És alsó tömb elemeinek html
A HTML-ben, két típusú elem - Block (blokk elemek) és kisbetűs (inline elemek). Alább megtalálja a funkciók ezen elemek és a köztük lévő különbség, és hogyan kezeljük őket a CSS szabályokat.
blokk-szintű elemek
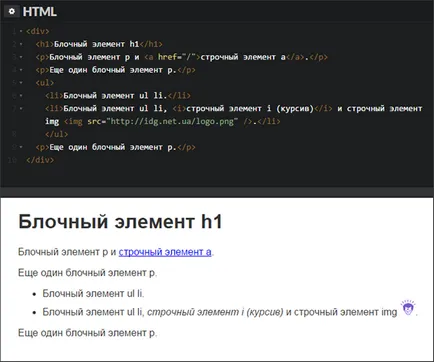
Blokk elemek képezik a mellyel elrendezés weblapokat. Egy ilyen elem egy téglalap, ami az alapértelmezett elfoglalja a teljes rendelkezésre álló papír szélessége (ha másként nem határozza meg a CSS), és a hossza az elem a tartalmától függ. Egy ilyen elem mindig kezdődik egy új vonal, amely alatt található az előző elemre. Blokk elem tartalmazhat más elemeket és az alsó blokk.
Példák a blokk elemek:
.
- .
- .
és t. d.
inline elemek
Ezzel szemben a blokk, a vonal elem nem kerül át az új vonal, és található ugyanabban a sorban, mint az előző elem. Ezeket az elemeket általában található a blokkon belül elemek és szélességek csak attól függ a tartalom CSS és a beállításokat. Egy másik különbség a blokk-line elem egy tény, hogy csak kisbetűs tartalom és más elemek is jelen lehetnek bennük. Blokk szintű elemek a kisbetűs nem lehet tenni.
Példák a vonal elemek: . . . . és t. d.

Blokk és inline elemek HTML
CSS-tulajdonság kijelző: Az elem módosításához típus
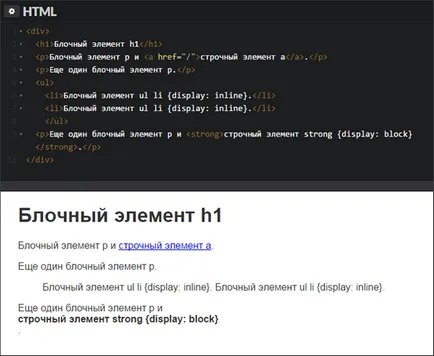
Segítségével nagyon hasznos display tulajdonság CSS lehet, hogy néz ki egy blokk elem vonal és fordítva. Hogy blokkolja elem viselkednek inline-elem (.. Ez nem kerül át az új vonal), akkor kell írni egy szabályt hozzá:
Ha szükséges megjeleníteni vonal elem tömb elem (amely előtt vagy után az elem sortörés történt) eredménye:

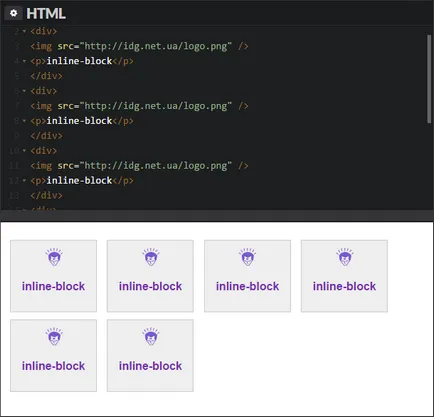
Lehetőség van arra is, hogy a „hibrid” - egy blokk elem viselkedését, mint a sorban. Ebben az esetben az összes tartalom blokk elemek jelennek meg, mint máskor, de az egységek fog viselkedni, mint egy kis elemek összehangolása egy sorban egymás után, majd egy új sort csak szükség esetén. Collapse árrés ilyen esetekben már nem érvényes. Az átalakítás eleme a blokk-írási sor:

Később a tutorial: CSS border tulajdonság. Meg fogja tanulni, hogyan kell hozzáadni határok elemei a web oldalt, és mely beállítások azok felvihető Cascading Style Sheets.