Gomb - fel - a wordpress, hogyan lehet egy gomb - akár - a wordpress

Hogyan működik a gomb „Back” Láthatjuk a blogomban a koktélok (csak lapozzunk lefelé, és látni fogja a gombra a jobb oldalon). Tetszett ez a gomb? Szeretné ugyanaz? Nem probléma, olvassuk a leckét, töltik 5 perc, és kész :).
Hogyan lehet az „Up” gombra WordPress
- Bővítmény telepítése Scroll to Top.
- A gomb már fut. Akkor ásni a bővítmény beállításait (megváltoztatni a görgetés sebességét, stb): Admin WordPress -> Beállítások -> Scroll to Top.
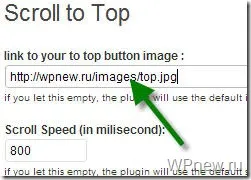
- Ez minden :). Plug-in van kialakítva, hogy tökéletesen működik, ha hirtelen nem tetszik a gombot, akkor töltse le a másik (az internet tele van), hogy töltse vele a blog, és csak a plugin beállításokat regisztrálni a teljes elérési utat a képet:

A ma és holnap, pénteken, akkor, barátaim, várva a hideg meglepetés, biztos vagyok benne, tetszeni fog :). Várakozás, hogy nézze meg, megpróbálok beszélni a meglepetés délután, talán még a reggel, és aztán valahogy nem tud várni :).
Hamarosan találkozunk!
Üdvözlettel Potr Alekszandrov
bőséges mennyiségű plug-inek nem jó WP gomb elemi betét java script linkek és gomb általában a láblécben a helyszínen, egy script, akkor beállíthatja, hogy hány kell pojavljatsja gombra. A sima görgetés lehet egy könyvtár jquery prikrutit.nu és azoknak, akik nem szeretnek ásni a kódot dugja a dolog természetesen.
Ennek során egy lecke, amit még nem olvasott, írtam az elején, hogy nem értem a forgatókönyvet, és nem kívánnak tanulni az egészet. Ezért választottam az eljárás kimenetre keresztül plugin.