Döntetlen 3d-gomb Adobe Illustrator
Ebben a leckében megtanuljuk, hogyan lehet létrehozni egy sor gomb az interneten a 3D Effects Adobe Illustrator. Miért 3D hatások? A tény az, hogy ily módon is cmozhem egy jó része a munka az árnyékok és a csúcsfények bizalom a 3D-hatásokat. Ez kényelmes és elég érdekes ebben a folyamatban.
A végeredmény:

1. lépés: Form gombra
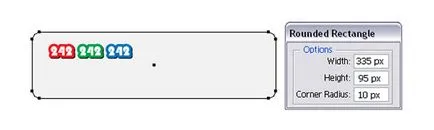
Először hozzon létre az alapvető formája a mi gombra. Válassza ki a Lekerekített téglalap eszköz eszközt, és kattintson bármely részén a szerelési területen. A megjelenő ablakban írja be az alábbi ábrán látható módon. Mint egy casting egy világosszürke színű.

2. lépés: A 3D-beállítások
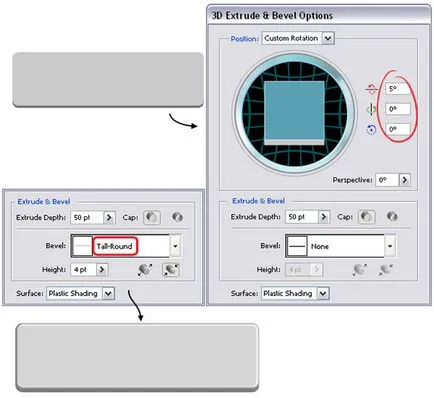
Tartva a létrehozott téglalap, menjen az Effect menüt, és válassza a 3D> Kiemelés Fazetta. Írja be a paramétereket az alábbiak szerint: változik a dőlésszög a grafikonon, és válassza ki a Fazetta opció Tall-Round. Ez segít nekünk a fényben és árnyékban.

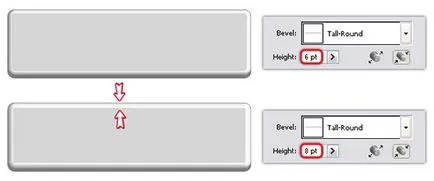
Ha azt szeretnénk, hogy a belső kör alakú keret vastagsága, növeli magasság.

A Extrude beállítások Fazetta Options, kattintson a További beállítások gombra a párbeszédpanel megnyitásához, és nézd meg az alján. Ha azt szeretnénk, hogy könnyítsen a bal felső sarokban, hogy mozog a fénypont a baloldalt, ahogy azt az alábbi ábra mutatja. Ha az alsó jobbra - balra.

3. lépés: színezés gomb
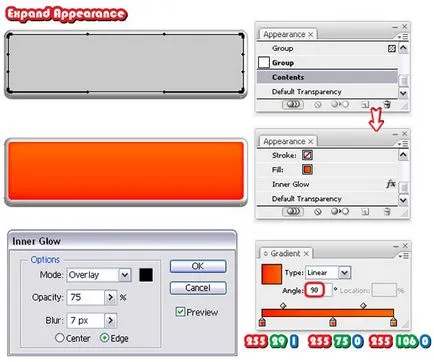
Ellenőrizze, hogy a gomb van kiválasztva, menjen az Object> Nagyítás Megjelenés. Most, a Direct Selection Tool eszközzel (A), a belső scroll négyszög lekerekített élek és töltse meg lineáris gradiens, mint alább látható. Változás ömlött szög 90 fok. Elhagyva a kiválasztott alak, duplán a Tartalom paletta Megjelenés (az ábrán van csoportosítva másokkal), hogy lássa a attribútumokat. Most megy a menü Hatás> Stilizál és alkalmazza a belső ragyogás hatást használja a beállításokat az alábbi képre.

4. lépés hozzáadása a vakító
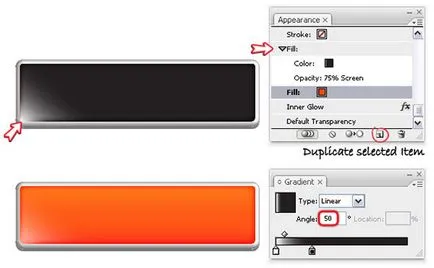
Elhagyva a kijelölt alakzat az előző lépést, akkor a megjelenés palettán kattintson a Kijelölt elem megkettőzése gomb előidézni a téglalapot. Gradiens változás a fekete-fehér, az ábrán látható módon, és adja gradiens szöge 50 fok. Változás a keverési módot képernyő (fekete átlátszóvá válik), és engedje a homály, hogy 75%.

Megkettőzése második szám duplikált először. Mentsd meg a gradiens az azonos színű, de csak azokat a dőlésszöge 140 fok. Szintén elősegíti a fényelnyelés 75% -ról 90%.

5. lépés: A ecset objektum

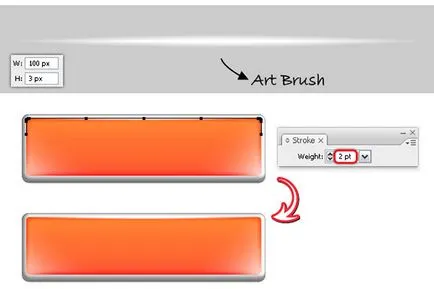
Most szükségünk van egy ecset objektum (Art kefe). A módszer annak létrehozását megtalálható a bemutató a kilencedik lépésben. Az egyetlen különbség az, hogy ebben az időben használja egy ovális a méret 100 x 3 x 200 px 5 helyett px. Miután mozog az ecset paletta Ecsetek panel, alkalmazza a kefét a kontúr, amit teremtett az előző lépésben, ez a vastagság 2 pt.

6. lépés hozzáadása az árnyékok
Ismét, másolás és beillesztés előtt a belső téglalapot. Mozgás fel réteg csoport Rétegek palettán. Távolítsuk el az összes létező elrendezést, és töltse ki a fekete (1). Most másolja előtt a fekete téglalap és töltse fel egy másik szín, nem számít semmi, amíg nem volt könnyű megkülönböztetni (piros példa). Mozgassa a piros téglalap kétszer nyomja meg a fel gombot a billentyűzeten (2). Billentyűzet növekménye paraméter kell 1 px (Szerkesztés menü> Beállítások> Általános).
Jelölje be mindkét négyszög és a Pathfinder palettán válassza kivonása, kibontása gombra. A kapott forma kell egy fekete kitöltés (3). Változás a keverési módot Szorozzuk és alsó átlátszóságát 20% (4).

7. lépés: Befejezés
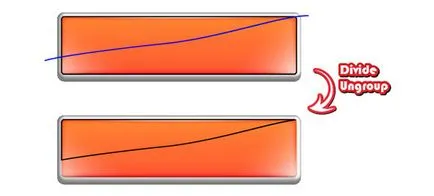
Most, a Pen Tool (P) az eszközt, hogy kontúr a gomb felett, amint az az alábbi képen. Másolás és beillesztés előtt belső box, távolítson el minden dekoráció, meg csak fekete vonás. Jelölje ki ezt a négyzetet, korábban készített kontúrja és Pathfinder palettát, kattintson a Divide gombra. Az Object menüben válassza ki a Csoportbontás, majd törölje az alsó a kapott szám, így a tetején.

Kitöltse a keletkező alakja lineáris gradienssel a fehérből a feketébe és válassza gradiens szöge -90 fok. Változás a keverési módot képernyő és csökkenti a homály, hogy 30%.

8. lépés szöveg
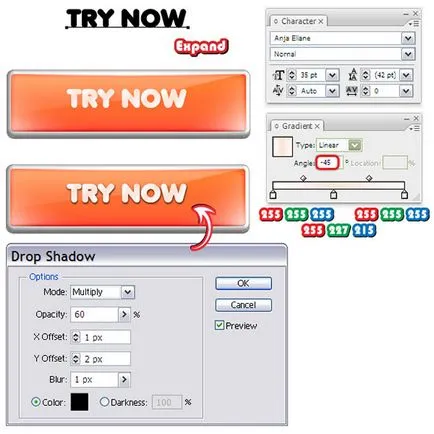
Mi továbbra is együttműködik a szöveget. Válassza ki a Type Tool (T), és adja meg a szöveget ( «Próbálja ki most» példa). Válasszon ki egy betűtípust Anja Eliane, mérete 35 pt. A font letölthető itt. Az Object menüben válassza ki a Nagyítás, majd töltse ki a szöveg lineáris gradiens az alábbiak szerint. gradiens dőlésszög rögzített 45 fok. Most, a menüből válassza Effect> Stilizálás és alkalmazza Drop Shadow hatás a beállításokat az alábbiak szerint.

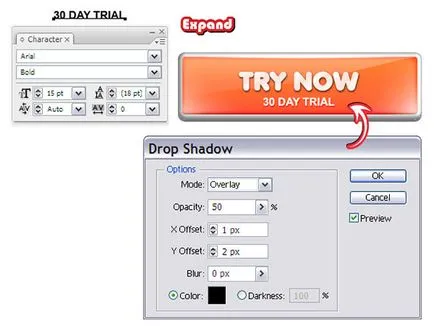
Most adja meg az alsó szöveget ( „30 napos próba»), a font Arial Bold mérete 15 pt. Válassza kibontása az Object menüben. Töltsük fel a szöveget, fehér, majd alkalmazza a vetett árnyék hatást a beállításokat az alábbiak szerint.

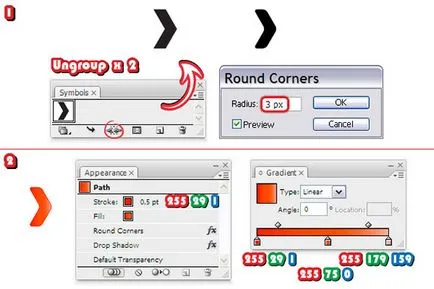
9. lépés nyilak

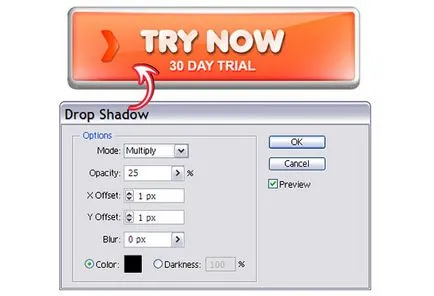
A nyíl gombra, majd menjen a Hatás> Stilizál menüt és válassza ki a hatását a Drop Shadow.


10. lépés: Árnyék
Minden, ami maradt - az árnyék alatt a gombot. Válassza ki az Ellipszis eszköz (L), készít egy ovális gomb alatt, és adja meg a kitöltés fekete (1). Helyezzük a réteg alatti ovális gomb réteget, majd a menüben válassza az Objektum> Path> Offset Path és adja meg a paraméter -7 px Offset. Lesz egy kis ovális közepén (2). Adjon meg egy nagy, ovális 0% fedettség, válassza ki mind az ovális és a menüben, ha az objektumot> Blend> Blend Options. Adjon 25 meghatározott lépések és térjen vissza a menü: Object> Blend> Make (3). Csökkentse a homály, hogy 75%, ha a hely egy gombot a háttértől, változtassa meg a keverési mód Multiply.

Itt a kész gombot:

Emellett más színek:
