Glitch hatása photoshop
Photo Effects - egy nagyszerű módja annak, hogy gyakorolni, és tudásukkal a Photoshop. Ebben a leckében megtanulod, hogy hozzon létre fun fotó hatás Glitch, szűrő használatával Hullám (hullámhossz) és az alapvető eszközöket.

Glitch hatása. Mit kell tudni?
A legjobb eredmény, ha létrehoz hatások alapján valós eseteket, melyek segítségével csak a saját kísérletek. Tehát, nézzük meg, hogy milyen hatással?
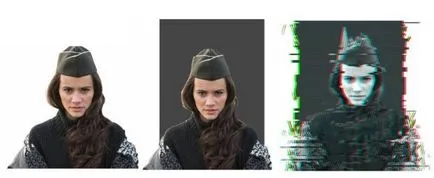
Ez a hatás jellemzi a következő vizuális jellemzői:
- Hullámzó vonalak vagy hullámos torzítás
- Fagyasztott vagy statikus látvány
- Fordított színekkel.
Mert példát és inspirációt, hogy egy pár kereséseket. Az eredmények alapján, a kísérlet ezt a hatást. Azt is igénybe a segítségével a szakemberek Envato stúdióban vagy letöltési műveletet GraphicRiver és Envato Elements.

1. Hatás beállításai Glitch
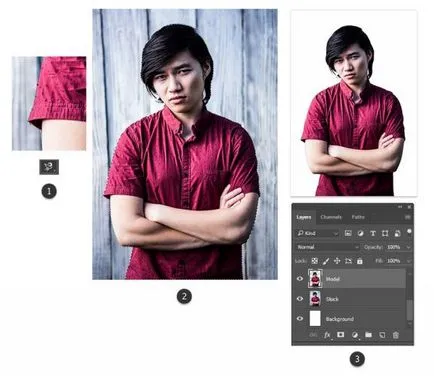
Nyílt Photoshop, fogom használni ezt a képet a PhotoDune. Az én esetemben, ez egy jó lehetőség, mint a fő elem, amelyre fogjuk alkalmazni Glitch hatás könnyen el lehet különíteni a háttérben. További hozzáadott bónusz az a monoton háttér faburkolat, ami nem túl zavaró.

Kattintson duplán a képre, hogy oldja. Ezután hozzon létre egy új réteget, és helyezze a fotó alatt. Előtér színét állítsa fehér és töltse ki őket az alsó réteg valamilyen eszköz, Fill (G).


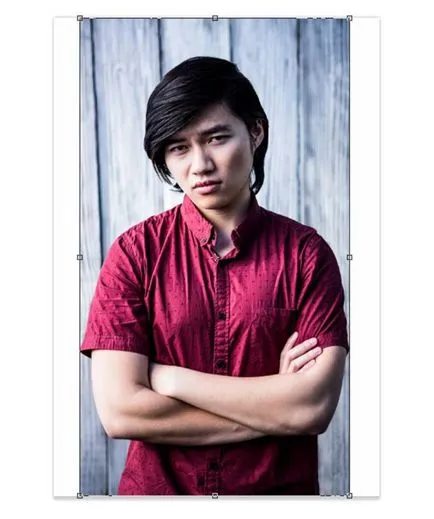
Ugrás az eredeti fotó. Használja a Szabad alakítás Ctrl + T, hogy csökkentsék a háttérben a bal és a jobb oldalon. Mindkét oldalon van egy fehér kitöltés megjelenni.

Alternatív megoldásként, ha a kép fehér háttér, egyszerűen csak hozzá egy téglalapot a Téglalap eszköz (U), mint az alábbi példa.

2. elszíneződik fotó
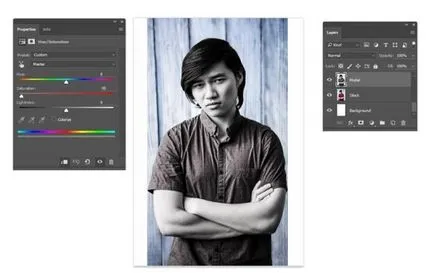
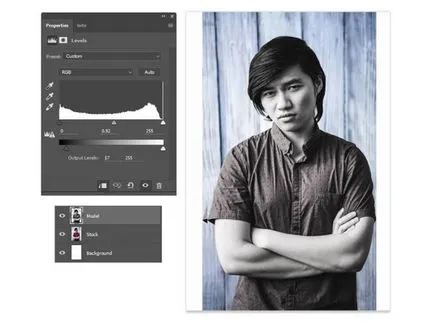
Most nézzük deszaturálni a kép, a színek válnak monokróm. Győződjön meg róla, hogy a felső réteg és lépjen a menü Kép> Korrekciók> Hue Telítettség (Kép - Korrekciók - Hue / Saturation). Beállítani a telítettség -95.

Továbbra is beállíthatja a képet. Most kell alkalmazni a korrekció neki Levels (szintek). Állítsa be az RGB-értékek a csatorna megváltoztatásával a következő paramétereket:
- Árnyék Input Level (bemeneti szint beállítása árnyékok): 0
- Középtónus Input Level (Beállítás a bemeneti szintet középtónust): 0,92
- Jelölje ki Input Level (Beállítás a bemeneti fény szint): 255
- Kimeneti szintek (kimeneti értékek): 17, 255.
Ennek eredményeként egy fénykép színeit vált világosabb.

3. Készítsen egy lineáris torzítások
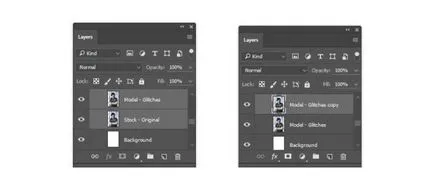
Ebben a leckében fogjuk kezdeni, hogy újra Glitch hatása. Elsőként válassza két réteg egy fényképet, és egyesíti őket.

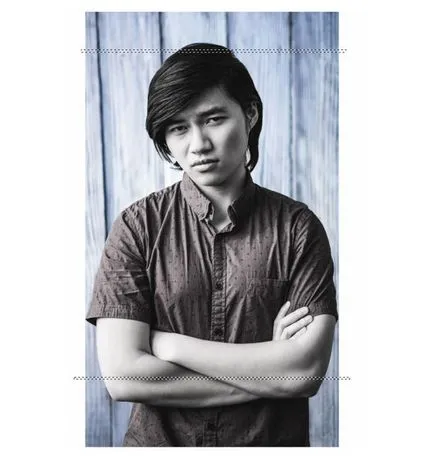
Kattintson a Négyszögletű Marquee Tool (M). Hozzon létre két téglalap alakú kijelölések formájában vékony vonalak tetején és alján a kép. Hozza létre a második sorban ne felejtsük el, hogy tartsa lenyomva a Shift billentyűt.

Nyomja meg a gombot a billentyűzeten V, hogy kapcsolja be a Mozgató eszközt. A bal nyilat a billentyűzeten, hogy mozog a sort a bal oldalon. Akkor bilincs és tartsuk lenyomva néhány másodpercig a bal nyíl vagy áthelyezése egyetlen kattintással.

Akkor továbbra is torzulásokat okozhatnak az egyrétegű, de ez nem egyszerű, és a végeredmény nem éppen kívánatos. Ezért két példányban a fényképet, és továbbra is együttműködik egy példányt.
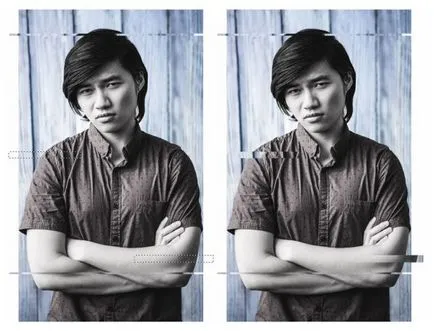
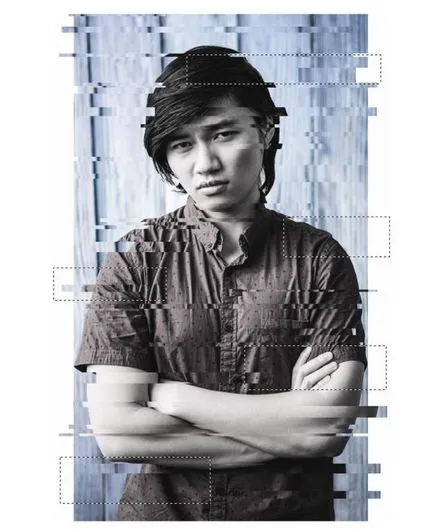
Ismét, hogy a Négyszögletű Marquee Tool (M), és hozzon létre vonalak különböző hosszúságú és szélességű, mozgó őket jobbra és balra. Az alábbi képen látható, hogy hoztam létre két sor, és mozgassa őket jobbra.

Felhívjuk figyelmét, hogy mivel dolgozunk a másolat alábbi eredeti, így ennek eredményeként, ha mozog a vonalak helyett a fehér háttér jelenik alján az eredeti fotó.
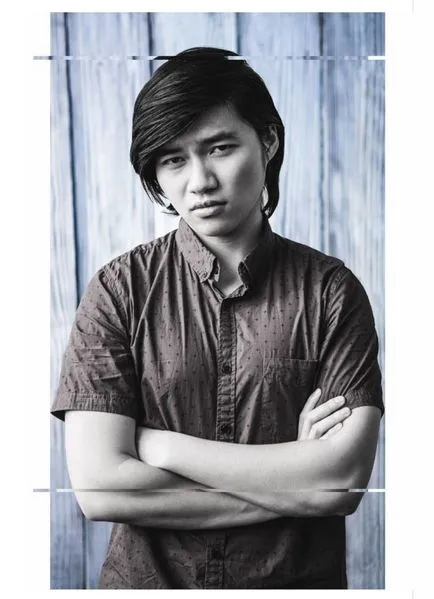
Nézzük a folyamat felgyorsítása. Készítsen több vonal formájában kibocsátás és a Mozgatás eszközt (V), mozgatni őket különböző irányokba. Glitch hatás élethűbb, vonalakat, különböző méretekben.
Szeretem a komoly kifejezés fiatalember arcán, így összpontosítva a szemét.

Ahogy közeledik a terület az arc, próbálja meg a lehető legkevesebbet torzítja azt. Ezeken a területeken hozzon létre egy sor, hogy milyen az eredmény fog kinézni. Ne félj kísérletezni, ha nem tetszik valami, akkor mindig megy vissza egy lépést a Ctrl + Z, hogy vonja vissza a keresetet.

Amikor befejezte a sorok következő Glitch hatása ebben a fázisban kell kinéznie:

4. Hozzon létre egy hullámos torzítás
Folytatjuk a munkát Glitch értelemben ebben a részben, akkor hozzon létre egy hullámos torzítás. Létrehozni őket mi Hullám (Hullám) szűrőt alkalmazva. De először egyesíteni a két rétegből áll: az eredeti fényképet, és egy-egy példányt, amelyben az összes vonalak. Majd a dupla a kapott réteget. Ezen a példányon fogunk létrehozni egy hullámos torzítás.

Győződjön meg róla, hogy a másolás, a Négyszögletű Marquee Tool (M) ismét a vonalakat és szélesebb, mint a korábbi távol az arc területén.

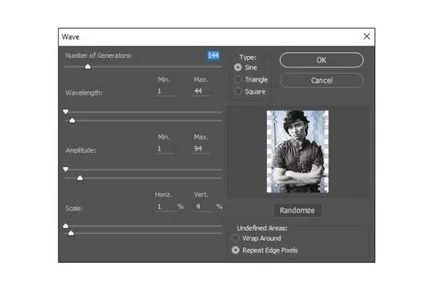
Ezután menj a Filter> Torzítás> Hullám (Filter - torzítása - hullámhossz) és beállításokat az alábbiak szerint, a hullámos torzítás meg csak a mi létrehozott vonalak.

Ha dolgozik más fotósokkal, akkor a kísérlet, és a beállításokat a saját.
Folytatás a vonalakat, és alkalmazza a Wave szűrő, csak minden alkalommal módosíthatja a beállításokat a szűrőt.

Miután a végrehajtott műveleteket, mint Glitch hatás kiderült rám:

Mi elsősorban a felső és az alsó a fotó. Először is, az alsó része a kép alkotnak téglalap alakú kijelölést, és alkalmazza a Wave szűrőt a következő beállításokkal:

Ismételje meg ugyanezt a felső, csak módosítja a beállításokat:

Ez az, amit kaptam:

5. Add egyszerű 3D-s hatás
Ebben a részben, akkor adjunk hozzá egy színt hiba hatása. Kezdeni, egyesíti az összes réteg fotókkal. A Rétegek panelen meg kell maradni két rétegben, a fényképet és a háttér. Akkor kétszer ismétlődő fotó.

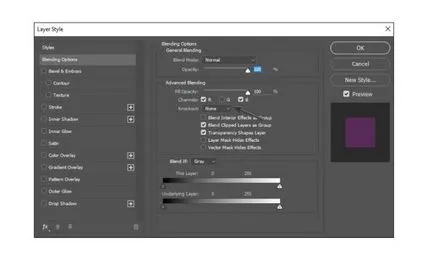
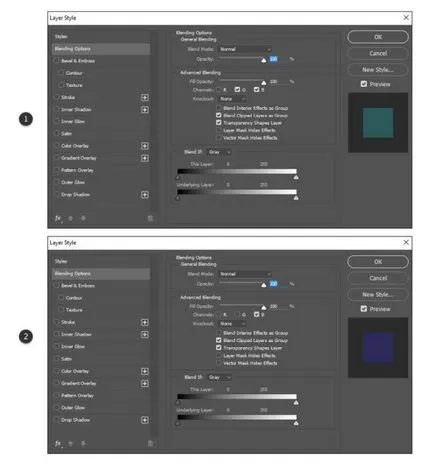
Elrejtése a láthatóságát a felső két réteg. Ezután kattintson a legalsó réteg Egyesített fotók és válassza Keverési beállítások parancsot (Keverési beállítások). Vegye ki a pipát a G betű vagy több is nevezik a zöld csatorna alatt található Részletes Keverés (További paraméterek).


Ez az, amit meg kell történnie eredményeként:


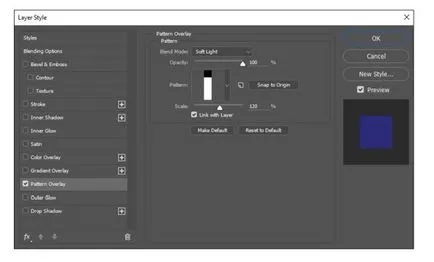
Tekintettel arra, hogy a tartalma a kék réteg és a keverési mód a Soft Light - mindez biztosítja a fotók egy szép kék színű.

Továbbra is hozzá finom részecskéket. Hozzon létre egy új réteget, és összekeverjük rendszerváltás csillapítás. Keresse meg a szerszám kefe (B) és a kép alján piros # 5e220a felhívni apró részecskéket. A kép átlátszóságát, találtam 8%.

következtetés
Most, hogy tudod, hogyan kell hozzáadni a fényképet Glitch hatása a Photoshop csak szabványos eszközök.
