Css animációs elemek görgetés közben

Csak azt akarom, hogy figyelmeztessen: nem fogunk írni, scriptek, vagy valami hasonló (blog, mert úgy tervezték, a kezdők, és szükségünk van, hogy könnyen csatlakoztatható és működik hibátlanul).
CSS animáció görgetés közben
A munka során le kell töltenie néhány eszköz.
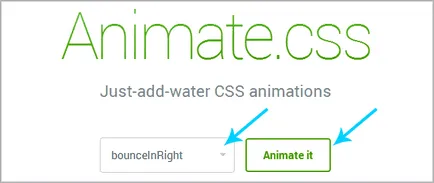
Ez a folyamat, amely során az animáció elem kezdődik az a tény, hogy elmegyek erre a weboldalt, és válassza ki a stílus animáció a javasolt lehetőségek. (Szerencsére vannak sok közül lehet választani)

Ezután meg kell csatlakoztatni a stíluslapot. Ehhez másolja a fájlt élő. css a mappát stíluslapok a webhelyen. I - A mappa neve CSS. És az index fájlt. html. a címkék között
előírja:Most meg kell adnia az osztály az elem, hogy szeretnénk animálni, a megfelelő név, választott az előző lépésben. Ez a stílus bounceInRight, amint az a fenti képen - lesz egy osztályban egy elem, amely animált. Valamint az animált osztály animációs játszik. Remélhetőleg jól magyarázható? Ha nem, akkor az alábbi példa mutatja - ez nagyon egyszerű!

Most, ha frissíteni kell az oldalt animáció lesz hallható. Meg lehet próbálni kattintva f5.
Az igazság az, hogy jó? De a folyamat létrehozása az animáció nem fejeződött be, mert meg kell győződnünk arról, hogy a lejátszási animáció történt görgetés közben, de nem azonnal, miután a letöltés!
Ehhez meg kell használni a kész forgatókönyvet wow.js. Úgy kell elhelyezni a mappát js fő könyvtárban az Ön honlapján. Tettem csak a tömörített változata, mert könnyebb és gyorsabb a csomagtartó. Teljesen ismeri a projektről.
Így annak érdekében, hogy az animációs elemek történt görgetés szükséges az index.html fájlt, a címkék között
add hozzá a következő sorokat 2:
Továbbá, az osztály bounceInRight, hanem akkor kell hozzá animált wow. Meg kell szereznie a következő:

Mint látható, az első animációs játsszák után azonnal az oldal betöltésekor, és a második, csak akkor, ha a görgetés, amikor a felhasználó látja. Míg az első - nem venné észre, ha nem található az első képernyőn.
Ebből arra lehet következtetni, hogy az alkotás folyamatát, így az animáció 5 percre csökkentjük elvesztegetett időt. Mindössze annyit kell tennie, hogy:
- Ahhoz, hogy adjunk hozzá 3 sornyi kódot között jön le és záró fejét.
- Másolja és animate.css wow.min.js a megfelelő mappákba.
- Add osztály és wow az osztály nevét az animáció elem, hogy szeretnénk animálni
És mégis, a webhely nézni sokkal élénk és hatékony. És abban az esetben egy eladó - drágább.
De van több animáció ellenőrző eszközöket. Minden elem lehet állítani néhány speciális attribútumokat egy finomhangolás:
- data-wow-eltolás: A távolság az alsó széle a böngésző az animáció elindításához;
- data-wow-időtartama: változó hosszát az animáció;
- data-wow-késleltetés: A késleltetés kezdete előtt az animáció;
- data-wow-iteráció: Hogyan hányszor kell megismételni az animáció?
S.: Ha azt szeretné, hogy az animáció lejátszási görgetés esetén mindkét irányban, akkor azt ajánlom, hogy olvassa el ezt a cikket
Ez érdekes:
- Áthúzott árakat. Tovább ravaszt, ami növelheti a konverziók

- Létrehozása css internetes gradiens

- Hogyan kell rögzíteni a helyén sapka görgetés közben

Opera - hosszú WebKit. Azt ellenőrzik, hogy minden kód működik most, vagy sem. Már azzal, hogy az összes modern böngésző, ahogy végre animáció - jól működik. Igen, vannak hibái ábrázolásával, de általában - szabályok :) Nem csak a WebKit előtagokat, és rendelkeznie kell a modern változat már, és nem kell
Ugyanez script nem alkalmas HTML5. Nem meghatározott egységek és funkciók a valóságnak (HTML5) nevét. Amikor az ötödik doctype nem fog működni.