Előadás, hogyan lehet egy előadás
1 Tárgy: Presentation Cél: 1. Hogyan prezentáció

2 Presentation az utat, hogy láthatóvá információk audiovizuális média. Bemutatkozó szöveget GrafikaZvuk Feature - interaktivitás

3 típusai előadások Nemlineáris Lineáris csúszó 1 Slide 2 Slide 3 dia 4 Slide 1 dia 2Slayd 3 Slide 4

5 színpaletta kedvenc üzleti piros rózsaszín pályázati zöld szín halvány kék bézs

6. A színösszeállítás kiszereléséhez használnak - ez a fontos! A kontrasztos színek szöveg szöveg háttérszíne

7 Basic error szöveg szöveg háttérszíne

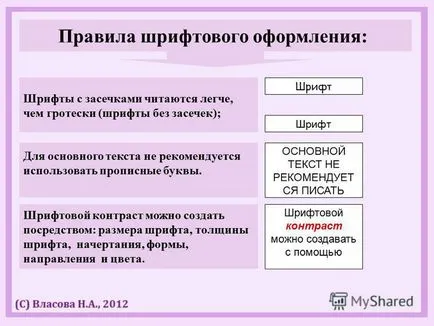
8 font tervezési szabályok: serif betűtípusok könnyebb olvasni, mint groteszk (sans serif); Font a fő szövegben nem ajánlott használni nagybetűvel. Alaptest nem írhat CR javasolja betűtípus kontraszt lehet létrehozni: betűméret, vastagsága, betűtípus, alak, irányát és színét. Betűtípus kontraszt segítségével lehet létrehozni

9 grafikus információ rajzok, fényképek, térképek célja, hogy kiegészítsék a szöveges információ vagy át azt egy vizuális formában;

10 Grafikus információs kerülni kell a bemutató ábrák, amelyek nem viselik szemantikai terhelés, ha nem része a stílus; Színes grafikus nem kell éles ellentétben az általános stílus a dia;
