Hogyan állítsuk be a stílus, hogy a menü wordpress


Hogyan működik a rendszer menü WordPress
És kijelzése navigációs menü WordPress
Regisztráció menü - egy viszonylag egyszerű eljárás, és mindent meg kell - állapítja meg a menü helyét, és bejegyzi a nyilvántartásba, és adjon meg egy nevet az új menüt a témája az oldalon:
A regisztráció után egy új menü, akkor add meg a website design témákat. Úgy néz ki, mint ez:
Dolgozunk menü design for WordPress
wp_nav_menu funkció lehetővé teszi, hogy meghatározza a tartályt a menü, valamint az értéke tartály id paramétereket. menü id és a menü osztályban. Ez azért történik így, hogy később könnyen változtatni a stílusát a menüben. Mielőtt ásni a stílus beállításait WordPress menü, fontos, hogy megértsük a CSS osztályok. amelyek segítségével létre és működjön együtt a WordPress menüben.
Nézzük először nézd meg, hogyan alkalmazkodni a stílus navigációs menü:
Most Styling rendezetlen listát. effektusokat, és hozzon létre egy almenü:
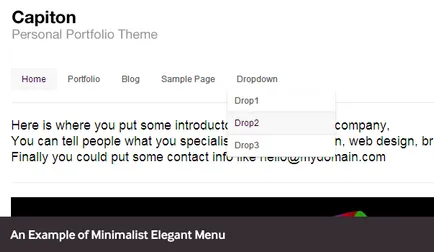
Styling kész oldalt:

Tanulás CSS osztályokat használják a menürendszert WordPress

Ebben a rendezetlen WordPress eredetileg felsorolt egyes komponensek menü rendel az osztályban. Van egy osztály egy tartály, amely tartalmazza az összes rendezetlen lista; van egy konténer ID osztályban. ott CSS osztálya a menüt, és külön osztályokban minden típusú menü, és egy alkatrész saját css.
Helló
de nem lehet azt sugallják, hogy hogyan osztja fel a tételeket a menüsor? Azaz, ha azok kész sablonok csak a világos háttér. Kívánatos lenne, hogy volt egy választóvonal is lehet közöttük. Köszönöm, ha valaki válaszol
Nem kell hozzá egy új szabály, meg kell találni a meglévő szabályt, amely felelős a betűtípust, és változtassa meg. Lehetőség van arra is, hogy vizsgálja meg az ellenőr Fejlesztő stílusokat.