez nyissa meg az érme-slider.min.js fájlt, és benne találunk itt egy darab kód:
Továbbá, az alján a csúszka további navigációs gombok formájában három négyzet (képek száma a csúszka). CSS lehet változtatni a helyét (mozgás, például a belsejében a csúszka, ahelyett, hogy terek - körök, számok, stb.) De véleményem szerint, nem kell görgetni a képeket, mert megvan a kulcs előtt ff. Azt javaslom tehát, hogy ezek a terek egyszerűen eltávolítható. Ehhez pénzérmével slider.min.js keresse meg a kódot:
Cserélje ki:
Az eredmény a végleges változata a csúszkát. Úgy néz ki, véleményem szerint nagyon jól.

Itt van, amit még szeretnék mondani. Ne feledje, hogy a korábban csatlakozó csúszka main.tpl fale körülhatárolunk egy div class a sld. Tehát a minták eltérőek, abban az értelemben, a rögzített szélességű és gumi. Ahhoz, hogy egy gumi sablon kijelzők szép csúszka lehet beállítani az osztályban sld, mint egy téglalap alakú terület (blokk) a meghatározott méretek (szélesség és magasság), és töltse ki. Ezt a téglalapot igazodik csúszkát. Például, hozzátéve, hogy a fájl styles.css sor:
Kapunk egy ilyen lehetőség van:

A rendszer segítségével a Photoshop és css, és akkor dolgozzon, és helyét a minta van valami csúszkák (bármely területén minta).
A példában „Hogyan kell alkalmazni csúszka Coin Slider” a fejlesztők ajánlom letölteni, és tartalmazza a könyvtár jquery-1.4.2.js varrás:
Nem használtam, mert és anélkül, hogy minden működik rendesen. De, ha valaki lenne probléma a csúszkát, töltsük le a változat a jquery, vagy idősebb, és csatlakozzon a sablon (main.tpl file), mielőtt a tag sort:
első forgalomba jquery-1.4.2.js js fájlt egy mappába a sablon. Valóban, a cross-browser csúszka kiderült, jól működik az IE 6.0 és más régebbi böngészők. A fent leírt módszer beillesztése a csúszkát lehet használni nem csak a helyszínek alapján Pirate Island, hanem bármely más motorokhoz vagy html-fájlok. Mindenesetre, azt tegye a fájl alapértelmezett sablon csúszkával csatlakoztatva, képeket és fájlokat a példát.
Kapcsolódó hírek: