Hogyan adjunk egyéni betűtípus wordpress
Néha szükség lehet, hogy hozzá egyéni betűtípusok WordPress. Ők segítenek abban, hogy felfrissítse a téma tervezés és teszi emlékezetessé. A mai cikkben fogjuk mutatni, hogyan kell hozzáadni egyéni betűtípus WordPress, a Google Fonts, Typekit és CSS3 @ font-face.
Nem szabványos betűtípusok WordPress témák vált egy közös trend. Tény, hogy vannak olyan témák, amelyek száz betűtípusokat. Azonban letölteni ezt a számot lelassíthatja a honlapon. Ezért megmutatjuk, hogyan kell feltölteni az egyéni betűtípusokat, hogy nem növeli a sebességet oldalak betöltése.
Hogyan talál betűtípus használható WordPress

Korábban a betűtípus drágák voltak, de most minden megváltozott. Sok helyen találni ingyenes webes betűtípusok, nevezetesen: Google Fonts. Typekit. FontSquirrel. és fonts.com.
Amikor kiválaszt egy font érdemes megjegyezni, hogy számos közülük lelassíthatja a webhelyen. Ezért meg kell választani két betűtípus és használja őket az összes design elemeket. Azt is az összhangot a site design.
Add betűtípusok a Google Fonts WordPress

Google betűtípus egy ingyenes erőforrás, amely lehetővé teszi, hogy adjunk egy érdekes tipográfia a tervezési projektek. WordPress felhasználók hozzá betűtípusok a Google betűtípus a helyszínek.
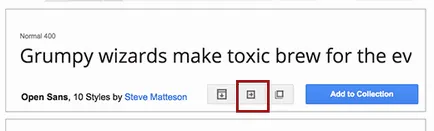
Csak megy a Google betűtípusok könyvtár és válassza ki a betűtípust, amit használni kíván. Ezután kattintson a gombra a gyors használat font.

Találjuk magunkat egy másik oldalon, ahol azt kell választania stílus. Javasoljuk, hogy csak ezeket a stílusokat, amelyek ténylegesen használni.
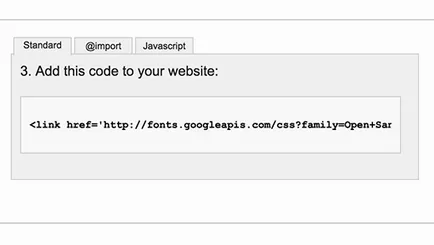
Ezt követően, görgess le egy kicsit, és akkor megjelenik egy szakaszt a beágyazási kódját. Be kell másolni a kódot, és illessze be a témát header.php fájl közvetlenül a címke után
.
Így add Google betűtípust webhely WordPress.
Használja a betűtípust a tábla lehet a téma stílus az alábbiak szerint:
Hozzátéve betűtípus WordPress használatával Typekit


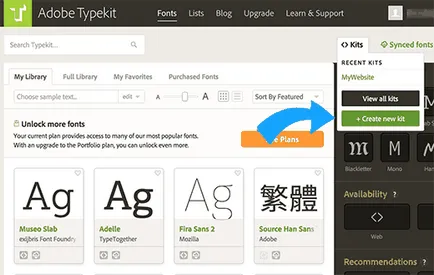
Ezután válasszon egy betűtípust Typekit könyvtár és add meg a készlet, akkor kap a kódot hozzá a webhelyen.
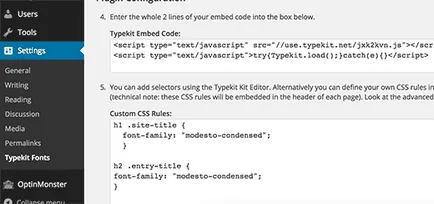
Akkor is meg kell telepíteni és aktiválni a plugint Typekit betűtípusok WordPress. Az aktiválás után, egyszerűen csak menj Megjelenés »Typekit betűtípusok és illessze be a kódot a plugin beállításai oldalon.

Ez minden, most már tudod használni az Ön által kiválasztott Typekit betűtípust a stíluslap WordPress témák:
Hozzátéve betűtípus WordPress segítségével CSS3 @ font-face
A legtöbb „közvetlen” módszert kiegészítve a saját fontok WordPress hozzátéve, a CSS3 @ font-face. Ez a módszer lehetővé teszi, hogy bármilyen betűtípust választott weboldalán.
Az első dolog, amit meg kell, hogy töltse le a kívánt betűtípust egy internetes formában. Ha nincs webes formában a szöveget, akkor átszámítása FontSquirrel Webfont generátort.
Ha kap egy web font fájlokat, akkor kell letölteni a tárhely.
A legjobb hely, lesz egy új mappa „betűtípus” a könyvtárba a témát.
Ahhoz, hogy a betűtípusok, akkor FTP vagy file manager a tárhely.
Miután letöltötte a font, akkor csatlakoztassa az asztalra témája stílusok szabályok segítségével CSS3 @ font-face, mint ez:
Ne felejtsük el, hogy változtatni a font-family, valamint egy linket a saját. Akkor tudod használni a betűtípus bárhol a stíluslap az alábbiak szerint:
Betűtípusok letöltése közvetlenül a CSS3 @ font-face - nem mindig a legjobb megoldás. Ha ön használ egy betűtípust, ami a Google-betűtípusok és Typekit, akkor jobb, hogy ő zagruzhatsya saját szerverük az optimális teljesítmény a webhelyen.
Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.