Beírása html, php, javascript kódot a cikket wordpress
Szia, kedves kollégák!
Azt akarom mondani, ebben a cikkben, hogy hogyan helyezze html kódot a cikket vagy oldalt WordPress. Mindezt egyszerűen és anélkül külső plug-inek! HTML kódot kell szépen megjelenik a szövegben.

Ha írsz cikkeket programozási vagy a web-mester, akkor találkozhat a probléma. Hogyan rendezzük és a kijelző html kódot, php vagy más. Először is, gyönyörűen megtervezett kódot jobb vizuálisan. Másodszor, akinek szüksége van egy káosz - ez a kód futtatható, vagy például?
Vannak plug-inek, hogy ezt a feladatot. Adunk őket, és fel fogja használni script, hogy hozzáad egy gombot a WordPress panel. Ez felgyorsítja a munkaterületen. Más módon, hogy gyorsítsák fel a letöltési oldalon írtam korábban, hogy olvassa el.
Mit kell tennie, hogy írja be a kódot a cikk wordpress:
Hogyan helyezze html kódot WordPress nélküli cikk bővítmény
Ez a gomb így néz ki:
A telepítéséhez le kell töltenie a forgatókönyvet az archívumban:
Adja meg e-mail, hogy a link le a script
Ezeket az adatokat nem adjuk tovább harmadik félnek, vagy kereskedelmi célokra használják
Letöltés? Ok, most, csomagolja ki a tartalmát, és leeresztve a fogadó könyvtár a témát. Az útvonal a script lesz:
A következő lépés, nyissa meg a fájlt function.php. amely szintén található a mappát a témát, és adjuk hozzá a következő kódot:
Minden, ellenőrizze az új gomb a szerkesztő ablakban. Ott? Menj előre.
2. Állítsa be a css stílusokat a tervezési kód
Keresse meg és nyissa faylstyle.css be a téma könyvtárban. És helyezze ezeket a stílusokat:
Ehhez másolja be az alábbi kódot, ami egy kicsit szépíteni a html, php, és más fájlokat a megjegyzésekben:
Stílusok lehet regisztrálni a saját, ez csak egy példa.
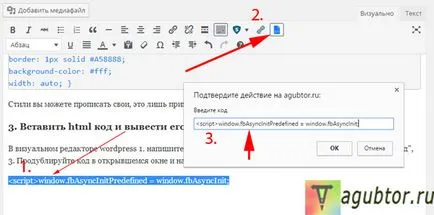
3. Helyezze be a html kódot, és hozza

A lényeg! Ha már használta a plug-inek, hogy ezt a funkciót, kapcsolja ki őket.
Novoszibirszk, volt valami készül a parádé ...