Dinamikus kosár joomshopping - telepítés és konfiguráció
Ebben a cikkben megnézzük, hogyan lehet szép dinamikus kosár Joomshopping.
Ha a keresés az interneten, nehéz találni egy szép kosarat modul Joomshopping.
De akkor is) nem sokáig keresés elvezetett egy pár jó modulokat.
1. modul - mod_jshopping_cart_ext_plus
Ez a modul olyan, mint a megjelenés és a beállítások száma.
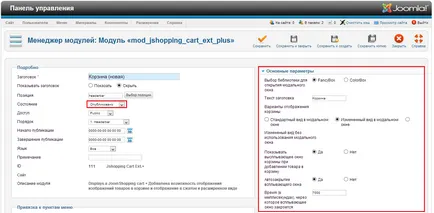
Mércét. A telepítés után megy a modul menedzser és kattintson Jshopping Cart Ext. +.
Azt hiszem, ha jön le, hogy a választás egy kosár modul, akkor valószínűleg tudja, hogyan kell a modulokat az oldalon :) Ezért nem lakik ezen.
Beállítások Ebben a modulban tényleg sok.
1. FancyBox és ColorBox - ez jQuery plugin, amely megjeleníti az adatokat egy modális ablak.
2. A szöveg a cím - A felirat a kosárba.
3. Kijelző beállítások Kosár - Normál, a változás a modális ablak és a változás nélkül modális ablakot.
4. Pop-up ablak, amikor hozzá egy terméket a kosárba.
5. Az automatikus popup.
6. Az időt vesz igénybe, hogy lezárja a pop-up ablakban.

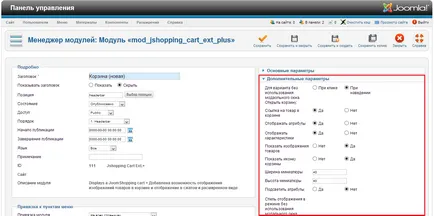
1. Nyissa Kosár: Ha rákattint, lebeg. (Használt a verzió nem modális ablak)
3. Kijelző termék tulajdonságok, jellemzők, a kép (az ár, a rövid leírás, fotó áruk, stb.)
4. elrejtése indexkép.
5. A méretei ikonok (megadhatja a magasság és szélesség).
6. Jelölje ki.

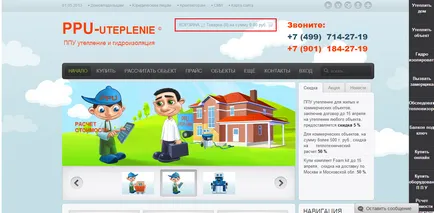
Ha bekapcsolja ezt a beállítást, akkor kap valami ilyesmit:
Ez a fajta üres kosár:

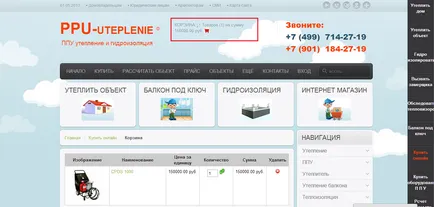
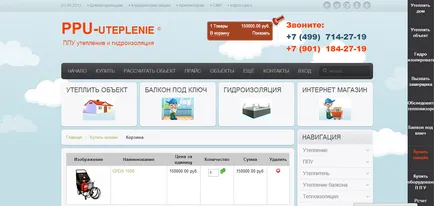
Ez a fajta jószágkosárból:

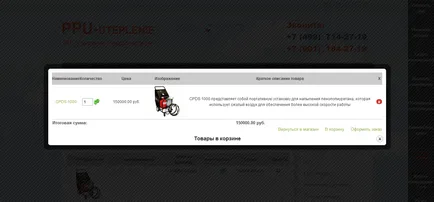
Ez a fajta modális ablak jelenik meg, nyomja meg a kosár:

Tehát foglalkozott egy modult.
A következő modul Ice Jshopping Cart
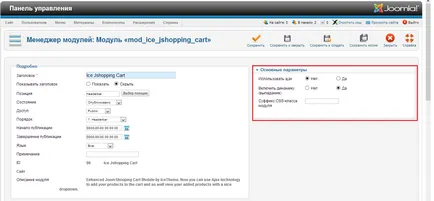
Beállítások ebben a modulban kicsi, de jól néz ki.
A beállításokat választhatja:
1. Ahhoz, hogy használni, vagy nem használja Ajax.
2. A dinamikus esik ki az ablakon az áruk, amelyeket a kosárba.

Itt van ez a kosár:

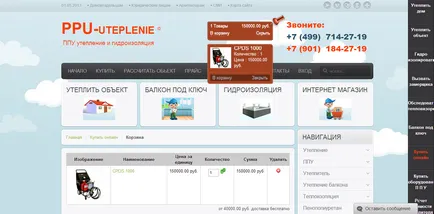
A legördülő menüből:

Köszönöm a figyelmet, jó szerencsét!)