Gyorsan hozhat létre bannerek, mnogoblog
Itt azt fogja mondani, hogy egy ilyen banner, valamint arról, hogy számos módon, hanem programokat létrehozni őket.
Töltse le a forráskódot a cikket alatt lehet
Vannak 3 típusú reklámokat-ri
Statikus bannerek - egyetlen grafikus kép mozgás nélkül, kiegészítő elemekkel.
Animált, dinamikus GIF bannerek - egy sor bitmap kép követik egymást.
Ma a hálózat egy banner generátor, és sok közülük ingyenes, amely lehetővé teszi, hogy hozzon létre egy banner az interneten.
De a legjobb és legszebb zászló természetesen a program által létrehozott, a legnépszerűbb Adobe Photoshop és az Adobe Flash.
Ezután nézzük meg részletesebben, és azok és mások.
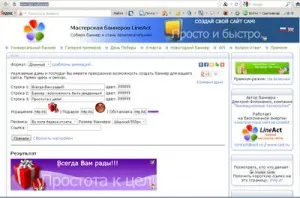
Hozzon létre egy animált banner és flash banner generátor át a vonalon.
Nagyon nagy funkcionalitás. Sok kész sablonok. amely lehet szerkeszteni a magyar felület, és mindezt ingyen.

Ez egyszerű, menjen át a földeken, a kivitelező:
1. mező: kívánt formátumban - hosszú (vízszintes) vagy az oldalán (függőleges vagy négyzet).
Másodszor: a területen három szövegdoboz, itt meg kell adnia a szöveget és a szöveg színét, amelyet található egy banner.
3. box: egy grafikus területen, akkor lehet változtatni a banner háttérben és tárolt képeket egy zászló.
4. mező: a zene, itt kiválaszthatja zenét játszanak megjelenítésekor egy banner vagy feltölteni a zenét.
5. mező: Ez a zászló mérete, van több lehetőség, vagy beteheti a saját verzióját.
7. mező: ez a zászló, mivel fog megjelenni, az „off” gomb, meg kell nyomni, hogy frissítse a banner.
8. mező: kódot, kattintson a gombra „jelszó kérése” és az ablakban látjuk a kódot kell beilleszteni a webhelyen, valamint például szúrhat be ezt a kódot Widgets erre a Vezérlőpult webhely a bal oldali menüben válasszuk a " megjelenés „majd a” kütyü „majd keresse meg a widget” szöveg „tartsa azt a Sidebar és illessze be az modulkódot gombra, majd mentse, akkor kész.
Van ezen a honlapon sok sablonokat lehet szerkeszteni, erre a célra a felső menüben válasszuk a „Galéria példák” és kattintson a banner tetszett nekünk, és elkezd szerkeszteni.
Ez a szerkesztő, hogy hozzon létre egy banner, akkor tegye a honlapon.
Létrehozása animált banner révén az Adobe Photoshop.
Itt adok a 2. linket egy ingyenes leckét egy nagyon jól ismert erőforrás www.photoshop-master.ru. Miután megtanulta ezeket a leckéket, meg fogod érteni, hogyan lehet egyszerű és összetett bannerek.
hogy megteremtse a következő banner:
hogy megteremtse a következő banner:
Kapcsolódó bejegyzések:
- Plugin Footer Pop-Up Banner - banner alján ...

- Egyszerű kép Widget vagy helyezzen be egy képet az oldalsávon

- Animáció létrehozása átlátszó háttérrel

- webmester eszközök

- Hogyan tegyük Flash játékok webhelyén

- A karakter a helyszínen: a Flash macska

Hozzászólás navigáció
Szórakoztató. Valószínűleg én használom.
Mondd el, miért a helyszínen nem jelenik meg dvizhkeWordpress banner swf formátum?
Köszönöm szépen a hasznos információkat. Olvastam néhány cikket, a „gonosz madár” a honlapon létrehozott. A többit majd használni!