Color Management (CMS) ablakok, böngészők és helyszínek, spirtnoff - s blog
Nem titok, hogy a különböző monitorok vannak beállítva másképpen. És valahogy kalibrálni a gyárban.
Otthon, sem az a tény, hogy a kalibrációs beállítások ... még yarkoksti és a kontraszt nem illata. A legtöbb felhasználó dolgozik „out of the box”, azaz „átlagosan” - gyári beállítások és kalibrálás. Bár ugyanazt a Windows 7, és 8 beépített mechanizmusok minimális szín beállításokat.
A kimenet közötti ellentét látok (laptop és asztali, mind a kalibrált és csökkent szinte nullára), olyan elem, amely a látogatók látni.
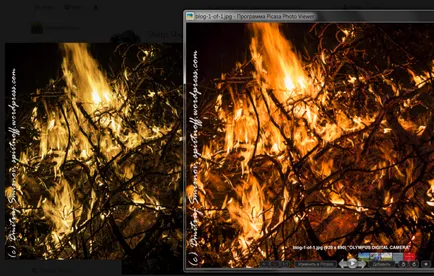
Itt egy egyszerű példa.

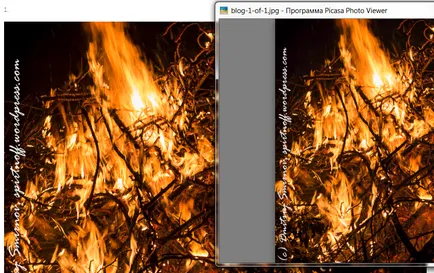
De ugyanaz a dolog, de én CMS engedélyezett és a felhasználó.

És még egyszer - mindkét esetben ez ugyanaz a kép, hogy megnézzük a Picasa. Az egyik esetben a CMS ki van kapcsolva, a második tartalmazza.
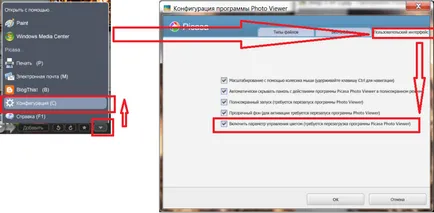
Hogyan tartalmazza a Picasa - nyitott minden kartnku. Következő:

Photoshop és LR használja az alapértelmezett CMS (azaz mindent már szerepel a normális kijelzőt).
Mit tennél valamit pomenyalost és alkalmazza, továbbá a felvétel a CMS alkalmazás, akkor van értelme futtatni az operációs rendszer beállításait. A Win 7 és 8 - Control Panel \ All Control Panel Items \ Display \ Képernyőfelbontás - Speciális beállítások - Color Management, és kattintson a Color Management gombra.
A vkladeke készülékeket is az alapértelmezett profilt. De először meg kell adni, hogy a CMS. Ezt úgy tehetjük meg, kattintson a Hozzáadás gombra. monitor profil lehet venni a gyártó honlapján, hogy a CD-ROM-on vagy ez hozza létre a kalibrálás után (a megfelelő módon).
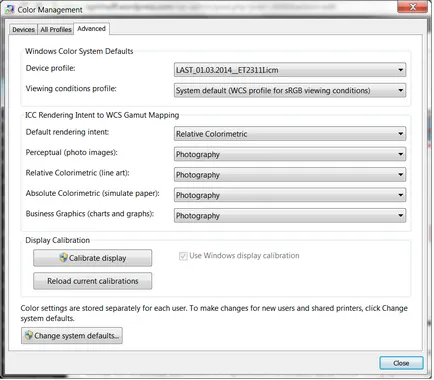
A harmadik fül Részletes van még sok más érdekes dolgot. Én például a beállítások kinézni. Mivel a készülék kiválasztott profil monitor profil után kalibkrovki spektrofotométerrel.

Amellett, hogy a jogot, hogy a képek megjelenítését az adott képernyő is van a mélységben az interneten. Itt a helyzet még rosszabb.
A Safari minden rendben van, de a Chrome az alapértelmezett CMS általában le van tiltva.
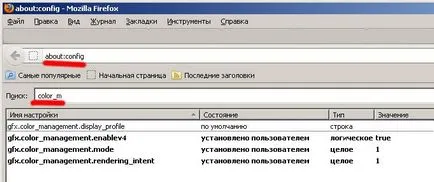
Mozilla Firefox. Miután az első böngésző Safari, kezdte támogatni a színkezelést. Egy kis hátránya, hogy ez a lehetőség is szükség van, hogy az megjelenjen a Mac, Windows alatt. Itt van egy screenshot, hogy miként engedélyezheti a CMS Firefox:

Az egyetlen hátránya a Firefox mindkét platformon, hogy a Firefox rendesen színkezelés szinte minden eleme egy oldalt - képek és profilok nélkül, html-design elemeket, kivéve a flash. Az elemek vaku kolormenedzhment nem alkalmazzák ezeket az elemeket hozzá van rendelve a felhasználó monitorán profilt. Minden más tekintetben, kivéve a vaku Firefox mindkét platformon megfelelően kezeli a felhasználói profil és az sRGB szabvány monitor: ha a kép nem került be a profil, a Firefox rendesen rendel sRGB profilképét és átalakítja azt monitor profilját. És ha a profil kép van ágyazva - Firefox átalakítja a színe nem akárhol is - a felhasználó monitorán profilt. Tény, hogy a helyes használata kolormenedzhment - a nem megfelelően rendelhet bármit, és nem konvertálja sehol minden eleme egy weboldal csak két böngésző - a Firefox és a friss Chrome Windows.
Google Chrome. Ez a böngésző már nem is olyan régen, és fenntartani kolormenedzhment - ez egy kellemes meglepetés - CMS használja helyesen mind a kép és a html-elemeit az oldal design és a flash-elemeket. Az egyetlen hátránya - a szín szabályozása szükségessé vált egy nagyon furcsa módon, nem a beállítások és paraméterek a program hívást. Ebből a célból meg kell ragaszkodni a böngésző ikon a jobb gombbal, válaszd a „Tulajdonságok”, és a területen elhelyezési program hozzá a résen:
és után lesz a CMS a következő:
-
«C: \ Program Files \ Google \ Chrome \ Application \ chrome.exe» -enable-monitor-profil
Remekül működik, nagyon jó hír! A legvalószínűbb a közeljövőben kezdi a megfelelő működéshez nélkül is mozgások a felhasználó. Google Chrome Mac, paraméterek nélkül «-enable-monitor-profil», valamint a Safari Mac, nem működik együtt a képeket anélkül beágyazott profil: rendeli őket a felhasználó monitorán profil helyett alakítja megfelelően történik a Windows, a profilból sRGB a monitor profilját. És ha a Chrome Windows dolgozni rendesen, akkor a szerkesztés ikonra linkeket, a fent leírt módon, mint valamint ügyesen fut egy további paramétert «-enable-monitor-profil» Chrome MacOS - Nem tudom.
Opera. Ez volt a közelmúltban proanonsiroval, hogy a böngésző támogatja a színkezelést, de a jelenlegi változat a tényleges 12.12 teljes támogatást nem ismeri CMS. C Egyrészt az ICC-profilokat a képek olvasni, másrészt - a kép nem teljesen helyes megjelenik egy kalibrált monitoron. Itt, a szín megy végbe körülbelül ugyanaz, mint abban a népszerű program FastStone állítólag alátámasztó CMS: profilja a kép olvasni, de az átalakítás a leképezés nem a monitor profilját, és a profil sRGB. Minél több a monitort nem hasonló az sRGB (mint például a szakmai monitor terjeszteni Adobe RGB színskála) - minél több kép eltér a szabvány, amely mindig kényelmes, hogy az Adobe Photoshop. Csak Opera nem vonatkozik a színkezelést a html-elem és az Adobe Flash, azaz ostoba hozzárendel egy színprofilt színezékeket felhasználó monitorán, és nem a szín a színezőanyag sRGB szabvány.
Internet Explorer 8 for Windows XP. Nem támogatja a színkezelést általában nem is olvassa a beágyazott ICC-profil képet. Csak a hülye rendel összes kép elemeit a felhasználó monitorán profilt.
Az Internet Explorer 9 Windows 7 olvasás képekbe ágyazott ICC profilt, de azt is, hogy az Opera, helytelenül fordítja: konvertálja a szín profil nem kalibrált monitor és sRGB profilt. Kolormenedzhment nem vonatkozik a html-elem és a vaku.
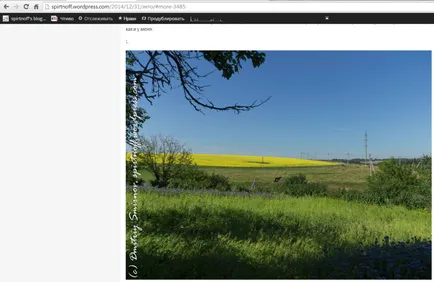
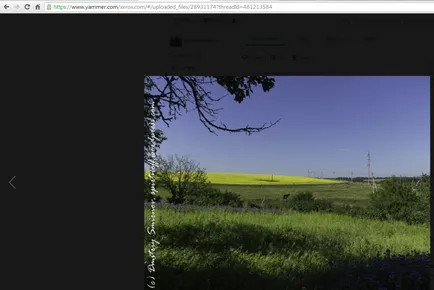
De ez még nem minden. Egyes oldalak szorosan beágyazott profilokat vágni a képeket. például:
A kép a blogomban. dvizhek WordPress

És ez pontosan ugyanazt a képet, de betöltve sóvárog

Mindkét esetben ez a króm-alapú színkezelést. A különbség ismét az arca.
Valami ilyesmi. Közelebb az adott bejegyzést.