Csatlakozás CKEditor laravel 5

Előállítás.
Nem tér ki a telepítés Laravel. Az anyag ebben a témában az interneten is elég. Hozzunk létre egy nézetet hívják main.blade.php források / kilátás mappába:
Most hozzon létre egy útvonal, szerkesztés route.php fájl található a app / Http.
Ellenőrizzük, menjen a honlapunkon. Így kaptam:
Ok, most már próbál kapcsolódni CKEditor.
Csatlakozó CKEditor.

Válassza ki a kívánt csomagot és kattintson «Letöltés CKEditor». Azért választottam FullPackage.
A letöltött archívum CKEditor mappában. És tegyük bele a projekt nyilvános / js mappa
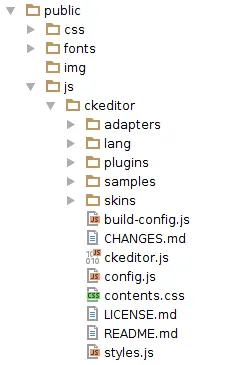
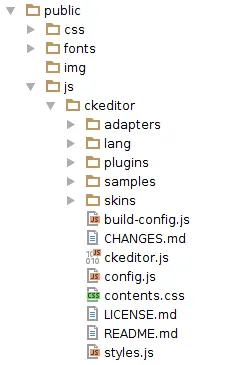
Itt van, hogyan nézek szerkezete:

Most már csatlakoztathatja a CKEditor. Ehhez menjen a main.blade.php nézet fájlt, és illessze be a következő sort a fejrész

Ok, most már integrálja elFinder fájlkezelő.
Integration elFinder fájlkezelő
Hogy integrálja elFinder használjuk csomag barryvdh / laravel-elfinder. Hogyan kell telepíteni ezt a csomagot, akkor nézd meg GitHub.
De a beállításokat én. Ha te mindent leírtak a dokumentációban, látnunk kell elfinder.php fájlt a config mappában.
Tegyük fel, hogy szeretnénk, ha a fájlokat betölteni nyilvános / feltöltési mappát.
Módosítsa a konfigurációs fájlt az alábbiak szerint:
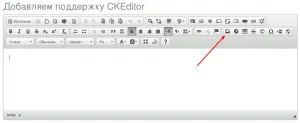
A beállítás befejeződött, most CKEditor meg kell adnia a fájlkezelő. Ehhez nyitott main.blade.php nézet fájlt, és módosítsa a inicializáló kódot CKEditor alábbiak szerint:

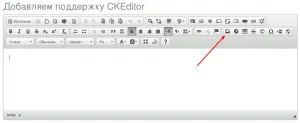
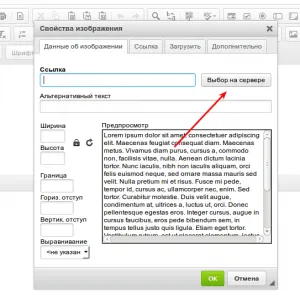
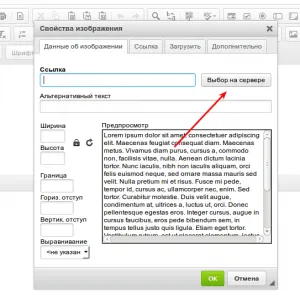
Ez megnyitja a beillesztés párbeszédpanel, kattintson a „Kiválasztás szerver”

A megnyíló ablakban a fájlkezelő elFinder. Mint látható, a kép nincs. Szóval egy kép feltöltéséhez:

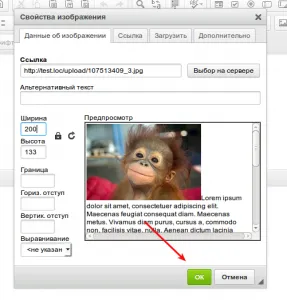
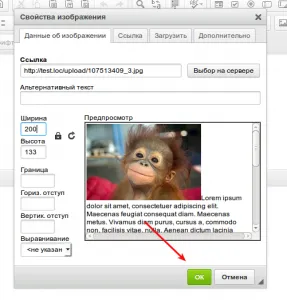
Miután a kép már sikeresen letöltötte, kattintson duplán, és tudjuk szerkeszteni ezt a képet Kép beillesztése párbeszédablakban, majd kattintson az «OK» gombra:


Mint látható, semmi bonyolult.
De van, egy kivétellel, jöttem át. Van egy csomó nginx - Apache. És nginx van kialakítva, oly módon: minden statika Tárolja és dinamikus tartalom feldolgozása apache, amely visszaadja eredményeket nginx. De ebben a helyzetben, a következő hibaüzenet akkor jelentkezik, amikor hív elFinder.

Hogyan lehet megoldani ezt a problémát én megbeszéljük a következő cikkben. Tehát, ne hagyja ki a kibocsátás az új cikkeket.

Előállítás.
Nem tér ki a telepítés Laravel. Az anyag ebben a témában az interneten is elég. Hozzunk létre egy nézetet hívják main.blade.php források / kilátás mappába:
Most hozzon létre egy útvonal, szerkesztés route.php fájl található a app / Http.
Ellenőrizzük, menjen a honlapunkon. Így kaptam:
Ok, most már próbál kapcsolódni CKEditor.
Csatlakozó CKEditor.

Válassza ki a kívánt csomagot és kattintson «Letöltés CKEditor». Azért választottam FullPackage.
A letöltött archívum CKEditor mappában. És tegyük bele a projekt nyilvános / js mappa
Itt van, hogyan nézek szerkezete:

Most már csatlakoztathatja a CKEditor. Ehhez menjen a main.blade.php nézet fájlt, és illessze be a következő sort a fejrész

Ok, most már integrálja elFinder fájlkezelő.
Integration elFinder fájlkezelő
Hogy integrálja elFinder használjuk csomag barryvdh / laravel-elfinder. Hogyan kell telepíteni ezt a csomagot, akkor nézd meg GitHub.
De a beállításokat én. Ha te mindent leírtak a dokumentációban, látnunk kell elfinder.php fájlt a config mappában.
Tegyük fel, hogy szeretnénk, ha a fájlokat betölteni nyilvános / feltöltési mappát.
Módosítsa a konfigurációs fájlt az alábbiak szerint:
A beállítás befejeződött, most CKEditor meg kell adnia a fájlkezelő. Ehhez nyitott main.blade.php nézet fájlt, és módosítsa a inicializáló kódot CKEditor alábbiak szerint:

Ez megnyitja a beillesztés párbeszédpanel, kattintson a „Kiválasztás szerver”

A megnyíló ablakban a fájlkezelő elFinder. Mint látható, a kép nincs. Szóval egy kép feltöltéséhez:

Miután a kép már sikeresen letöltötte, kattintson duplán, és tudjuk szerkeszteni ezt a képet Kép beillesztése párbeszédablakban, majd kattintson az «OK» gombra:


Mint látható, semmi bonyolult.
De van, egy kivétellel, jöttem át. Van egy csomó nginx - Apache. És nginx van kialakítva, oly módon: minden statika Tárolja és dinamikus tartalom feldolgozása apache, amely visszaadja eredményeket nginx. De ebben a helyzetben, a következő hibaüzenet akkor jelentkezik, amikor hív elFinder.

Hogyan lehet megoldani ezt a problémát én megbeszéljük a következő cikkben. Tehát, ne hagyja ki a kibocsátás az új cikkeket.