Gombok wordpress oldalon
Hogyan tegyük sots.setey gombot a webhelyen WordPress? Ha érdekli ez a kérdés, akkor jön a jobb oldalon)
Másodszor: Keresők szeretik sots.seti. Amikor az emberek megosztják egy cikket sots.seti, majd PS annak a jele, hogy az a személy, élvezte, és ezáltal javítja a viselkedési tényezők.
Hogyan tegyük sots.setey gombot a WordPress oldalon?
Számos módja van:
1. Ingyenes bővítmények. A legtöbb plug-inek nem tervezték, hogy tartozik. Általános szabály, hogy nincsenek ilyen sots.setey a Vkontakte és Odnoklassniki, ami sok kell a helyszínen. Igen, és én nem szeretem a design, minden olyan, mint amilyennek látszik görbe.
2. Fizetett dugó. Egy jó lehetőség, ha kiad egy kicsit. Például, van egy jó plugint Easy Social Share gombjai WordPress érdemes $ 14. De ezt a lehetőséget, mi is nem veszik figyelembe ezt a cikket, mert nem sok ember akar, és pénzt költeni a plug-inek.
3. A harmadik fél által nyújtott szolgáltatás. Esetemben share.pluso.ru. A vizsgálat után a különböző lehetőségeket, abbahagytam ezt a szolgáltatást. A cikk végén látható a gombok fellépés és ponazhimat őket 🙂
Telepítése sots.setey gombokkal pluso.ru
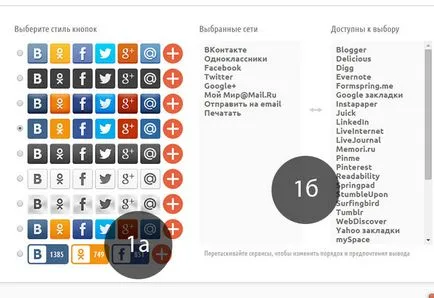
1. Menj a honlapon share.pluso.ru és konfigurálja milyen gombokat akarunk látni a honlapon.

1a. Válassza ki a kívánt gombokat, én inkább az utóbbi)
1b. A választás sots.seti áthúzza
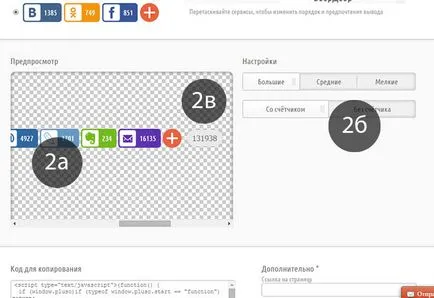
2. Miután kiválasztotta a kívánt sots.seti lent és látni, milyen képet fognak megjelenni honlapunkon.

2a. predosmotr gombok
2b. Egyenletes beállítás. Azt válassza a „nagy” és a „számláló”
2c. Valójában a számláló))
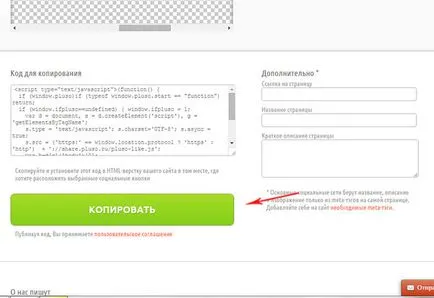
3. Ha a néző meg vagyunk elégedve gombokat még alacsonyabb, és nyomja meg a nagy gombot a „Másolás”. A másolt kódot, miközben a dokumentum, hogy ne vesszen el, és folytassa a második rész.

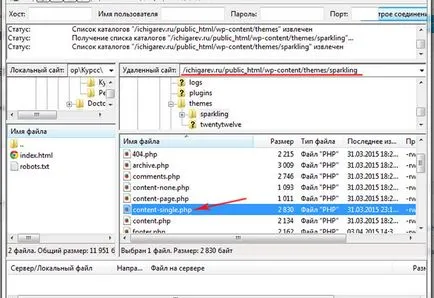
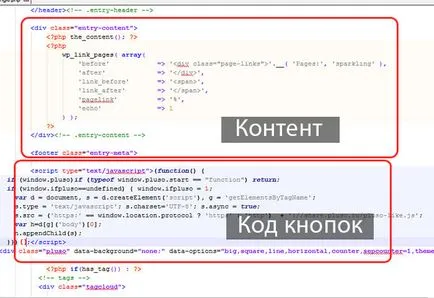
Oldal fájlok egy ellenséges, azt hiszem, tudom, hogy) Meg kell csatlakozni ezeket a fájlokat. Én át a fájl-Zilla programot. Az út egy felhúzó
Általában single.php. de minden attól függ, a téma, hogy áll a wordpress oldalon. Azt volt Content-single.php


6. A kód beillesztése - frissítünk tárhely - ellenőrizze, hogy ki.
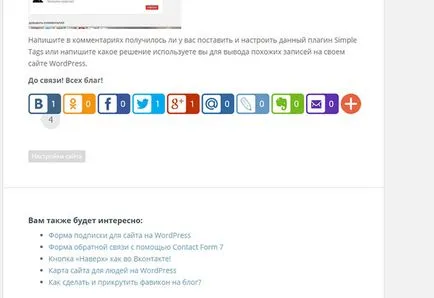
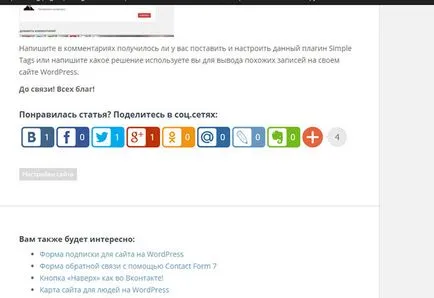
BINGO! Látjuk, hogy sots.seti tűnik éppen ott, ahol szükség van rá. Csak most ők egy kicsit vlaziyut széles tartalmát a pultra, és lecsúszott.

Kell megjavítani, én viszem néhány gomb megy vissza az oldalra generátor gombok, vagy csökkentheti a méretét gombok, mint a share.pluso.ru helyszínen
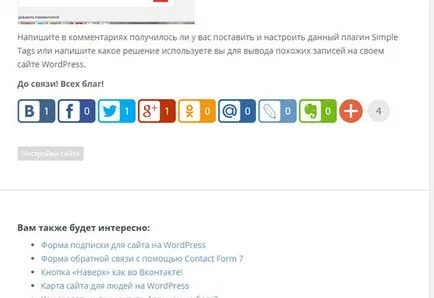
Kiszedtem a „Küldés E-mail” most egészen más.

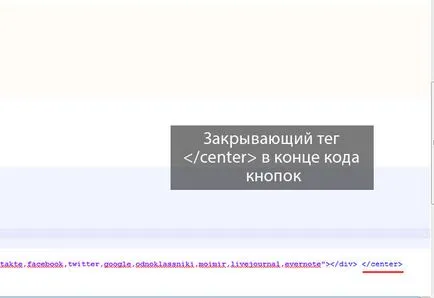
És címkéket


Ha most frissíteni az oldalt, majd meglátjuk. A gombok középre, és a főcím balra van igazítva.

8. Most, hogy összehangolják a címet, és egy fillért sem, meg kell style.css fájlt. amelynek székhelye ugyanazon a helyen és single.php. Style.css fájlt felelős a stílusok a tervezési, egyszerűen fogalmazva, egy oldalon.
Letöltések style.css? Nyisd ki ugyanúgy NotPadom ++ és hátra a dokumentumot az aljára.

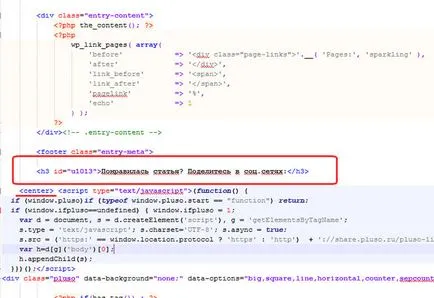
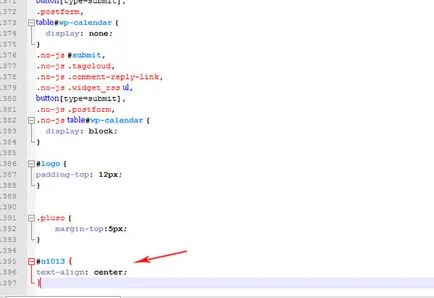
Akkor regisztrálnia kell ezt a kódot
Ha azt szeretnénk, akkor jön ki minden id. A lényeg, hogy azonosak voltak.
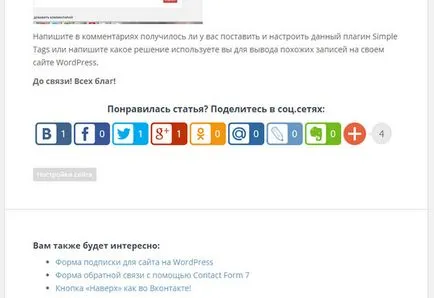
Miután behelyezte a kódot style.css, frissíti a fájlt a tárhely, és megy, hogy ellenőrizze, hogy minden jelenik meg az oldalon.

Véleményem, amire szüksége van!)
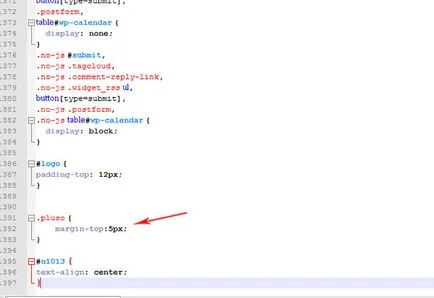
Ja, és elfelejtettem style.css stílusok fájlt, adjuk hozzá a következő sort:
Ezzel a kóddal, a gombok csak eltávolodnak a fejét, hogy ne ragad erősen a fejlécet.

És ez minden, amim van. Ha a fej még nem javában, nézd meg a cikket, a „16 szükséges elemeket a WordPress honlap”. ellenőrizze, hogy az összes költséget a helyszínen, vagy nem!)
