Helyezzük az adaptív google-térképen a honlapon
Mint ismeretes, a végeredmény a Google maps meglehetősen könnyű feladat a honlapon. Azonban alapértelmezésben a térkép alkalmazkodik a képernyő mérete.
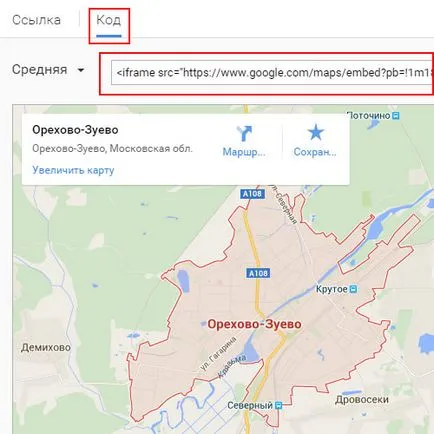
1. lépés: A kód térképet a Google Maps.
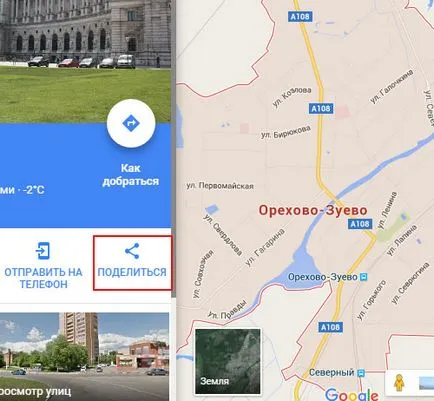
- Nyissa meg a Google Maps
- Megtaláljuk a területet a térképen, hogy az elhelyezni kívánt webhelyen
- Kattints a linkre „Share”


2. lépés: Helyezze a kapott kódot
Helyezzük a kódot a HTML-kódot a weboldalakra. Ez a következőképpen néz ki:
3. lépés: Állítsa be a kódot
Készítsen HTML-elem
az osztály térkép reagáló és helyezze a kódot a térképet. Az eredmény:
4. lépés: Add a CSS
Most kell hozzá a következő CSS-szabályokat egy fájlt a honlap stílusát.
Minden. Most a kártya lett adaptív. Ennek ellenőrzéséhez próbálja átméretezi a böngésző ablakot: megnyúlnak vagy kicsinyítéshez.
Mi a következő szolgáltatásokat kínáljuk:
- Lápviláguk sablont a tervezési elrendezése CMS «1C-Bitrix Site Manager” és a CMS "Joomla"
- Formáinak kialakítása különböző összetettségű (kérdőívek, stb) az adott CMS
- Beállítás és testreszabás komponensek és modulok a megadott CMS
- Finomítás modulok és alkatrészek mondta CMS, hozzátéve egyéni alkalmassága
- Kidolgozása Landing (leszállás oldalak)
Minden kérdésre, forduljon keresztül az űrlapot
Azt hogy az Ön figyelmét: