Hibakeresés krómozott DevTools
Ez a fordítás a cikk Matt Deslorersa - «hibakeresés node.js Chrome DevTools», melynek eredetije megtalálható a blogján itt.
Ezt a bejegyzést egy bevezetés egy új megközelítés a fejlődés, a hibakeresés és a profilalkotás node.js alkalmazások Chrome DevTools.
Nemrég dolgoztam egy parancssori segédprogram devtool. Node.js program fut benne Chrome DevTools.
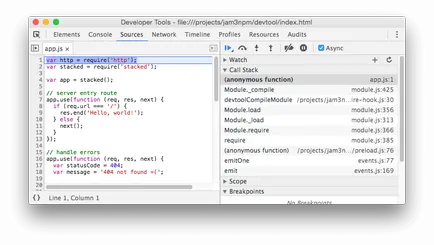
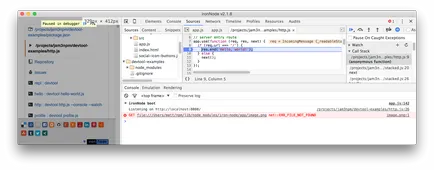
Felvétel azt mutatja, amelyben töréspontok belül HTTP-kiszolgáló.
Ez a segédprogram alapul Electron. amely keveréke a lehetőségek node.js és króm. Ez a segédprogram célja, hogy egy egyszerű felületen hibakeresés, profilozás, és a fejlesztés a node.js alkalmazásokat.
Beállíthatjuk devtool segítségével NPM:
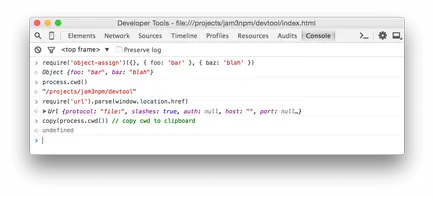
Bizonyos értelemben, fel tudjuk használni a helyett devtool node parancsot a konzolba. Például, akkor nyissa meg a REPL, mint ez:
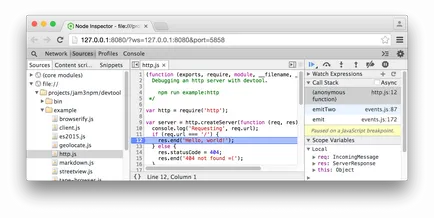
Ez elindít egy új Chrome-példányt DevTools támogatásával minden node.js képesség:

Néhány más példa:
tervezés
Tudjuk használni devtool folyamatos fejlesztése és alkalmazása valamennyi modul helyett a meglévő közművek ilyen nodemon.
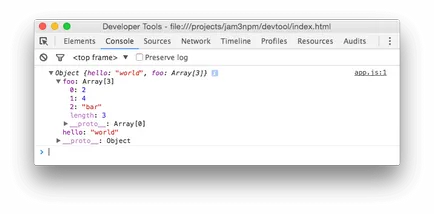
Ez a parancs lefut az app.js Chrome DevTools konzolon. Mivel mi adja a --watch zászlót a konzolt, miközben megőrzi a fájl automatikusan betöltődik.

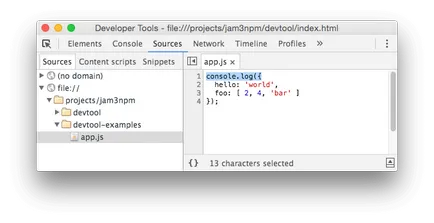
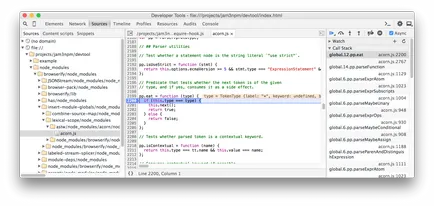
Kattints a linkre app.js: 1. ami vezet minket, hogy a megfelelő fájlt, és sorban a Sources fülön.


Mivel van a forrásokhoz való hozzáférés lapra. akkor tudjuk használni, hogy a debug alkalmazás. Akkor töréspont, majd indítsa újra a hibakereső (CMD / Ctrl + R), vagy beállíthatja az eredeti referencia pont a zászló --break.

Íme néhány olyan funkció, lehet nem azonnal nyilvánvaló, hogy azok, akik csak most kezdett tanulni Chrome DevTools:
Míg a debugger szünetel, akkor nyomja meg a Kilépés gombot. A konzol megnyitásához, azaz a jelenlegi körét. Meg lehet változtatni a változók értékeit, majd folytassa.
profilalkotás
Egy másik lehetőség az, hogy a profilalkotás devtool alkalmazások, mint browserify. korty és babel.
Itt használjuk console.profile () - a lehetőséget, Chrome profilba CPU terhelés kollektor.
Most fut devtool mi file:
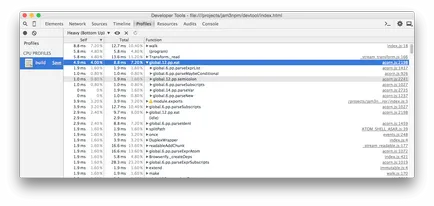
Elvégzése után, láthatjuk az eredményt a fülére.


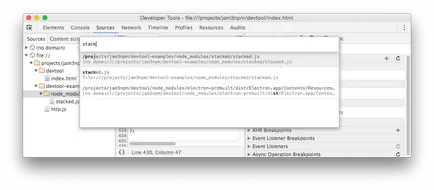
További keresési opciók
kísérletek
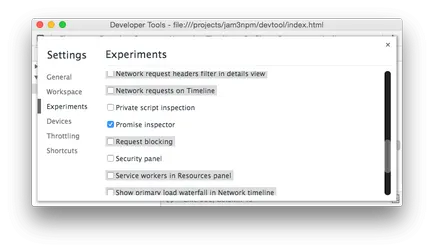
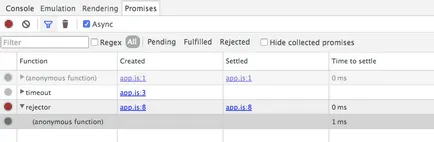
Chrome folyamatosan új funkciókat és kísérletek a DevTools, például ígéretek ellenőr. Akkor engedélyezéséhez kattintson a három pontot a jobb felső sarokban, és válassza a Beállítások → kísérletek.

A bekapcsolás után nyomja meg a Kilépés gombot. kiváltó ellenőr ígér.

Megnyomása után a Shift 6-szor a kísérletekben oldalon nyitott több kísérleti lehetőséget, beleértve instabil.
zászló --console
, Akkor irányítsa át a kimenetet a konzol vissza a terminál (process.stdout és process.stderr), amely arra enged következtetni, hogy szépíteni.
Zászlók - és process.argv
Vyshi scriptek elemezni process.argv valamint a szokásos node.js alkalmazást. Ha adsz valamit egy teljes stop parancs (-) a devtool. kapható lesz, mint egy új tömb elem process.argv. Például:
Most, a script a következőképpen nézne ki:
Flag --quit és --headless
Flag --quit befejezi a folyamatot kilépési kódot 1 érünk el, amikor egy hiba (pl szintaktikai hiba vagy nem kapott kivétel).
--headless zászló teszi DevTools egyáltalán nem jelenik meg indításkor. Ezt fel lehet használni a parancssori szkriptek:
Flag --browser-mező
Néhány modul nyújthat egy belépési pont, ami a legjobban fut a böngésző. Használhatja --browser mező flag támogatására package.json zászlókat. ha szükséges modulokat.
Például, tudjuk használni xhr-kérelmet. amely felhasználja XHR szükséges technológiák „böngésző” mezőben.
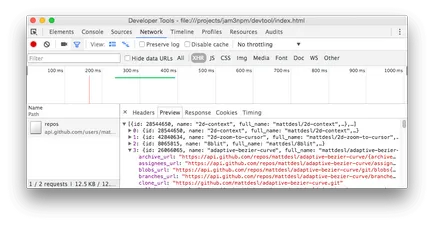
Most vizsgáljuk meg a kéréseket a Hálózat fülön:

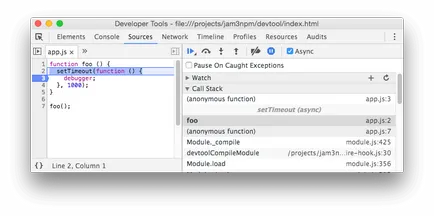
Flag -no-node-időzítő
Alapértelmezésben biztosítunk globális setTimeout és setInterval. amelyek úgy viselkednek, valamint node.js visszatérő tárgy unred () és a ref () függvények).
Azonban, akkor tiltsa le őket, hogy jobban támogatja az aszinkron stack trace.

Felveheti .devtoolrc fájl az aktuális könyvtárban, amely további paraméterek, mint a V8-as zászlók.
Kattintson ide további információkért.
buktatók
Mivel az alkalmazás fut a böngészőben környezetben (Electron), és nem egy igazi környezet node.js, meg tud felelni a buktatókat. hogy tisztában kell lennie.
Már van néhány hibakeresőkkel a node.js, így lehet, hogy érdekli a különbség közöttük.
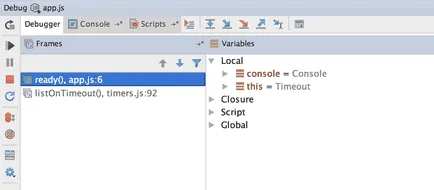
WebStorm Debugger

Ugyanakkor hiányzik belőle néhány funkciók és Chrome DevTools:
- Luxus és interaktív konzol
- Szünet kivételek
- Aszinkron stack trace
- ellenőr ígér
- profilok
Mert integrálja a munkateret WebStrom, módosításokat hajthat végre, és szerkesztheti a fájlokat, míg a hibakeresés. Szintén érdemes megjegyezni, hogy működik a valós világban Node / V8, ellentétben devtool. így egy megbízható debugger széles körű node.js alkalmazásokhoz.

Úgy nézett ki, mint egy hibakereső alapuló Electron. Ez magában foglalja a beépített parancs újrafordítani a natív kiegészítőket és kifinomult grafikus felület, amely megmutatja a package.json és README.md.
devtool különféle lehetőségeket node.js (mindkettő require.main. setTimeout és process.exit) és újbóli belső mechanizmusok a forrás térképek (forrás térképeket), és van egy jobb hibakezelő, injekció ellenőrzési pontok és a mező „böngésző”.
nyirokcsomó-ellenőr

Lehet is, mint a nyirokcsomó-ellenőr, azt javasolja, hogy a távoli hibakeresés helyett futó alkalmazások Electron környezetben.
Ez azt jelenti, hogy a kód fog futni ezen node.js környezetet anélkül, hogy minden ablak vagy más böngésző / Electron API, ami szennyezheti a területen, és problémákat okozhat egyes modulokat. Ő teljes mértékben támogatja a nagy node.js alkalmazások (beleértve a natív kiegészítőket), és több, felett DevTools példányt (azaz, akkor töréspontok és vizsgáljuk kéri).
Mivel azonban újra végrehajtja a legtöbb hibakeresés funkciók, akkor lehet lassú és nehézkes, mivel gyakran csökken, ami a frusztráció a fejlesztők.
Ugyanakkor, devtool igyekszik, hogy a fejlesztők már ismerős számukra egy olyan eszköz (Chrome DevTools), valamint olyan egyéb funkciók, mint például a böngésző / Electron API.
Share on fizetési ellenséges vagy kávé.
Minél gyakrabban isznak kávét, annál én írom a cikket.