Bemutatása a grafikus információk a számítógépben
Létre és tárolhatja, grafika egy számítógépet két módja van: például egy bittérkép vagy, mint egy vektor. Minden egyes kép típusának használt módszer kódolási.
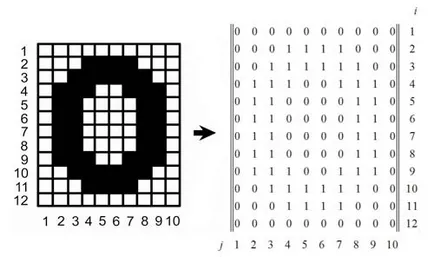
A bitmap gyűjteménye pontok használható megjeleníteni a monitoron.
Vol bitmap úgy határozzák meg, a képpontok száma és az adatállomány egy pont, ami függ a számos lehetséges szín. A fekete-fehér kép információt térfogata legalább egy pont megegyezik az \ (1 \) bit, mivel a pont lehet fekete vagy fehér, hogy lehet által kódolt egy vagy két szám - \ (0 \), vagy \ (1 \).

Adatállomány bittérképes (\ (V \)), úgymint a termék számát tartalmazza a kép pontok (\ (N \)), hogy egy információs térfogata legalább egy pont (\ (q \)), ami függ a számos lehetséges szín, azaz. E. V = N ⋅ q.
Amikor fekete-fehér kép \ (q \) \ (= \) \ (1 \) bitet (például, \ (1 \) - világít, és egy pontot \ (0 \) - a pont nem világít). Ezért tárolására fekete-fehér (anélkül, árnyékolás) képmérettel \ (100 \) x \ (100 \) pont előírja \ (10000 \) bit.
Ha a fekete és fehér színben van még hat szürke árnyalat (teljes \ (8 \)), az információs pont megegyezik a kötet \ (3 \) bitet (log augusztus 2 = 3). Információ egy ilyen kép térfogatot háromszorosára nőtt: \ (V \) \ (= \) \ (30 000 \) bit.
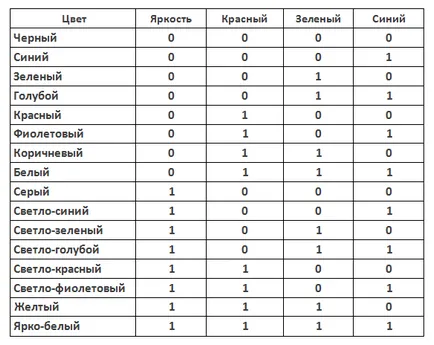
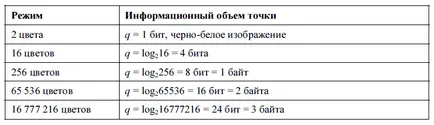
Fontolja meg, hogy hány bitet kell megjeleníteni a színes pont: a \ (8 \) színeket kell \ (3 \) bit; a \ (16 \) színek - \ (4 \) bit; A \ (256 \) színek - \ (8 \) bit (\ (1 \) bájt). Az alábbi táblázat mutatja a kódolás a színpaletta \ (16 \) színekben.

A különböző színek és árnyalatok kapunk jelenléte miatt, vagy távollétében a három alapszín (piros, kék, zöld) és ezek fényereje van. Minden pont a képernyőn van kódolva a \ (4 \) bit.
Színes képek is megjeleníthetők a különböző módok, illetve, és változik az információ mennyisége pontok (lásd. Az alábbi táblázatot).

Ismertetése pixel színét a színkódot.
A bitek száma kiosztott minden egyes pixel képviseletéért színű, úgynevezett színmélység (Engl. Színmélység). A hozzárendelt bitek számának a különböző paletták függ.
A leggyakoribb értékek színmélységet \ (8 \) \ (16 \) \ (24 \) vagy a \ (32 \) bit.
Minél nagyobb a színmélység, annál nagyobb a kép fájlt.
A tárolásához raszterképméret 32 x 32 pixel vett 512 bájt memóriát.
Mi a lehető legnagyobb számú színek a palettán a kép?
Határozat. A felvételek száma pont egyenlő 32 ⋅ 32 = 1024. Tudjuk, hogy a 512 bájt \ (= \) 512 ⋅ 8 \ (= \) a 4096 bit. Találunk a színmélység 4096 ÷ 1024 = 4. A színek száma megegyezik február 4 = 16.
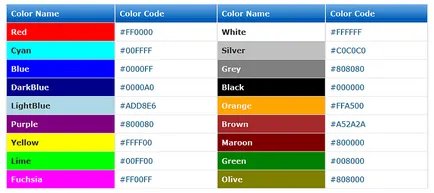
Szín a web-oldalak kódolt formában RGB hexadecimális -code: #rrggbb. ahol RR. GG és a BB - a fényerő a vörös, zöld és kék, írásos formában két számjegy; Ez lehetővé teszi a kódolási \ (256 \) értékeket \ (0 \) (00 16), hogy \ (255 \) (FF 16) az egyes komponenseket.
Kódok néhány virág:

Amikor a szín HTML-dokumentumban eredetileg fel a számot, # jellel. A HTML-ben: \ (# FF0000 \) - intenzíven piros, # 00FF00 - zöld színű, # 0000FF - kék. Az a tény, színes (# 000000) biztosítja a fekete szín és a legintenzívebb mindhárom csatorna (#FFFFFF) adja fehér színű.
FF - a legvilágosabb szín alkatrészek beszerzése különböző árnyalatai az azonos színű a változás a fényerő.
Ahhoz, hogy egy világosabb árnyalatú a „tiszta” színek, az azonos, hogy növelni kell a nulla elemek; például, hogy egy világos színű, szükség van ahhoz, hogy a maximális vörös komponenst, és ezen túlmenően, az azonos növelése a többi - kék és zöld: # FF9999 (vesd össze piros: # FF0000).
Ahhoz, hogy egy sötétebb árnyalatú tiszta szín, ugyanaz, hogy csökkenteni kell az összes komponens, például # 660066 - sötét lila szín (vesd össze lila # FF00FF).
Vegye figyelembe, hogy ha a magas rendű kicsit a kódot (az első, harmadik és ötödik számjegy) között van \ (0 \) a \ (3 \), akkor feltételezhetjük, hogy a szín alkatrész nem szín, azaz a # 0F0F0F - ez fekete.
Azt is meg kell jegyezni, hogy az egyenlő vagy majdnem egyenlő a kombinációja színösszetevő jelentése szürke különböző intenzitású.
A vektor kép egy sor grafikus primitívek. Mindegyik primitív áll elemi szegmenseinek görbék, amelynek paramétereit (koordinátákat a csomópontok, a görbületi sugár és így tovább.) Leírja matematikai képletek.
a típusa (szilárd, pontozott, szaggatott) mindegyikére meghatározott vonal vastagságát és színét, és zárt számok jellemző továbbá, hogy milyen típusú öntés.
Vegyünk például egy rajz primitív, mint a körön \ (r \). Az építkezés akkor, ha a következő kezdeti adatok:
- koordinátáit a kör közepén;
- értéktartomány \ (r \);
- kitöltőszínt (ha a kör nem egyértelmű);
- szín és kontúr vastagsága (abban az esetben az áramkör).
Információ a vektor diagram van kódolva a szokásos módon, mint a tárolt szöveget, képleteket, számok, m. E. nem képet tárolnak, és csak a koordinátákat és a kép jellemzőit részei. Ezért tárolására vektor képek lényegesen kevesebb tárhelyet igényelnek, mint a bitmap.