háló overlay hatása a fotó, Photoshop rajongók

Nemrég rábukkantam egy weboldalt a US Air Force, és nagyon lenyűgözött, hogy milyen díszítik. A belső oldalakon a hangsúly a nagy kép borított egy szokatlan rács. Nos, mint mindig megpróbáltam lemásolni ezt a hatást, és ez nagyon egyszerű. Az alábbiakban bemutatjuk, hogyan lehet egy négyzethálóval befolyásolja a kép
Forrásai a végrehajtás a leckét:
Nyisd meg a fotót a Photoshop

A legegyszerűbb módja az, hogy overlay egy mintát maga a kép. Hozzon létre egy új dokumentumot, amelynek mérete 3px 3px és úgy dönt, hogy Átlátszó háttér kitöltés. Nagyításhoz, amíg nem látjuk a négyzet =) Én nőtt 1600%

Most felhívni a minta, mint a képen. A Téglalap Marquee Tool (M), annak érdekében, hogy hozzon létre egy téglalap alakú kijelölést. Ezután töltse ki a Szerkesztés → Fill. állítsa be a fekete színt a legördülő menüből. Ezután válassza ki a Szerkesztés → Define Pattern és adja meg a nevét, a minta (az úgynevezett random =))
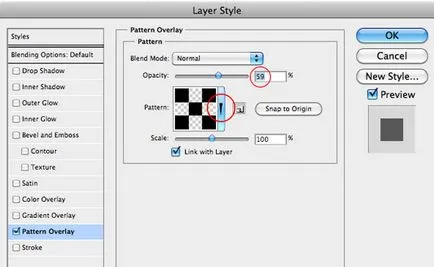
Most add meg minta maga a kép. Menj vissza a fényképet (amelynél a minta fájl törölhető). Ide réteg → → Layer Style Pattern Overlay. Kiválasztása létrehozott mintázatot az előző lépésben, és engedje le a Opacitás körülbelül 60%.


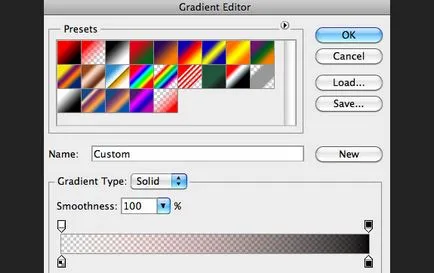
Hoztunk létre a hatása, hogy a minta a rács. de azt hiszem, hogy a kép még jobb lesz, ha hozzá egy kis matrica hatása. Alapított a Rétegek palettán egy új réteget összes előző, és aktiválja a Gradient Tool (G). Vyberiraem gradiens átlátszó fekete. Mi kinyújtani a gradiens a központtól a sarokban. Megváltoztatása a keverési módot fedőrétegbevonat és beállítása az átlátszóságát 20%.


Az utolsó lépésben, én csökkentette a réteg homály, írta a szöveget (a szöveg írása bármilyen betűtípust, de azt írta a forgatókönyvet, amely már fent látható)
