Elad oldalon online előnyeit és szabályok
Miért értékesítési oldalon az oldalon?
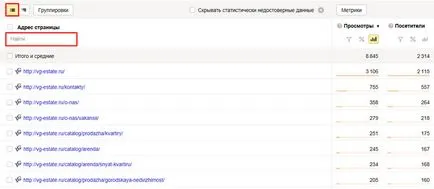
Korábban írtam a különbség a leszállás egy külön tartomány és eladni oldalak egy oldalon. Ahhoz, hogy megtudja, milyen előnyei és hátrányai vannak. Annak ellenére, hogy az összehasonlító táblázata előnyöket nyert Landing. mind egyénileg és ez attól függ a jelenlegi igényeket az üzlet.


Hibák értékesítő oldalakat az oldalon
Így annak érdekében, hogy javítsák az értékesítés, akkor úgy döntött, hogy hozzon létre egy oldalt értékesítő közvetlenül a jelenlegi helyén, hanem egy külön Landing. De sok buktatókat, hogy tisztában legyenek. Ezek főként a szerkezetét és design jövőbeli nyitóoldal.
Ezután nézd meg a leggyakoribb hibákat, hogy feltételezhető a design a nyitóoldal az oldalon:
Nem állandó elemei oldalaira: fejléc és a lábléc.
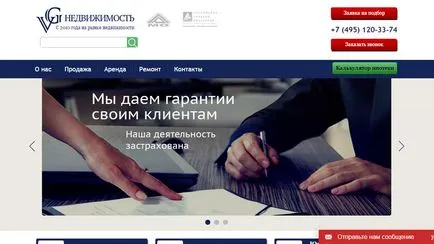
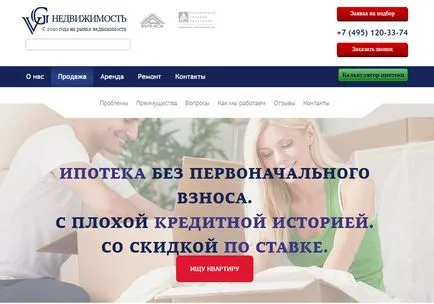
Anélkül, ezek az elemek a látogató nehéz navigálni az oldalon, megy a többi rész. Ő is kap zavaros, és nem tudta, hol van. Például itt van, hogy a főoldalon:

Lapozott „Kapcsolatok” linkre a főmenüben a helyszínen, a látogató lát egy ilyen eladási oldalon, anélkül, hogy a fejléc az oldalon, anélkül, hogy a főmenüben:

Csinálok egy nyitóoldala nagyon eltér a design a helyén.
Így céloldalaik keresztezzük egyéb nyilvántartási lapok. Anélkül egység tervezésében nehezebb lesz észrevenni az információt.
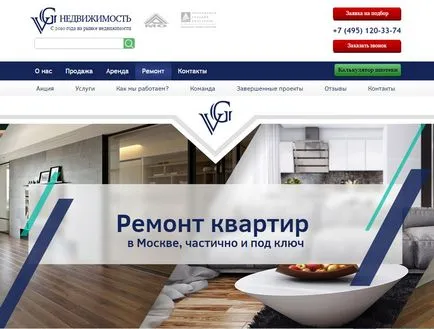
Itt például, a másik a belső oldalon a korábban tárgyalt hely, ahonnan a „befektetők” kattintva a menüpontot:

Ő keretezett egy harmadik utat, eltér a fő, a másik pedig a nyitóoldal. Az oldalon alakul kaotikus halmaza Landing.
A design használ egy sor különböző betűtípusok, színek.
A probléma az, hogy a webhely tulajdonosai feledkezzünk meg az egység elve. És a színek és betűtípusok a Landing meg kell egyeznie, mint a fő oldalon. Erre azért van szükség annak érdekében, hogy az egységet a stílus design. Nem kell feltalálni a nyitóoldalt külön set betűtípusok, mert ő már a fő oldalon.
Például itt van, hogy a honlapon a valódi oldalon:

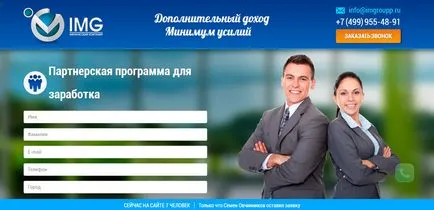
A leszállás, a webhely néz ki teljesen más (más stílusú díszítéssel, más betűtípussal):

És itt egy másik céloldal ugyanazon a helyszínen, egy modern, mégis egy másik módja:

Bár az oldalakat, és vannak állandó elemek (fejléc és lábléc), még mindig úgy érzi, hogy Önnek a más oldalakon, de nem a belső oldalak ugyanazon a helyszínen.
Minden gomb, céltárgyalakok intézkedések felületesen különböznek egymástól.
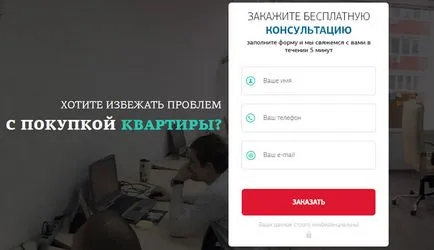
Még ha a webhely számos szolgáltatást, hogy a cél a művelet általában egyikük - a kérelem / konzultáció. Ezért jobb kiadni a kívánt hatás ugyanaz az egész oldalon, beleértve a leszállási oldalakon. Például két céloldalainak szolgáltatások vásárol lakást, és javítani őket egy cél intézkedés - egyre tanácsot. De a nyitóoldal tervezők ki azt teljesen más módon. Itt a cselekvés a cél űrlapot a lakások vásárlására szolgáltatások:

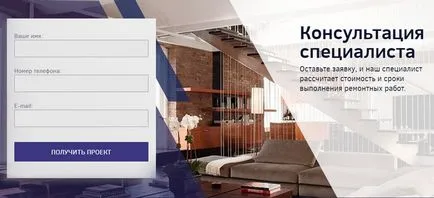
És itt van a cél kereset javítási szolgáltatások:

Akkor miért találta őket különböző design? Köztük legyen legalább valami közös, de nem, ők egészen más.
Gombok célzott intézkedéseket is jobb felhívni az azonos stílusú, ez növeli a figyelmet a felületen.
Ha az elsődleges helyen nincs animációs hatásokat, és a nyitóoldal lesznek bőségesen van disszonancia. Váratlan animáció furcsán néz ki, elvonja a látogató. Nem szabad visszaélni animációk nyitóoldalakat. Különösen akkor, ha a másik oldalt a honlapon animáció egyáltalán nem.

Mit akar?
Ismerje meg az alapvető hiba, alkotják az alapvető szabályokat a nyitóoldal az oldalon:
- Tartalmaz állandó részei a fő helyszínen: sapka, menü, pince;
- a stílus fő helyszínen;
- Nem tartalmaz szükségtelen animációs hatásokat.
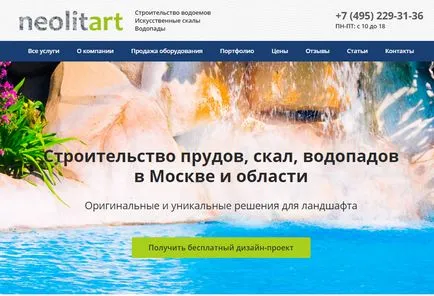
Például itt van a főoldalon az oldalon az építőiparban a vízesések a belső:

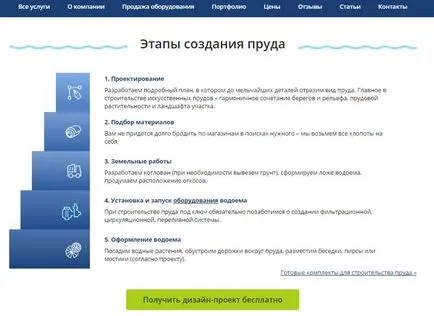
Dedikált szolgáltatás, de a belső nyitóoldalához site:


A landing page a helyszínen - nem probléma:
Értékesítés oldalon lehet a helyszínen, nincs semmi „büntető”: az oldalon van egy szabad forgalom organikus keresést. De ezzel Eladom oldal lehetőleg ugyanabban a stílusban az oldalon. Ellenkező esetben kapsz egy sor véletlenszerűen díszített Landing az oldalon. Látogatók az oldalon nem fogja érteni, hogy hol vannak, ronthatja viselkedési tényezők.
Landing page lehet tenni külön weboldalon elhelyezett vagy az átalakítás a helyén, ha a webhely kialakítása elavult.