Egy függőleges menü wordpress
Szia kedves jövőbeli webmesterek. Mi továbbra is vizsgálja WordPress konzol
A WP konzol, akkor létrehozhat egy menü, amely megjelenik az oldalsávon a webhelyen.
Sok bőr, egy legördülő menü, meg tudod csinálni, vagy nyilvánosságra, hogy az alapértelmezett biztosított.
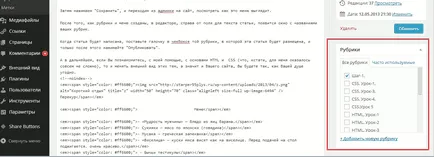
Annak érdekében, hogy van valami, hogy töltse ki a menüt, akkor létre kell hozni fejezetek. Mi megy a eszköztár - felvétel - kategóriák.

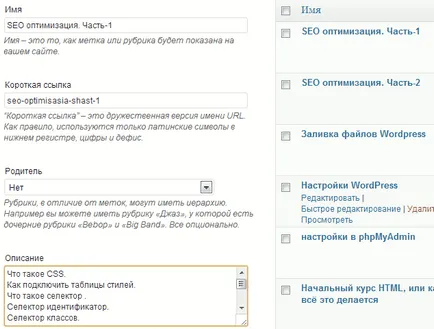
Itt, a „Panel hozzáadása”, több mezőt kell kitölteni. Az első mező regisztrálásához szükséges az oszlop nevét, hogy fog megjelenni a menüben.
A második, hogy regisztrálja az azonos nevű csak angol betűket. Például, ha az első olvasási „Kategória”, akkor a második van szükség levelet «rubrika».
A harmadik és negyedik mező kitöltése nem kötelező, de a tanácsot a tapasztalt, a negyedik mezőben (leírás), egy nagyon pozitív hatást gyakorol a támogatása a helyszínen a keresési lekérdezések, így lehet, hogy ez egy rövid leírást arról, ebben az oszlopban.

Ezután nyomja meg a gombot „Új oszlop”, és úgy tűnik, a listában a jobb oldalon, és a mező „hozzáadása” mentesül az új felvételeket. Ez az út akkor létre kell hozni az összes szakaszok lesznek a webhelyen.
Bár ez azt mondom, „minden”. Kategóriák mindig hozzá, hogy távolítsa el, és módosítsuk a nevet, valamint a hozzá és távolítsa el őket a menüből. Így létre több oszlop, és legyünk éberek, mint a menü történik.
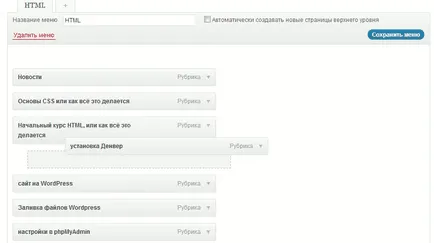
Ehhez az eszköztáron, menj a „Design” részben vagy valaki lehet, a „Megjelenés”, valamint a „menü”.

Miután az oldalon, a „Menu”, először regisztrálnia kell a nevét a „Címmenü” és nyomja meg a „Start menü”. Írásbeli itt a neve nem jelenik meg, és bármi lehet.
Ez csak arra szolgál, hogy abban az esetben, létrehozása és használata többmenüs könnyebb lehet megkülönböztetni őket egymástól.
Miután a menü jön létre. meg kell nyomni a „Save menü”.
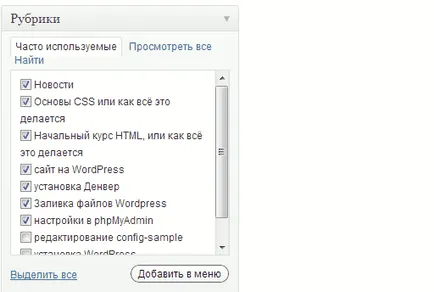
Most lemegyünk a lapon görgessen le a „Kategóriák”, hogy egy csekket a négyzetet (tér), majd kattintson az „add a menüben.”

Ezt követően a kiválasztott oszlopok jelennek meg a jobb oldali mező, ahol lehet húzni, és távolítsa el. Így valaki szeretne. Húzza, helyezze a kurzort az elem, a bal gombot, és húzza az egeret.

Miután végzett a manipuláció, ne felejtsük el, hogy a „Save menü”.
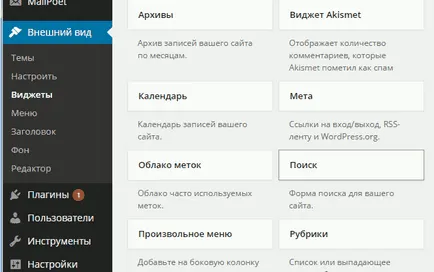
A következő lépés, meg kell helyezni a létrehozott menü az oldalon. Ehhez menj át a Megjelenés> Widgets és Widget találni „Önkényes menüben.”

Ez a widget van, hogy húzza az egeret a fő területen, ahol ez után húzva nyitott, és megjeleníti a nevet beállítani a menüben.
WordPress lehetővé teszi, hogy több menük, és ha azokat két vagy három, akkor a widget kell tenni a nevét, amelynek ő jelenik meg az oldalon.
Ezután kattintson a „Mentés”, és megy az admin az oldalon, hogy hogyan fog megjelenni a menü.

Továbbá, ha megismerjük, az én segítségemmel, hogy az alapokat a HTML és CSS (ami mellesleg kiderült, hogy egyáltalán nem nehéz nekem), majd változtassa meg a megjelenését a menü, témák, és ezáltal az egész webhely, akkor olyan a szíved vágyait.
Nem mindig van kérdése? kérdez
- „A bölcsesség az ember” - egy tál tojás juhok.
- Sukiyaki - Japanese hús (marha)
- Moussaka - Görög rakott
- „Hóhér” - húsdarabokat lóg a fára, mint a. Tálalás előtt lángra. nagyon szép.
- Bull herék
- leves garnélával „Viagra”
-Litván kávé «Cafe Americano»
- „Vicces család” - a saláta rákok
Gyerünk, mi mást interesnenkogo