Elrendezése elemek web design

Hello mindenkinek! Ahhoz, hogy a helyszínen nézni minőségileg biztosan kell vennie néhány, a funkciók, mint például, hogyan kell az információkat a látogató lesz kényelmes a felhasználó számára, hogy ezt az információt? Ehhez meg kell figyelni, hogy a szerkezet a helyszínen.
A szokásos elrendezés a site menü a tetején, és a bal (vagy jobb). A legjobb az a hely a menüben, hogy látható görgetés nélkül az oldalon. De. Természetesen minden oldalon megvan a saját rendszere.

Mielőtt elkezdené a „építeni” a jövő elrendezést, akkor meg kell tennie a helyét a látogató elképzelni, hogyan és mit akar látni az oldalon.
- hogy a látogató, hogy képes legyen megtalálni az információt, amire szüksége?
- hogy a látogató keres valami érdekes és hasznos?
Azoknak az embereknek,
Az oldalon kell a lehető legkisebb zavaró. Ebben az esetben, ha van, például a regisztrációs űrlapot. kell lenniük világos és egyszerű.
Mi történik az, hogy a helyszínen készült minimalista stílusban nehéz megtalálni a megfelelő információkat. Ehhez meg tudod csinálni kis tippeket és irányban.
Felhívjuk figyelmét, hogy a látogató nem kell várni az oldalak betöltési, vagy váltson az egyik oldalról a másikra legfeljebb 2-5 másodpercig, majd van kilátás a letöltési sebesség.
Ha elmegyek egy másik helyszínen, és várja, letölthető több mint 3 másodpercig. oh rendben van, néha még hosszabb várok, annyira beteg :) De ha van betöltve túl sokáig, aztán bezárja az ablakot, és elfelejteni. Ugyanez igaz, ha az oldal megnyitásakor, ahol nem egyértelmű, hogy mit és hová kell kattintani a szemem előtt, csak hagyja. Valószínűleg nem ugyanaz a dolog? Ez így van! Miért vesztegeti az idejét egy ilyen felháborodást?


Néha eltűnődöm, hogy mit gondoltak az alkotók egy webhely, amikor elterjedt, hogy az interneten? Nem tudom őket, lehet, és elégedett, de az emberek abban az időben alig gondoltak.
honlap használhatóság
Létrehozása óta a helyszínen egy ötlettel kezdődik. A könnyű használat helyén indul ugyanazon a helyen. Nem számít, mennyire kreatív nebyli a gondolatok, úgy kell értelmezni, mind a látogatók és az ügyfél telephelyén. Azaz, „akarom festeni, és akkor meg fogja érteni”, vagy „ne aggódj, szeretnénk - megszokni” - nincs megfelelő.

Egyértelmű, hogy a web design és a kreatív dolog tudjuk megvitatni ezt a témát, mielőtt elvesztette lendületét. De néha, hogy egy kicsit, hogy nyugodt tehetségüket.
Navigáció az oldalon. Supernavorochennogo és zavaros navigáció csak okoz neheztelés az emberek között jön a helyszínen. És mint tudjuk, a bonyolultabb ember, mint valami élvezni, annál kevésbé fog csinálni. Foglalkozni navigáció a látogató nem szedhetik ezt a műveletet sokáig. Az egyszerűbb és normál menü, annál jobb.
Néhány fontos részlet:
- Kiemelés fontos kulcsszavak és kifejezések félkövér szöveget;
- Szét a szöveget bekezdésekre;
- Mert fejezetek nagy betűkkel kell használni feliratok - kisebb;
- Használjon képeket és illusztrációkat a szöveg könnyebben érzékelhető őket;
- Ne feledkezzünk meg a listákat, helyszínek és egyéb kapcsolódó pontok a kijelölt szöveget.

A vágy az egyszerűség kedvéért
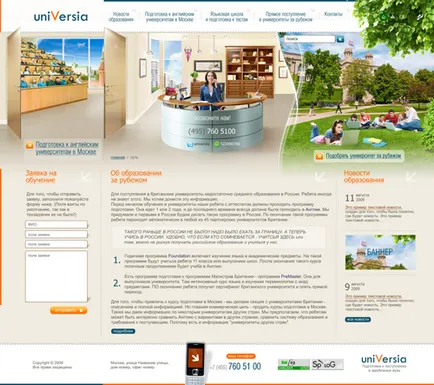
Az első helyen egy látogató érkezik a webhelyére, amely egy kis információt. Természetesen az első dolog, tervezés fogások a szem, ez érthető, mert a menetrend a korábban betöltött, mint a szöveg. Mi nem vesz példát, hol minden, hanem éppen ellenkezőleg. Ami átrajzolták, amíg az egész oldal ez már lehetséges, hogy olvassa el mindent, és hagyja.
Ez nem fordult annak érdekében, hogy az oldal tartalma nem rendelkezik a megfelelő és világos szerkezet, fontos figyelembe venni, hogy az összes modell készült a használata moduláris rács.
Minden elemet kell elhelyezni összhangban a szerkezet a vezető oszlopok és láthatatlan vonalak. Ez a moduláris rács lehetővé teszi, hogy a rend és segít pozícionálni a design elemek az oldalon.
Azt is szeretném megemlíteni, a színpalettát. Miatta írtam egy korábbi bejegyzésben. most laknak, hogy nem. Hozzáteszem csak az, hogy ellentétben a print design, ahol a színes néha csak a monitoron, akkor bármilyen színben, hangok és színek.
Tippek, hogy javítsa a használhatóságát a helyszínen:
Között a helyek nagyon versenyképes. És a veszélye, hogy elveszítik a látogató számított néhány másodperc, ami lezárja a webhely, és megy a versenytárs.
A látogató vesz tőled, ha:

1. Nincs látogató ne zavarja vagy zavarhatja.
2. A szöveg legyen osztva kis bekezdések. a kibocsátást a fontos pillanatokban.
3. Design és minden navigációs kell intuitív és könnyen hozzáférhető, különösen, ha az a személy lépett be az első alkalommal.
4. Keresés az oldalon kell dolgozni.
5. Vegye ki a háttér zene és a hang transzparensek, ez megrémít mindenkinek.
6. Site logo kell az oldal tetején, a bal sarokban, és rá lehet kattintani.
7. A hivatkozások dolgozók és kell egy másik színt a fő szöveget.
8. Bannerek lehet helyezni jól látható helyre, de légy óvatos, hogy ne zavarja a felhasználót.
9. Készítsen oldaltérkép.
10. Egy érdekes és fontos információt, próbálja elhelyezni a lap tetején.
11. Távolítsuk misztikus neveket és kifejezéseket, amelyek megnehezítik, hogy megértsék a szöveget.
További cikkek:
- Melyik laptop, hogy válasszon egy tervező?

- Mik internetes bannerek?

- moduláris rács

- Fejlődési stádiuma egy weboldal

- Szabadúszó, munkatárs vagy web stúdió, mit válasszak?
