Fokozatosan megnyitja a menüt segítségével jquery, tervezése és fejlesztése a helyszínen

Jó napot 🙂
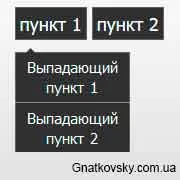
Ahogy ígértem az utolsó cikk, ma megmutatja, hogyan kell elérni a sima megnyitása hatása a legördülő menüből, de már nem a segítségével CSS, és hála a jQuery. A módszer is gyakori, és a kellő időben, gyakran használják azt. De csak, hogy mivel semmilyen script, ez a módszer létrehoz egy még minimális, de még további terhet ró az oldalon. Ha nem aggódik, hogy egyáltalán, akkor menjünk le a végrehajtás a mi sima legördülő menüből. De előtte, nézzük meg, mi történik a végén.
Csak akik érdeklődnek nézd meg a korábbi módszer segítségével CSS, ami le van írva a cikkben - Finoman menüt nyit CSS
Most, hogy az üzleti. Ahogy az utolsó cikket, először is, írjunk HTML kódot Étlapunkon. Kód takoyzhe mint ez a cikk, hogy a félreértések elkerülése végett, és sokkal jobban érthető. Menü a két elem és mindkettő almenük.
Következő, folytassa a szkripteket. És mint mindig, először csatlakoztassa a jQuery könyvtár. A sapka a zárás előtt fejet vagy a pincében, mielőtt zakryvayuschimsyabody adni ezt a kódot.
Ha van egy ilyen vonal, vagy hasonló, ami már csatlakoztatva könyvtár, aztán megint ez nem éri meg.
Ezután a script amely biztosítja, hogy az animáció sima nyitás a legördülő menüből. Ezt a kódot adunk után azonnal a könyvtárban.
A második sorban a script jelzik Haydee Étlapunkon. Ha ezt a módszert a saját menü, akkor természetes, hogy változtassa meg a nevét a saját. Ebben az esetben - #slow_nav.
Még arra is lehetősége az animációt. Ebben a script nyitásával és zárásával érték 400 milliszekundum, akkor 0,4 másodperc. Ha azt szeretnénk, akkor változtatni kell a magasabb érték, vagy annál kevesebb.
Az utolsó lépés az, hogy adjunk stílust. Ezek nagyon hasonlóak stílusok az utolsó cikket, de nincs meg a tulajdonságait CSS-animációk.
Ez is egy új stílus sorral egészül ki, amellyel a script működik rendesen. Egy elem - #slow_nav li ul meghatározott tulajdonság display: none;. Ha nem ad hozzá a legördülő menüből kezdetben látható és el fog tűnni csak a kurzort. Minden más ugyanaz stílus, mint az előző cikkben.
Ahogy az utolsó módszer, és ez lehet nemcsak az samopisnaya menü hanem ugyanazt a dinamikus menük, amelyek által teremtett tartalomkezelő rendszerek, mint a WordPress. Ehhez szükség van egy kis érintés fel stílusok minden. Ez az első, hogy használja a HTML kód nem szükséges, csak a stílusokat. A stílus a lecserélni kívánt nevet Haydee #slow_nav az a tény, hogy lesz, nos, talán csípés valami mást a kis dolgokat. Nem megyek bele a részletekbe. Minden esetben szükséges egyedi megközelítést, nagyon sajnálom 🙂
Ez minden, köszönöm a figyelmet. 🙂
Ha hasznos volt a munkámhoz, támogatni tudja a helyszínen :)
Szia kedves barátom
Van AdBlock telepített bővítmény vagy hasonlók. Add oldalamon a fehér listát, és így vnesesh hozzájárulnak kialakulásához. Arról, hogy hogyan tiltsa AdBlock szeretné ezt az ablakot