Egyéni betűtípus a helyszínen a CSS segítségével - Studio Palycha
Web site design készült és egyeztetett. Ügyfél aprólékos. És, természetesen, köszönhetően az elrendezés tervező megjelent szokatlan font. Ügyfél bombasztikus dühöngő, be kell zárni a projektet. Hogyan hagyjuk a győztes ebben a helyzetben?
Kezdjük természetesen a CSS specifikáció. Ő itt van. Csak meg kell „Font leírások és @ font-face”:
Ie esetünkben meg kell tölteni egy nem szabványos betűtípus és barátkozni vele böngésző. fontleíró lehet három csoportba sorolhatjuk:
- Azok, amelyek biztosítják a kapcsolatot teremtsenek a CSS betűtípus és leírást (ugyanaz a nevek, mint a megfelelő CSS font tulajdonságok).
- Hivatkozásokat a helyét a font.
- amelyek további jellemzésére font közötti adatátvitel engedélyezéséhez a betűtípust és leírás adatokat.
Minden leírásai által meghatározott betűtípussal @ font-face a szabály. Az általános formája:
Nézzünk egy példát a leírás.
Sajnos, ez a megoldás nem krossbrazuernoe megfelelően egyéni betűtípusokat az oldalon a következő lesz:
A Google Fonts
Van is egy érdekes megoldás, amely bevezeti a cég a Google - Google betűtípus Api. Ez mind könnyebb, csökkenti a terhelést a szerveren, a szállítás betűtípusok a Google szervereiről. Ön választja ki a kívánt betűtípust, persze, ha ez ingyenes, és a szerveren. Leggyakrabban projektekben ispoluzem betűtípus sorozat PT Sans. Kiválasztása font, kattintson a Gyors használja a gombot, és kap a következő kódot.
De vannak más lehetőségek csatlakozni nem szabványos betűtípusok a helyszínen, például keresztül @import:
Pár évvel ezelőtt ez volt a probléma, de most nem.
Konvertálása nem szabványos betűtípusok
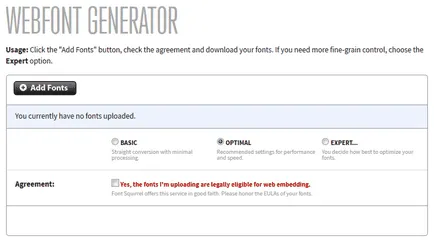
Raskazal nem a konverziós eszköz TTF betűtípusokat az összes formátumot, a cross-browser megoldás. Megoldás átalakítására ajánlatok www.fontsquirrel.com oldalon.

Mi mást, hogy ellenőrizze a témában
És nem lehetett mutatni a helyszínen egyedi betűtípusokat? És ezt a szót.
Próbáltam megoldani a problémát ily módon hosszú ideig. Én nem megy, de a forma feltöltését a betűtípus nem működik. Kapok jobb. Nem nekem dolgozik. Talán a kezét göcsörtös, de tény.
Még felemelte az online frilans.ru ezt a kérdést (az egyéni betűtípus honlapon). A 80 bírálók 80 egyetértettek abban, hogy ez csak az aranyér, és erre nem éri meg.
Sokkal könnyebb elmagyarázni az ügyfélnek, hogy jobb, hogy szabványos betűtípusok ahelyett, hogy újra feltalálni a kereket. válasz
Miután sok heves vita, én is egyetértek, hogy a leírásban nincs értelme használni az egyéni betűtípusok CSS segítségével. Az oldalon volt demoploschadke, de már törölték. Valóban tény, de a betűk csak dolgozott nekem, és az ügyfél, mi van a telepített betűtípusok a OC. Próbáltam egy másik számítógépen, biztosan nem rabotalo.Otvetit
Tetszett a kijelentés: „A tervezők tanulni dolgozni.” Ez a 100% igaz!
Szeretném kiemelni ezt krrruuupnym font :))) Válasz
Köszönöm szépen, minden kiderült, csak az a kérdés: lehetséges, hogy valahogy elhagyni a címkék I kell beírni a pontos szöveget méretezést.
Előre is köszönöm
SW. Alexander aka MopeOtvetit
Bocs tisztázni a címkét, amely szeretné cserélni: H1Otvetit
Nem értem a kérdést. Miért adja fel? Elsi lehet állítani a betűméretet, lehet méretezhető em vagy rögzített px :) Válasz
Igen, köszönöm, tegnap én magam dopor :) Sori a fludOtvetit
Fájl kiterjesztését .ttf lehetetlen betölteni. Ez a dolog úgy tűnik, hogy szeretne tenni CSS3, de a legtöbb böngésző hamarosan képes támogatni az ilyen állításokat. Betűtípusok kell fordítani az EOT formátumban (működik IE), lásd a példákat és letölthető vetülék program itt (www.microsoft.com/typography/web/embedding/).
NN annak betűformátum, valamint a lefordított betölthető font robusztus kialakítás súlya.
Nem csak tudjuk, hogy lehetséges-e a segítségével php szkriptek okoznak shrifty.Otvetit
Minden kiderült az első alkalommal) Válasz