Egy nélkülözhetetlen eszköz tervező - gradiens háló, pvstoker
Mint az egyik leghatékonyabb eszköz a programban Illustrator, gradiens háló is az egyik legnehezebb megérteni és tanulni. De ne félj!
Idén elhatároztam, hogy tanulni ezt a csodálatos eszközt, így az ásás az interneten, összehozza a legjobb képzési anyagok, amelyek később szeretné illusztrálni a leckét. Saját gyűjtemény órák fedezi mindent alapvető felhasználási gradiens háló eszköz bonyolultabb fotorealisztikus vektor konstrukciók.
Minden amire szükségünk van - az, hogy a beteg és hamarosan képesek leszünk, hogy könnyen teremt műalkotások használja.
Mi a hálós rács
Színátmenet háló (gradiens háló vagy háló mesh) - egy szín átmenet egy görbe szegmens többes számban rács értéket. Műszaki és zavaros, nem igaz?
Leegyszerűsítve, ez egy speciális típusú kitöltés van egyfajta kötődés a gradiens háló ketrec, és mindezt azért, mert amikor létrehoz rács vonalai egy rácsot képeznek hivatkozási pontokat, amelyekkel könnyen változtatni a színátmeneteket az objektum. Az ugyanazon referenciapont a két egyenes metszéspontját (vízszintes / függőleges) lehet színezni, csak egy szín.
Használata gradiens háló kezdőknek - egy nagyszerű lehetőség, hogy úgy érzi, a szín eloszlása a referenciapontok, és a szakemberek egy lehetőség, hogy hozzon létre egy szép portfólió.
Tippek dolgozik egy rács háló Illustrator
Ebben a bevezető bemutató megmutatom, néhány tipp, hogy javulni fog a net.
Is, akkor lehet, hogy érdekli
Létrehozása alapvonal rács
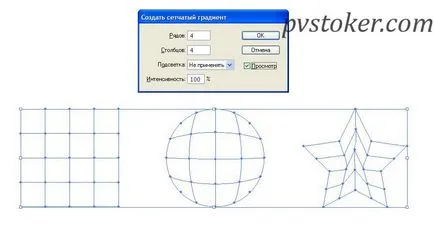
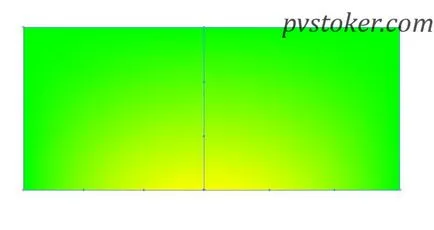
1. módszer: Miután kiválasztotta a nyomtatványt, amit majd használni a rács, válassza a „objektum” - „Create gradiens háló.”
A megjelenő ablakban meg tudja határozni a hálózati struktúra - a szám a sorok és oszlopok, és akkor használja a háttérvilágítást a „Design” sort:
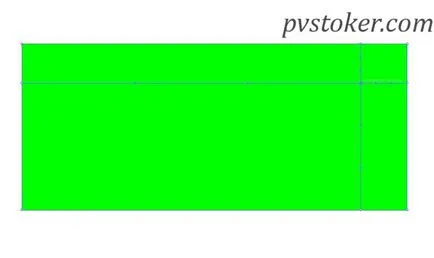
- Egyenletesen (Flat) - alkalmazza az objektum eredeti színét egyenletesen az egész felületén, ami a megvilágítás nem jön létre;
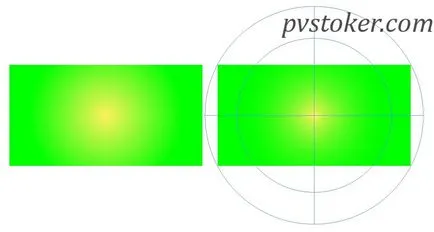
- Ahhoz, hogy a központ (To Központ) - létrehoz egy csúcspontja a közepén a tárgy;
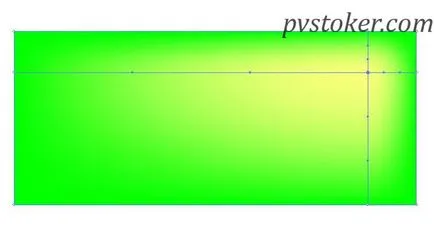
- Mert élek (To él) - létrehoz egy fénypont a objektum széleit.

Megjegyezzük, hogy a rács vonal határozza meg a vázlatot az eredeti formájában.
2. módszer: Egy másik módszer, amellyel az egyik lehet létrehozni egy rács referenciapontok a mellett a szerszám «mesh» (Mesh). Ehhez válassza ki az eszközt, és kattintson az egér bárhol a szám, hogy hozzon létre egy pont - az első rács pont (a képpontok száma nem korlátozódik) .Tsvet objektum nem változik (a színe rácspontok egybeesik az eredeti színét a tárgy).

3. módszer: Úgy is létrehozhat egy színátmenet háló meshputem véghezvinni gradiens. „Szétszerelése” - erre van szüksége, hogy hozzon létre egy objektumot, alkalmazza a színátmenetes kitöltés és futtassa a parancsot: „Object”.

Átalakítása után egy rács formában, akkor válasszon ki egy pontot a három eszközök: Mesh Tool Direct Selection Tool, vagy lasszó. Mindössze annyit kell tennie, hogy a következő, hogy hozzá szín közül lehet választani, hogy a paletta „Minták”, vagy használja a gépet „pipetta” (válassza ki a színt a kép).

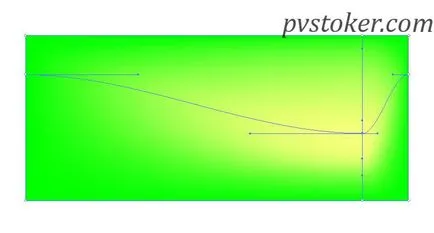
Ha meg kell mozgatni egy rögzítési pont, válassza ki a Háló eszközzel vagy a Közvetlen kijelölés eszközzel, majd a pontot, és húzza (lenyomva tartja a Shift billentyűt, akkor húzza ki a pontot a vízszintes / függőleges rácsvonalak).

Munkavégzés különböző formákban
A legjobb eredmény, amikor működik a rács, szükség van, hogy egy szimmetrikus forma (például négyszög), hiszen a két rács használ azonos számú referenciapontok mindkét oldalán a penész.
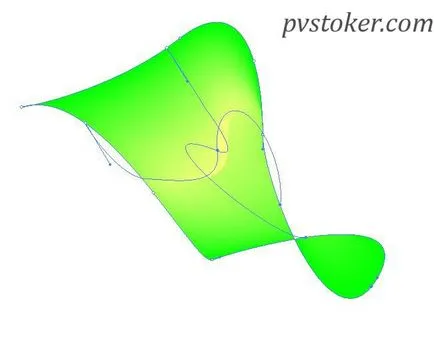
A probléma sok kezdő felhasználók merül fel, ha dolgozik, bonyolult alakzatokat (lásd. Példa aszimmetrikus és szimmetrikus).


A megoldás erre a problémára: először, kezdeni egy téglalap vagy ellipszis, hozzanak létre a gradiens háló, majd torzítja a kívánt formát. Vagy a munka több kisebb szimmetrikus darabok, amelyek egy komplex alakja kombinálva.

Fontos, hogy a kép került részek különböző rétegek, így a munka külön minden részletét.
Lehet is, mint ezeket a cikkeket:
- Szerszám Gradient Mesh - Felhasználási feltételek

- Döntetlen az Adobe Illustrator és alkalmazza a gradiens háló

- A festék a szív valentin Illustrator

- Mivel az Adobe Illustrator, hogy árnyék

- Hogyan rajzoljunk Illustrator vicces pingvin

- Hogyan kell felhívni a karácsonyi labdát Illustrator: 3 Egyszerű Ways
