Bj lusta terhelés - wordpress plugint felgyorsítása blog

Mi a Lazy Load? Ez a lusta betöltést. ha magyarra fordították. A fejlesztők szerint ez a gyorsuló megnyitását web-oldalakat a böngésző, és mentse a forgalom.
Az ötlet jó, és a nagy számú „nehéz” képek időmegtakarítást kell észrevehető. Igaz ez?
Telepítése és konfigurálása BJ Lazy Load WordPress
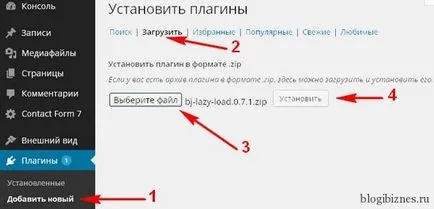
Telepítse a bővítményt az admin a blog keres név szerint vagy a fájl letöltése a számítógépről.


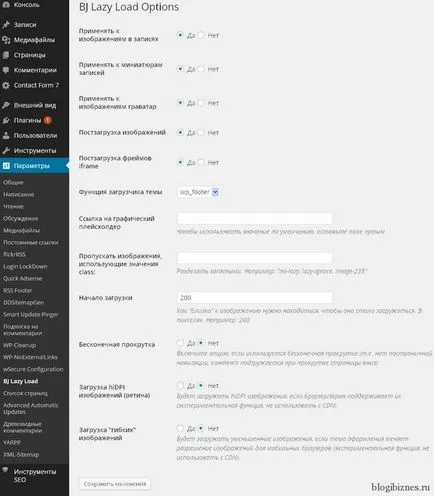
Menj a beállítások oldalra, ahol minden világos, és lehet, amíg semmi sem változik.

Telepítse a bővítményt a négy telek. Három rendben van, de a blogibiznes.ru képek helyett a cikk megjelenik az üres terek. Ha Lazy Load nem működik, igyekszünk kijavítani - váltás „funkció témák loader” a wp_footer a wp_head és kattintson a „Változtatások mentése”.
Hogy telepítse a beépülő modult az oldalon?
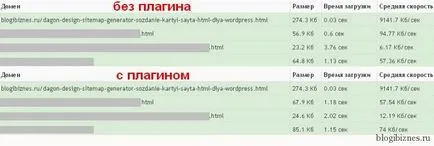
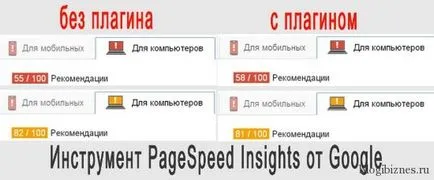
Az összes kép betöltése közben lassan görgetni az oldalt. Úgy tűnik, minden olyan, amilyennek lennie, és a letöltési sebesség növekedése várható, de nem vettem észre sok változás. Az alábbi képernyőképek néhány példát, ahol mértem a sebességet nyitó oldalának képekkel különböző helyeken.


Most nem tudom, van-e értelme beállítani ezt a csodát? Emellett nőtt a méret a lapok a kiegészítő HTML-kódot, és más látható változást nem lehet látni. És mint látható a fenti képen, ez a blog, mindkét esetben az oldal valahogy azonos tömegű.
Ki milyen véleményt, van-e kihasználni ezt a plugint, vagy jobb, ha nem zavar?
Azt is érdekelhetnek: