Bootstrap 3 - beállítás Navbar alkatrész
Ebben a leckében megtanuljuk, hogyan kell beállítani (felhívni) komponens Twitter Bootstrap Navbar (navigációs menü) alatt a design az oldalon, és nézd meg a különböző lehetőségeket az összehangolás a menüt a weboldal háttérben.
Színváltó Navbar (navigációs menü) CSS
Navigációs menü a Twitter Bootstrap 3 a következő színstílusokhoz:
- Élénk színek (Navbar-alapértelmezés);
- A sötét színek (Navbar-inverz).
Ezek a színes stílus néhány web-fejlesztők és a tervezők nem lehet elégedett, annak a ténynek köszönhető, hogy nem fér bele a többi site design. A probléma megoldására csak akkor lehetséges megváltoztatásával színpaletta a navigációs menü.
De mielőtt rátérnénk a színpaletta módosítása Navbar komponens, akkor tudnia kell, hogy mit Bootstrap CSS stílusok megállapításáért felelős színét ezt az összetevőt. Adunk magyarázatokkal a kódot CSS Twitter Bootstrap 3 platform, amely felelős a beállítás a szín komponens „Navbar” (navigációs menü).
A szín megváltoztatásához „Navbar” komponens, fogjuk használni egy színpaletta álló 4 színben.
Az első két szín fogja használni, hogy a szín a menüpontok. Az első színes, hogy meghatározzák a szöveg színét és nyilak. A második szín határozza meg a színét menü (szöveg) Csak azt bemutatja a kurzort, vagy ha az van a középpontban, valamint a szín az aktív menüpont (szöveg).
A másik két szín fogja használni, hogy állítsa be a háttérben a menüpontok és a kereteket. Az első színes fogják használni, hogy állítsa be a menü hátterét. A második szín fogják használni, hogy a háttér színe a menüpont, ha bemutatkozó neki az egérmutatót, hogy létrehozzák a háttér színe az aktív menüpont, valamint megnyithatja a menüt és a kereteket.
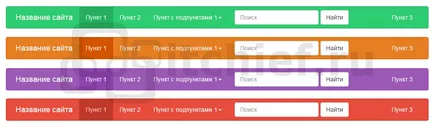
Például: hozzon létre egy navigációs menü zöld (Szöveg: 1 szín - # ecf0f1 2 szín - # d1ffed; háttér :. 1 szín - # 2ecc71 2 szín - # 27ae60.).

Attól függően, hogy a design a helyén, akkor létrehozhatunk saját színpalettát a navigációs menü álló 4 színben. Alkalmazza a szín adatok lehetnek megváltoztatásával CSS fájlt az elsődleges színek (pl piros Navbar) a kiválasztott szín.
Változtatni a színét a navigációs sáv, amikor létrehoz egy egyéni összeállítás
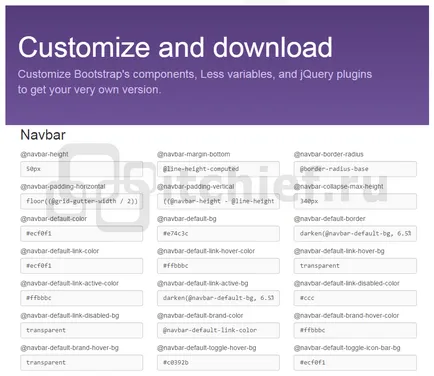
Színének módosítása komponens „Navbar” (navigációs menü) is használhatja megváltoztathatja a változók értékei felelősek a színpaletta ebben a menüben, ha létrehoz egy egyéni egységet. Ehhez be kell menni a Customize Twitter Bootstrap honlapján, amelyen az a „Navbar” kell változtatni a változók értékét felelős a szín, a kívánt értékeket. Aztán lefelé az oldalt, majd kattintson a „Compile és letöltés” egyéni Bootstrap szerelvény.

Ez a módszer ellentétben a fenti (a CSS segítségével fájl) előnyösebb, mert nem igényel semmilyen kapcsolatban stílusok fájlt. Ennek eredménye, hogy csökkenti a szükséges időt tölti be a weboldalakat a helyszínen, ezzel az eljárással.
Navigációs menü és háttérkép
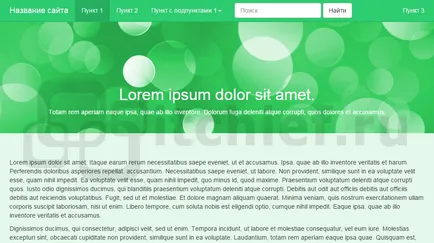
Sok webfejlesztő felteszik a helyszínen, miután a navigációs menü háttérképet is, amely egy weboldal bizonyos stílus és design a helyén teszi teljesebbé. Ebben a részben megnézzük több lehetőséget ötvözi a navigációs menü és a web oldal háttere.

Egy második megvalósításban a háttérképet egy weboldal segítségével Backstretch létre egy plugin. Úgy tervezték, az automatikus beállítás, a kép beállítása paraméter egy weboldal méretét.