Hogyan adjunk egy oszlop levelet wordpress (nincs html!)


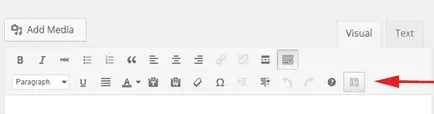
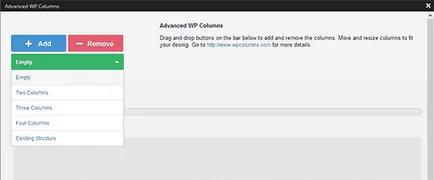
Erre a gombra kattintva megjelenik Részletes WP oszlopok kezelőfelület, amely így néz ki:

Ez az egyszerű felület lehetővé teszi, hogy könnyen teremt egy oszlopot a tartalom. Akkor kattints az üres gombbal válassza ki a különböző lehetőségek kész oszlopok:
két, három vagy négy oszlopot. Azt is húzza a Hozzáadás gombra a panel felszólalók, hogy új oszlopokat, majd állítsa be a szélességét húzással a markerek a hangszóró panel.
Ha törölni egy oszlopot, akkor húzza az Eltávolítás gombra az oszlop kell hagyni.

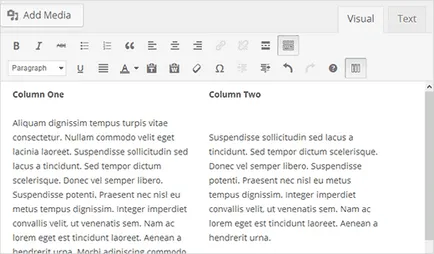
Azt is hozzá oszlop szövege közvetlenül a felület WP Advanced oszlopok plugin. Ez lehetővé teszi, hogy alkalmazni tudja az alapvető formázási a tartalom az oszlopokat. Ha elégedett az eredménnyel, akkor kattintson a Hozzáadás Oszlopok gombra be őket egy bejegyzésben vagy oldalt.

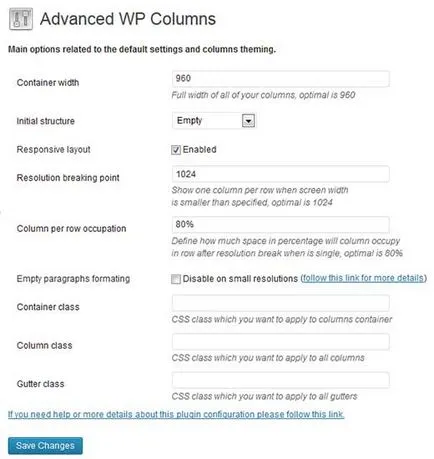
Részletes felhasználók beállíthatják a beépülő modul beállításai oldal »Részletes WP oszlopok adminisztratív panel helyén való alkalmazására saját szélesség és CSS osztályok oszlopokat.

Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.