Google modulok
Kérésére a Svetlana terjedt utasításokat szerkesztő oldalakat a Google, pontosabban beiktatásával modulokat google kód, dokumentumok és egyéb testápolók.
Mivel az új webmesterek nehézséget és írni Svetlana nem az első, adok egy gyors útmutató, hogy te magad is mélyebben megérteni a tervezők.
hogyan kell beágyazni a Google Gadgets és egyéb dokumentumok a helyszínen
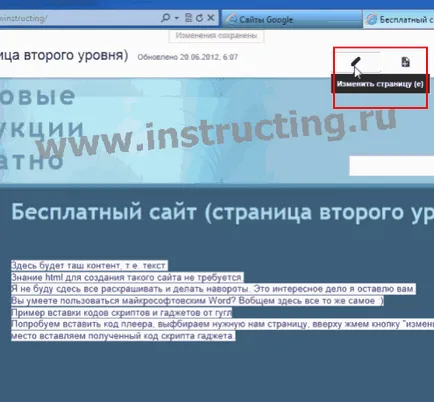
Ne félj kísérletezni, mi több, ha lebeg a kurzort az Edit gombot, vagy bármely ikon itt mindig lehet látni egy csipetnyi a találkozót.
Kezdjük azzal, hogy működik a Google Sites (kötelező!) Használja a Chrome böngészőt vagy az Internet Explorer, más böngészők helyes működése nem garantált, és az opera általában semmi sem működött.
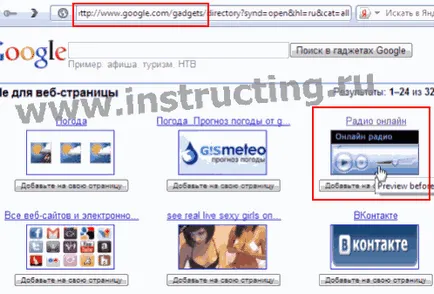
Mivel a szerkentyű nem csak a Google szakemberek, hanem a külső fejlesztők, mi megy egy kerülő úton, a fedél az utóbbi egy ingyenes weboldalon. Tehát: menj az oldalra szerkentyű. válassza ki a megfelelő

Ahhoz, hogy egy modult helyezhet a szokásos helyén csak kattintson a gombra kódgenerálást és a kapott java script már benne van a HTML kódot az oldal. Ezzel nem lesz nehéz, de ebben a példában, úgy véljük, egy kifinomultabb változata a tevékenységgel kapcsolatos szerkesztési HTML kódot oldalon google. És ha megpróbálod csak be a kódot az oldalon a modul script a rendszer nem teszi lehetővé.
Egyes modulok is megjelenik a bélyegképek nem helyes, de számunkra a fő cél, hogy a hivatalos oldalon a modult, mert nem tudjuk, hogy ki ez a fejlesztő modulokat. Élvezi podroobnosti ...

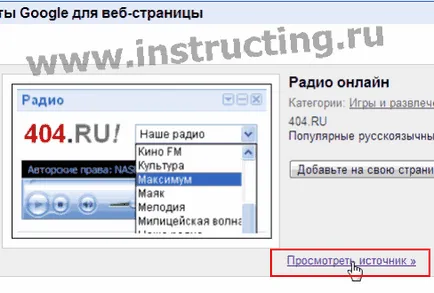
Online Music Player modult
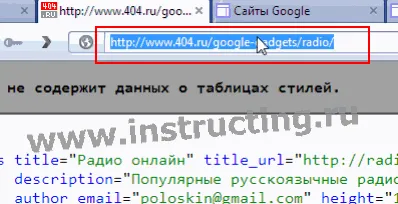
Itt végre elértük a hivatkozás a forrás, akkor a célunk

fél razoabotchiki Google modulok

Hogyan lehet behelyezni egy Google modulkódot az oldalra

hogyan kell beszúrni egy modult a helyszínen oldal
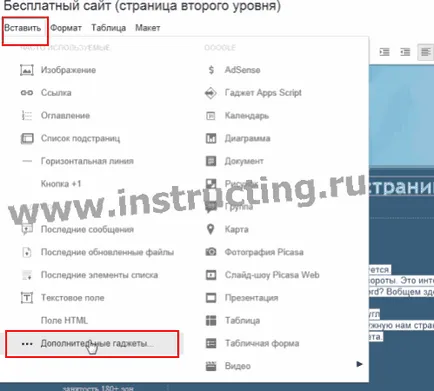
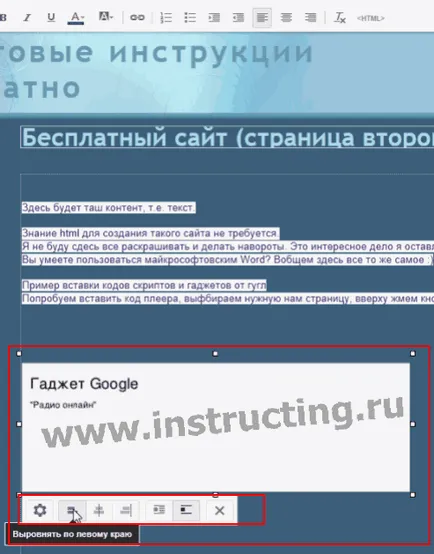
Most piszkálni a kurzort az oldalon ez az a hely, ahol a modul kerül, és a bal felső sarokban a vízszintes szerkesztési menüben válassza a Beszúrás gombra, és kövesse a navigációs le kattintva További modulok
Ebben a menüben, akkor könnyen beilleszteni az oldal kódja, és egyéb dokumentumokat

Google modulok
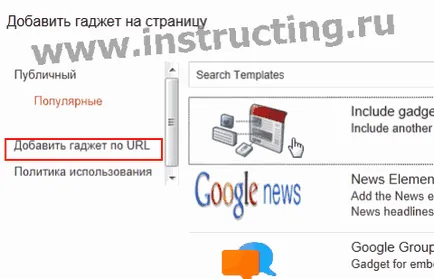
Itt lehet kiválasztani a modulokat a Google, a beillesztési problémák általában nem merül fel, de mi is szeretnénk bemutatni a helyszínen a harmadik féltől származó modult, így a linkre kattintva a Modul hozzáadása URL-cím alapján

népszerű modul google

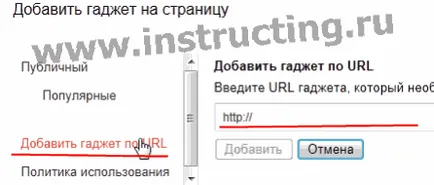
Modul hozzáadása url
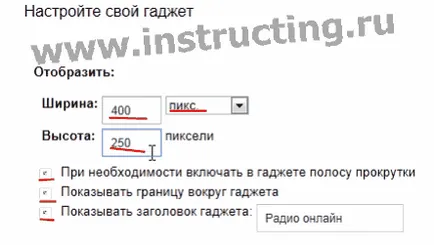
Behelyezése után a linkeket, azonnal bejutni a szerkesztési ablakban megadhatja a magasság, szélesség (Javaslom kérdezi pixelek százaléka helyett), és egyéb paramétereket. Megjegyezzük, hogy egyes modulokat az átméretezés után nem lehet helyesen jelenik meg a helyszínen, ebben az esetben meg kell újra beszúrni egy linket és redkatirovaniya oldalon, hagyja az alapértelmezett.

testre google gadget

rádió modul telepítése
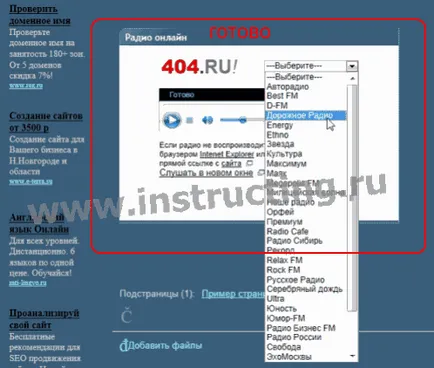
Itt egy példa a kész oldal beágyazott játékos online rádió.

online rádió helyén
Végül, csak szeretném megjegyezni, hogy nem az összes modul működik megfelelően a böngésző az Opera és zanchit néhány webhely látogatói nem látják az új kütyü. Ebben az esetben, keressen a könyvtárban alternatív szerkentyű google.