Ha van - pénzt az affiliate. akkor a nagyobb sikereket azt ajánlom, hogy figyeljen a frame-alapú oldalakat.
Akkor biztosan használni a keret-oldalt csak elfedésére hivatkozó link.
Amikor a tényleges kialakítását az oldalon?
Mi szükséges a létrehozásához keretes oldal
1. A bejegyzett domain név. Hozhat létre keretalapú oldalt egy meglévő webhely.
Hogyan hozzunk létre keretalapú oldalon.
1. Használjon egy ingyenes notebook Notepad ++. Hozzon létre egy új fájlt, és illessze be az alábbi kódot.
Sablon keretezés primer.html oldalon letölthető itt.
Nyissa meg a fájlt a Jegyzettömb ++ Jegyzettömb és szerkesztése, hogy illeszkedjen az adatokat.
2. Szerkessze a kódot. A 3. sorban a tag №
helyezze be a nevét, hogy az oldal jelenik meg a böngészőben.</p>
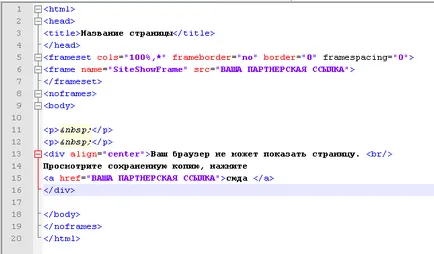
<p>Tettem a linkek és a kód így néz ki:</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/26/949/434x260_1uxwlvukrczwqncm812m.webp" width="434" height="260" title="Frame-oldal hirdetési Affiliate marketing (affiliate jövedelem)" alt="Frame-oldal hirdetési Affiliate marketing" ></div></p>
<p>Szerkesztése után a „Fájl” menüből válassza ki a „Mentés másként”, és adja meg az új nevet, hogy mi a fájl. Például, file1.html</p>
<h2>Hogyan lehet letölteni egy keret-alapú oldalt.<br></h2>
<p>1. Egy fájl feltöltése (esetemben mishka.html) befogadásához gyökérmappáiban weboldalán. Akkor hozzon létre egy mappát bármilyen nevet, és töltsd fel a keret-alapú oldalakat. I. ezeket a fájlokat a tárhely tett egy külön mappát a neve részben.</p>
<p>több keret oldalain köthető egyetlen tartományra. A fájlokat más névvel.</p>
<p>Köszönjük, hogy az affiliate jövedelem!</p>
<p>Láthatjuk hasonló bejegyzések:</p>
</div>
<div class="extra">
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/motorkerekpar-karbantartas.html">motorkerékpár karbantartás</a></li>
<li><a href="/articles/mi-a-neve-a-mikulas-a-kulonbozo-orszagokban.html">Mi a neve a Mikulás a különböző országokban</a></li>
<li><a href="/articles/speed-tamolygo-ez.html">Speed támolygó - ez</a></li>
<li><a href="/articles/12-ways-delete-az-arc-a-faradtsag.html">12 Ways - delete - az arc a fáradtság</a></li>
<li><a href="/articles/hogyan-novekszik-palantak-bors-egy-ablakparkanyon.html">Hogyan növekszik palánták bors egy ablakpárkányon, háztartási</a></li>
<li><a href="/articles/nadragtartok-elotte-es-utana-fotok.html">Nadrágtartók előtte és utána, fotók</a></li>
<li><a href="/articles/jelentes-allvany-meghatarozas-a-szo-allvany.html">Jelentés állvány - meghatározás a szó állvány</a></li>
</ul>
</div>
</div> </div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/excel-gyik-resz-i-kation.html">Excel gyik rész i kation</a></li>
<li><a href="/articles/grass-hasmenes.html">Grass hasmenés</a></li>
<li><a href="/articles/rowan-gyongyos-teli-es-nyari-valtozata-sajat.html">Rowan gyöngyös téli és nyári változata saját kezűleg (fotó)</a></li>
<li><a href="/articles/kohoges-terhesseg-korai-szakaszaban-hogyan-kell.html">Köhögés terhesség korai szakaszában -, hogyan kell kezelni az 1-ben trimeszterben</a></li>
<li><a href="/articles/priest-jaroszlav-shipov.html">Priest Jaroszláv Shipov</a></li>
<li><a href="/articles/anna-akhmatova-vallas-es-mitologia.html">Anna Akhmatova - vallás és mitológia</a></li>
<li><a href="/articles/gyogyhely-aivazovsky-partenit-krlm.html">Gyógyhely - Aivazovsky - Partenit, Krím</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2025</p>
<!--LiveInternet counter--><script type="text/javascript">
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t50.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet' "+
"border='0' width='31' height='31'><\/a>")
</script><!--/LiveInternet-->
</div>
</footer></div>
</body>
</html>